大家好,我是若川。持续组织了8个月源码共读活动,感兴趣的可以 点此加我微信ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。
今天来看几个鲜为人知但很实用的 CSS 技巧!
1. 毛玻璃特效
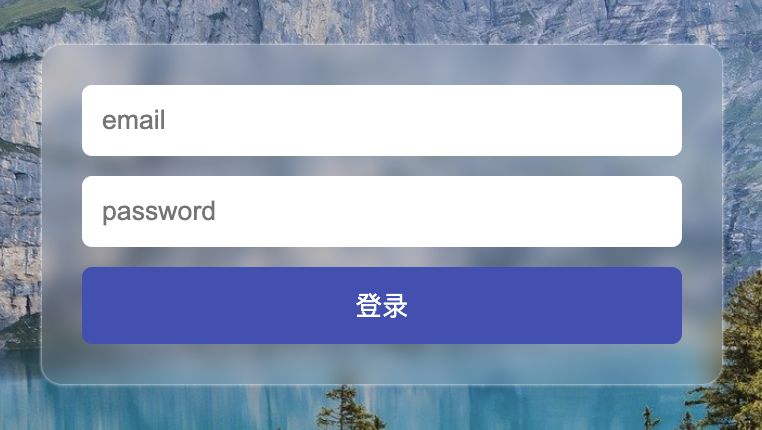
可以使用 CSS 中的 backdrop-filter 属性来实现毛玻璃特效:
.login {backdrop-filter: blur(5px);
}实现效果如下:

backdrop-filter 属性可以为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素_背后_的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
2. 将文本设为大写或小写
大写或小写字母可以不必在 HTML中设置。可以在 CSS 中使用text-transform属性来强制任何文本为大写或小写。
/* 大写 */
.upper {text-transform: uppercase;
}/* 小写 */
.lower {text-transform: lowercase;
}效果如下:

text-transform 属性专门用于控制文本的大小写,当值为uppercase时会将文本转为大写,当值为capitalize时会将文本转化为小写,当值为capitalize时会将每个单词以大写字母开头。
3. 实现首字下沉
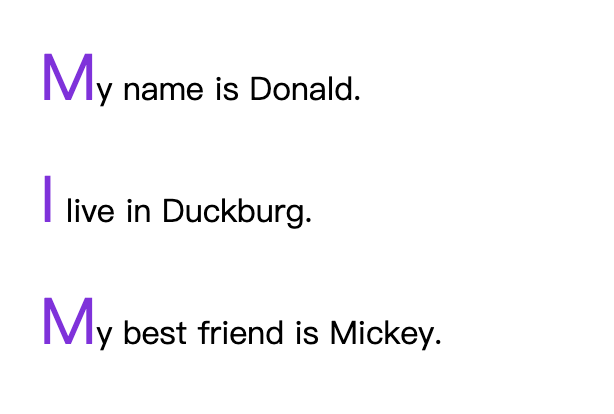
我们可以使用::first-letter来实现文本首字母的下沉:
p.texts:first-letter {font-size: 200%;color: #8A2BE2;
}:first-letter选择器用来指定元素第一个字母的样式,它仅适用于在块级元素中。效果如下:

4. 实现正方形
我们可以通过CSS中的纵横比来实现一个正方形,这样只需要设置一个宽度即可:
.square {background: #8A2BE2;width: 25rem;aspect-ratio: 1/1;
}aspect-ratio 媒体属性可以用来测试视口的宽高比。当然上述例子比较简单,来看看MDN中给出的纵横比的示例:
/* 最小宽高比 */
@media (min-aspect-ratio: 8/5) {div {background: #9af; /* blue */}
}/* 最大宽高比 */
@media (max-aspect-ratio: 3/2) {div {background: #9ff; /* cyan */}
}/* 明确的宽高比, 放在最下部防止同时满足条件时的覆盖*/
@media (aspect-ratio: 1/1) {div {background: #f9a; /* red */}
}这里通过媒体查询在页面视口不同纵横比时,显示不同的背景颜色。关于纵横比,还有很多用途等着你去探索!
5. 图片文字环绕
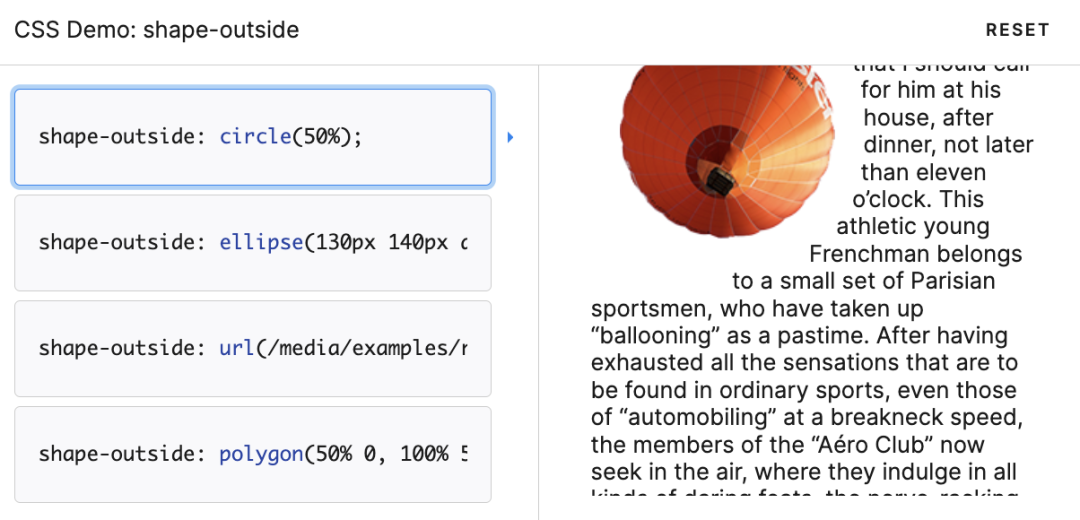
shape-outside 是一个允许设置形状的 CSS 属性。它还有助于定义文本流动的区域:
.any-shape {width: 300px;float: left;shape-outside: circle(50%);
}
shape-outside 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。默认情况下,内联内容包围其边距框; shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。
6. :where() 简化代码
当对多个元素应用相同的样式时,CSS 可能如下:
.parent div,
.parent .title,
.parent #article {color: red;
}这样代码看起来可读性不是很好,:where() 伪类这时就派上用场了。**:where()** 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
上面的代码使用:where()就可以这么写:
.parent :where(div, .title, #article) {color: red;
}代码是不是看起来简洁了很多?
7. 实现平滑滚动
可以使用CSS的scroll-behavior属性来实现在网页上进行平滑滚动,而无需编写复杂的 JavaScript 或使用插件。可以用于页面锚点之间的滚动或者返回顶部等功能。
html {scroll-behavior: smooth;
}当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,CSS 属性 scroll-behavior 为一个滚动框指定滚动行为,其他任何的滚动,例如那些由于用户行为而产生的滚动,不受这个属性的影响。在根元素中指定这个属性时,它反而适用于视窗。当该属性的值为smooth时就可以实现页面的平滑滚动。
8. 悬停放大
想要实现图片的悬停方法效果,使用下面的CSS代码即可:
img:hover {transform: scale(1.5);
}transform属性应用于元素的2D或3D转换。这个属性允许将元素旋转,缩放,移动,倾斜等。当值为scale就可以实现元素的 2D 缩放转换。
9. 背景混合模式
在CSS中可以使用 background-blend-mode 来实现元素背景的混合:
.blend-1 {background-image: url(https://duomly.nyc3.digitaloceanspaces.com/articles/coding/alps-lake.jpg);width: 100vw;height: 500px;background-size: cover;
} .blend-2 {background-image: url(https://duomly.nyc3.digitaloceanspaces.com/articles/coding/alps-lake.jpg);width: 100vw;height: 500px;background-color: #20126f;background-size: cover;background-blend-mode: overlay;
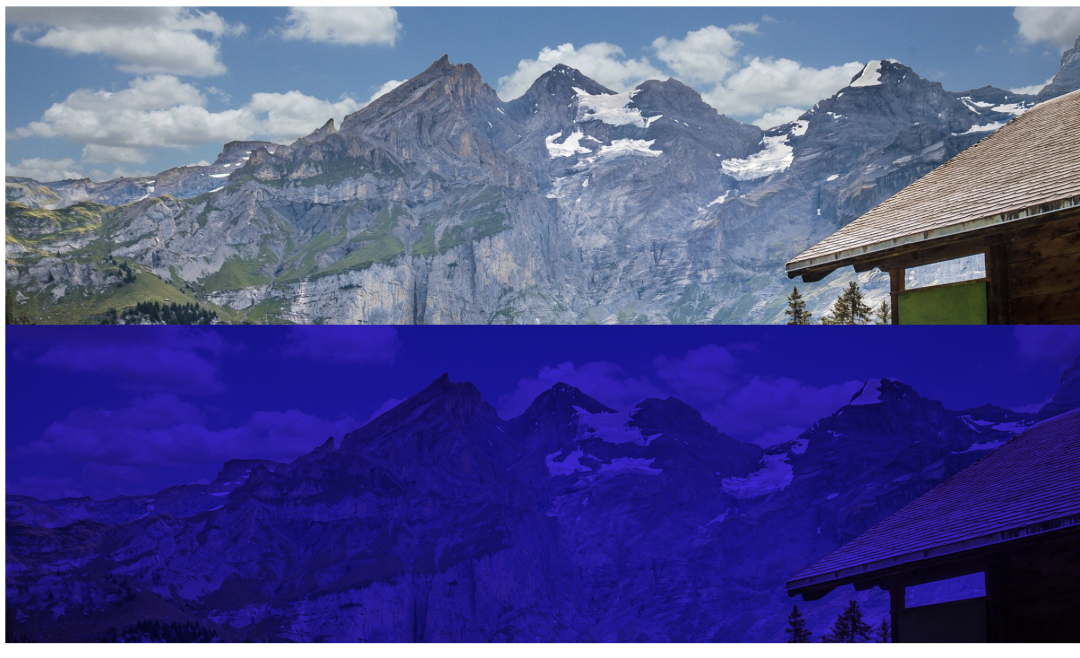
}实现的效果如下:

上面的图片是单纯的一张图片背景,下面的图片是背景图片和背景颜色混合而成的。background-blend-mode 属性就用于定义了背景层的混合模式(图片与颜色)。支持的背景混合模式:正常|乘法|屏幕|叠加|变暗|变亮|颜色减淡|饱和度|颜色|亮度;
10. 自定义光标
我们可以通 CSS 中的cursor属性来自定义光标的样式,只需要指定自定义光标的图片路径即可:
body{ cursor: url("path-to-image.png"), auto;
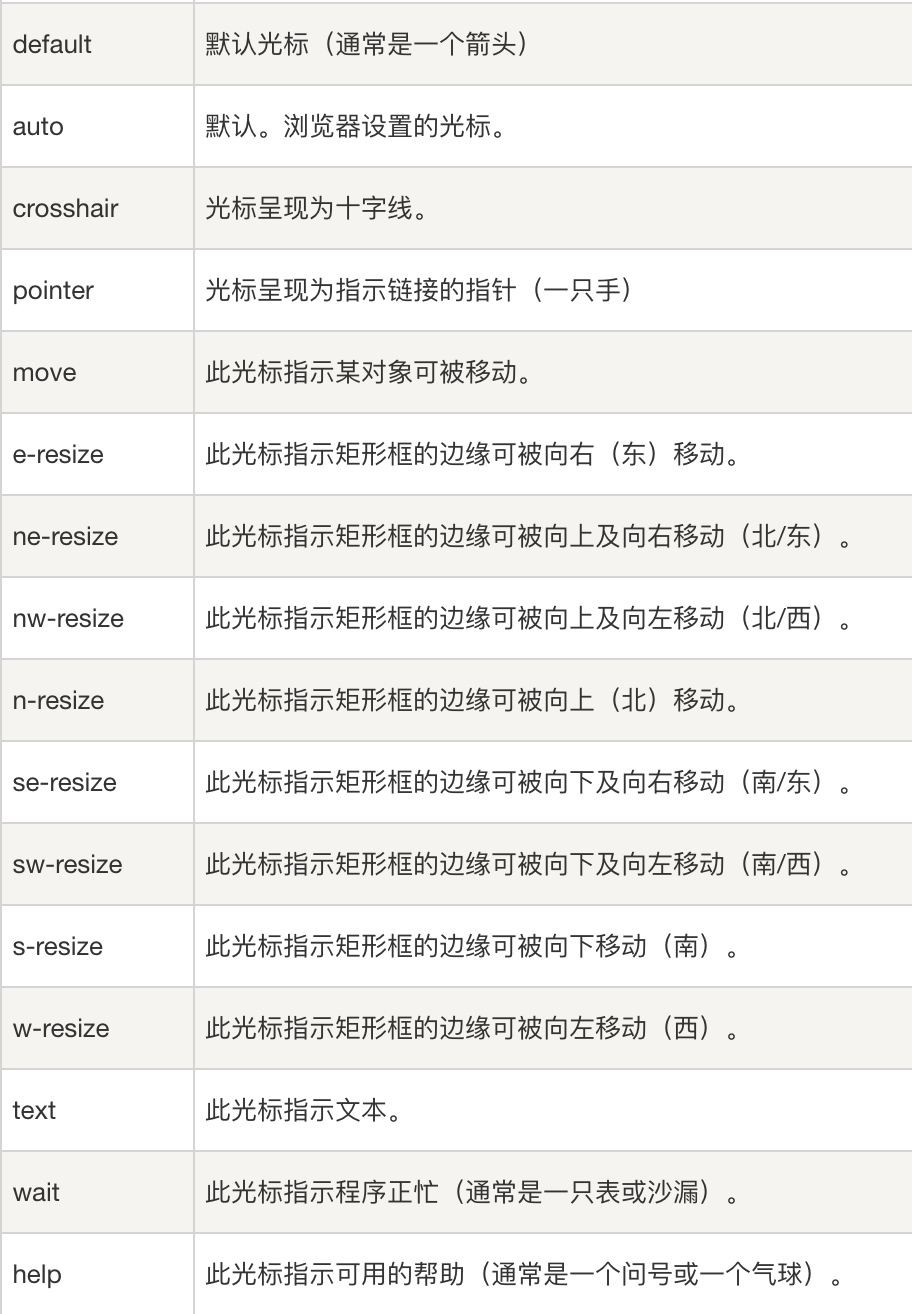
}除此之外, cursor还内置了很多鼠标样式供我们选择:


················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经坚持写了8年,点击查看年度总结。
同时,最近组织了源码共读活动,帮助4000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

扫码加我微信 ruochuan12、拉你进源码共读群
今日话题
目前建有江西|湖南|湖北 籍 前端群,想进群的可以加我微信 ruochuan12 进群。分享、收藏、点赞、在看我的文章就是对我最大的支持~



)


)


)









