屏幕广播系统
重点 (Top highlight)
Over the past several decades, rapid advances in technology have dramatically enhanced the digital customer experience and their expectations. In the face of these heightened customer expectations, the role of the Interaction Designer has evolved and the way we work has been dramatically altered.
在过去的几十年中,技术的飞速发展极大地增强了数字客户的体验和他们的期望。 面对这些更高的客户期望,Interaction Designer的角色已经演变,我们的工作方式也发生了巨大变化。
Interaction Designers need to think at a systems level and design spatial interactions that not only account for time and space, but also the unpredictable behavior of humans within this ecosystem.
交互设计人员需要在系统级别进行思考并设计空间交互,这些交互不仅要考虑时间和空间,还要考虑人类在该生态系统中的不可预测的行为。

为什么这很重要? (Why is this important?)
Whenever someone asks me “What do you do?”, I often paraphrase a version of Jon Kolko’s description of what Interaction Design is.
每当有人问我“你做什么?”时,我通常会用乔恩·科尔科(Jon Kolko)对“交互设计”的描述进行解释。
Interaction Design is the creation of a dialogue between a person and a product, system, or service. This dialogue is both physical and emotional in nature and is manifested in the interplay between form, function, and technology as experienced over time.
互动设计是 建立对话 之间 一个人 和 产品,系统或服务。 这次对话既是 自然的身体和情感 并体现在形式,功能和技术之间的相互作用 随着时间的流逝 。
— Jon Kolko, Author of Thoughts on Interaction Design (2011)
— Jon Kolko, 交互设计思想作者(2011)
Designing user interactions and systems (not just static screens) is a challenge for any designer. Interactions are fluid and dynamic and, as Interaction Designers, we need to design for all potential permutations within a system to design effective interactions.
设计用户交互和系统(不仅是静态屏幕)对任何设计师都是一个挑战。 交互是动态的和动态的,作为交互设计师,我们需要设计系统中所有可能的排列,以设计有效的交互。
Luckily, there are techniques that can help. Through an understanding of Elements, Functionality, and States we can consistently break down complex interactions and design complex interconnected systems that account for all aspects of a user’s experience.
幸运的是,有些技术可以提供帮助。 通过元素 , 功能和各国的理解,我们可以始终如一地分解复杂的相互作用和设计占用户体验的方方面面复杂的互连系统。

有什么不同? 屏幕与元素,功能和状态。 (What’s the difference? Screens vs. Elements, Functionality, & States.)
Screens (or templates, pages, etc…) are nothing more than containers. They are a collection of Elements and Functionality that can appear in varying States.
屏风 (或模板,页面等)仅是容器。 它们是元素和功能的集合,可以在出现改变了S 大老 。
To think beyond static Screens and design for user interaction, we first need to understand the components that a screen is comprised of — Elements, Functionality, and States.
要考虑静态屏幕和用户交互的设计之外,我们首先需要了解屏幕所包含的组件— Elements , 功能和States 。
Elements — The content and user interface (UI) elements contained within a screen.
元素 -屏幕中包含的内容和用户界面(UI)元素。
Functionality — The actions a user can take within a screen to navigate or alter the state of elements.
功能性 -用户可以在屏幕中执行的操作,以导航或更改元素的状态。
States — Alternative screen views where elements are changed based on user or system-defined variables.
状态 -根据用户或系统定义的变量更改元素的备用屏幕视图。

元素 , 功能 ,和国家有密不可分的系统内连接-每个有潜力影响另一个。 (Elements, Functionality, and States are inexorably linked within a system — each having the potential to impact another.)
As Interaction Designers, it is up to us to design how Elements, Functionality, and States relate to one another.
作为交互设计师,这是由我们来设计元素 ,功能,以及各国如何彼此关联的。
Elements can be changed or altered by States.Example: The appearance of a “log-in” button (UI Element) could vary based on whether or not a user is logged-in (State).
元素可以由国家更改或更改。 示例:根据用户是否已登录(状态),“登录”按钮(UI元素)的外观可能有所不同。
States can be impacted by Functionally.Example: Rows of data within a table (Elements) could be altered by a Sort & Filter Button (Functionality).
状态会受到功能上的影响。 示例:表中的数据行(元素)可以通过“排序和过滤”按钮(功能)进行更改。
Functionality can vary based on States.Example: A button to View How Crowded a restaurant is in real-time (Functionality) could be disabled when the restaurant is closed (State).
功能可能会因国家/地区而异。 例如:当餐厅关闭(状态)时,可以禁用用于实时查看餐厅拥挤状况的按钮(功能)。

记住-我们正在设计交互,而不是静态屏幕! (Remember — we are designing interactions, not static screens!)
To design for all potential permutations within a system and define how the components within a system impact each other, we need to have an in-depth understanding of the Complexity (Elements & Functionality) and Variants (States) that exist within the system we are designing.
为了设计系统中所有潜在的排列并定义系统中的各个组件如何相互影响,我们需要对系统内部存在的复杂性(元素和功能)和变体(状态)有深入的了解设计。
- Interactions are fluid and dynamic and, as Interaction Designers, we need to design for all potential permutations within a system. 交互是动态的,动态的,作为交互设计师,我们需要设计系统中所有可能的排列。
An understanding of elements, functionality and states empowers us to break down complex interaction design challenges and design systems that align with how a users interact within them.
对元素 , 功能和状态的理解使我们能够分解复杂的交互设计挑战和与用户在其中交互方式一致的设计系统。

我们何时,如何以及为什么使用元素,功能和状态? (When, how and why do we use Elements, Functionality and States?)
When?As early as possible in the design process — When we are trying to understand a user experience design challenge.
什么时候? 尽早在设计过程中-当我们试图了解用户体验设计挑战时。
How?On a whiteboard or a piece of paper — Loosely, informally and iteratively with pen and paper.
怎么样? 在白板或一张纸上–用笔和纸轻松,非正式和迭代地进行操作。
Why?To understand the complexities of a system — What is required to enable a system to function in a way that is both usable and desirable.
为什么? 了解系统的复杂性-使系统以可用和期望的方式运行所需的条件。
How?As a design definition and communication tool — To explore, then define the requirements of a system and a user’s experience.
怎么样? 作为设计定义和交流工具-探索,然后定义系统需求和用户体验。

我们如何识别系统中的元素,功能和状态? (How can we identify the Elements, Functionality and States within a system?)
Mind Mapping is an effective tool for seeing the big picture —it helps us define the scope of a system and understand the complexities and variants that exist within it.
思维导图是查看全局的有效工具,它可以帮助我们定义系统的范围并了解系统中存在的复杂性和变体。

我们可以使用思维导图在系统和功能级别上建立理解。 (We can use Mind Maps to establish an understanding at both a System and a Feature level.)
在系统级别,思维导图帮助我们理解和定义: (At a System level, Mind Maps help us understand and define:)
(1.) The Touch-points, Templates, and Features required for a system to function.
(1)的触摸点 , 模板和功能所需的系统功能。
(2.) The Elements, Functionality, and States required to make a user’s experience usable, desirable and effective.
(2)的元素 , 功能和各国需要以使用户的使用体验,可取的和有效的。

在功能级别上,思维导图可帮助我们理解和定义: (At a Feature level, Mind Maps help us understand and define:)
(1.) The Functional Requirements of a specific feature within a larger product or service ecosystem.
(1.)较大产品或服务生态系统中特定功能的功能要求 。
(2.) The Elements, Functionality, and States required to make a user’s experience usable, desirable and effective.
(2)的元素 , 功能和各国需要以使用户的使用体验,可取的和有效的。

分步指南:如何使用思维导图 在功能级别 上识别元素,功能和状态。 (Step-by-step: How to use Mind Maps to identify Elements, Functionality and States at a feature level.)
The real-world example below shows us how we can use Mind Maps to define the Elements, Functionality and States within a system in order to gain an understand of the complexities and variants that exist within it.
真实世界的例子如下图我们如何用思维导图到系统中定义的元素 , 功能和国家 ,以获得一个了解的复杂性和变异体在它存在。
步骤01:选择一个类别。 (Step 01: Choose a category.)
To get started, choose a single category to focus on — Screens + [Elements or Functionality or States]
要开始,选择一个类别集中于- 屏幕 + 元素或功能或美国 ]
In the example below, we have chosen to begin with States: Screens + States
在下面的示例中,我们选择以States开始: Screens + States

步骤02:确定您的起点。 (Step 02: Identify your origin point.)
Start by drawing a circle on a piece of page and adding your Screen name within in. This is the origin point of your Mind Map.
首先在页面上绘制一个圆圈,然后在其中添加屏幕名称。这是思维导图的起点。
In the example below, we are using a Mind Map to ideate around a feature for the Reserve App — a Dashboard that provides users with the ability to split a restaurant check with friends and pay for their meal digitally, using the app.
在下面的示例中,我们使用“思维导图”来构思“储备”应用程序的功能-该仪表板使用户能够使用该应用程序与朋友分割餐厅支票并以数字方式支付餐费。

步骤03:想法的变体。 (Step 03: Ideate variants.)
Using the category you chose, start defining variants. Add them as offshoots originating from your origin point.
使用您选择的类别,开始定义变体。 将它们添加为源自您的起点的分支。
In the example below, we are first identifying States of the Check Splitting Dashboard that will have a direct impact on how Content and Functionality is presented to the user.
在下面的例子中,我们首先要识别检查拆分仪表板,将会对功能是如何的内容 ,并呈现给用户产生直接影响的国家 。

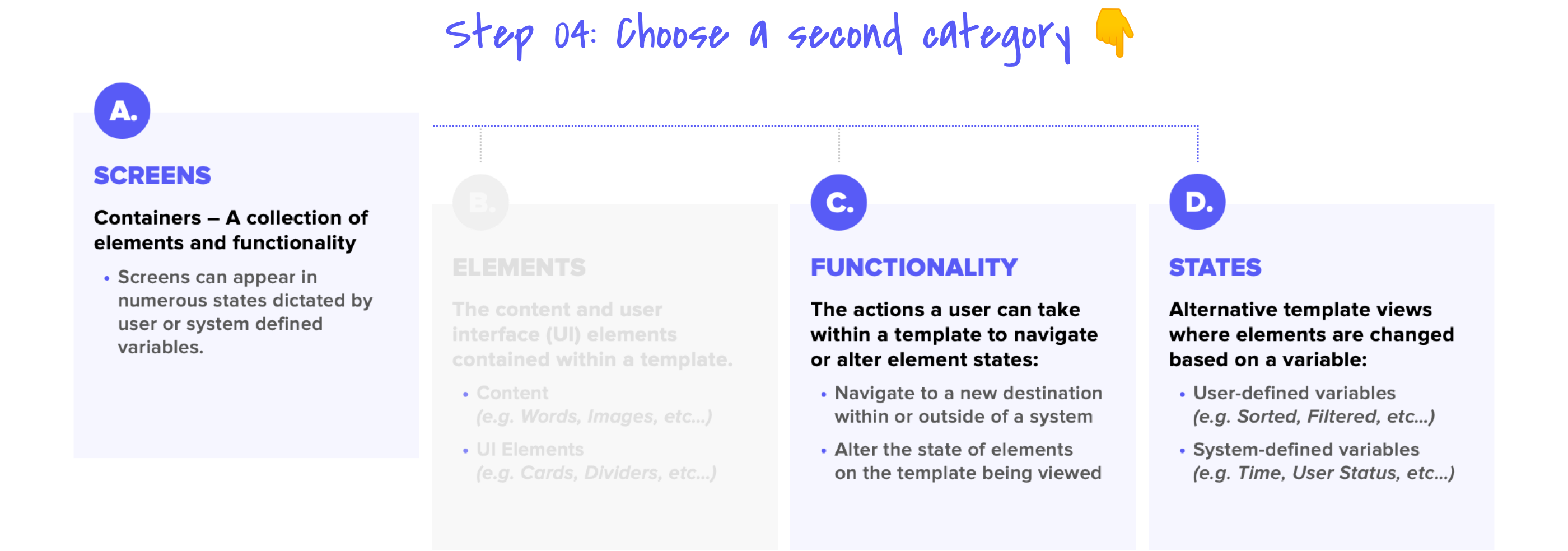
步骤04:选择第二个类别。 (Step 04: Choose a second category.)
Next, choose an additional category to focus on — Screens + [Elements or Functionality or States]
下一步,选择一个类别集中于- 屏幕 + 元素或功能或美国 ]
In the example below, we are adding Functionality to our Mind Map: Screens + States + Functionality.
在下面的示例中,我们将功能添加到思维导图中: 屏幕 +状态+功能。

步骤05:添加另一层。 (Step 05: Add another layer.)
Using the second category you chose, define variants and add them as offshoots to add another level of hierarchy to your Mind Map.
使用您选择的第二个类别,定义变体并将其添加为分支,以将另一个层次结构添加到思维导图。
In the example below we are adding Functionality within States — specifically what Functionality needs to be presented to users in different States of the Check Splitting Dashboard
在下面的示例中,我们在州内添加了功能 -特别是需要向支票拆分仪表板的不同州中的用户提供哪些功能

步骤06:继续提高层次复杂性。 (Step 06: Continue to layer-on complexity.)
Continue to add additional levels of hierarchy to your Mind Map — Screens + [Elements or Functionality or States]
继续层次的附加级别添加到您的思维导图- 屏风 + 元素或功能或美国 ]
In the example below, we are adding multiple levels of Elements within States — defining what content needs to be presented to users in different States of the Check Splitting Dashboard.
在下面的例子中,我们国家内部的添加元素的多层次-定义什么内容需要被呈现给用户在不同国家的检查分裂仪表板。

您准备好开始素描了吗? (Are you ready to start sketching?)
Well, almost...While Mind Mapping is an excellent ideation technique, we cannot forget about the most important aspect of human-centered interaction design — the humans who will be interacting with our design.
好吧,几乎……虽然思维导图是一种出色的构思技术,但我们不能忘记以人为中心的交互设计的最重要方面,即将与我们的设计交互的人。
Now, let’s talk about how we can integrate user context into our ideation. 👇
现在,让我们谈谈如何将用户上下文集成到我们的构想中。 👇
集成用户上下文-概念的基础。 (Integrating User Context — The basis for ideation.)
作为交互设计师,如果不了解用户上下文和行为,我们就无法有效地进行设计。 (As Interaction Designers, we cannot design effectively without an understanding of user context and behavior.)
To effectively define the Functionality, Elements and States within a system, we need to understand how end-users relate to the system.
要在系统中有效地定义的功能 , 要素和国家 ,我们需要了解最终用户如何与系统。
This includes their context, goals, motivations and behaviors.
这包括他们的背景 , 目标 , 动机和行为 。

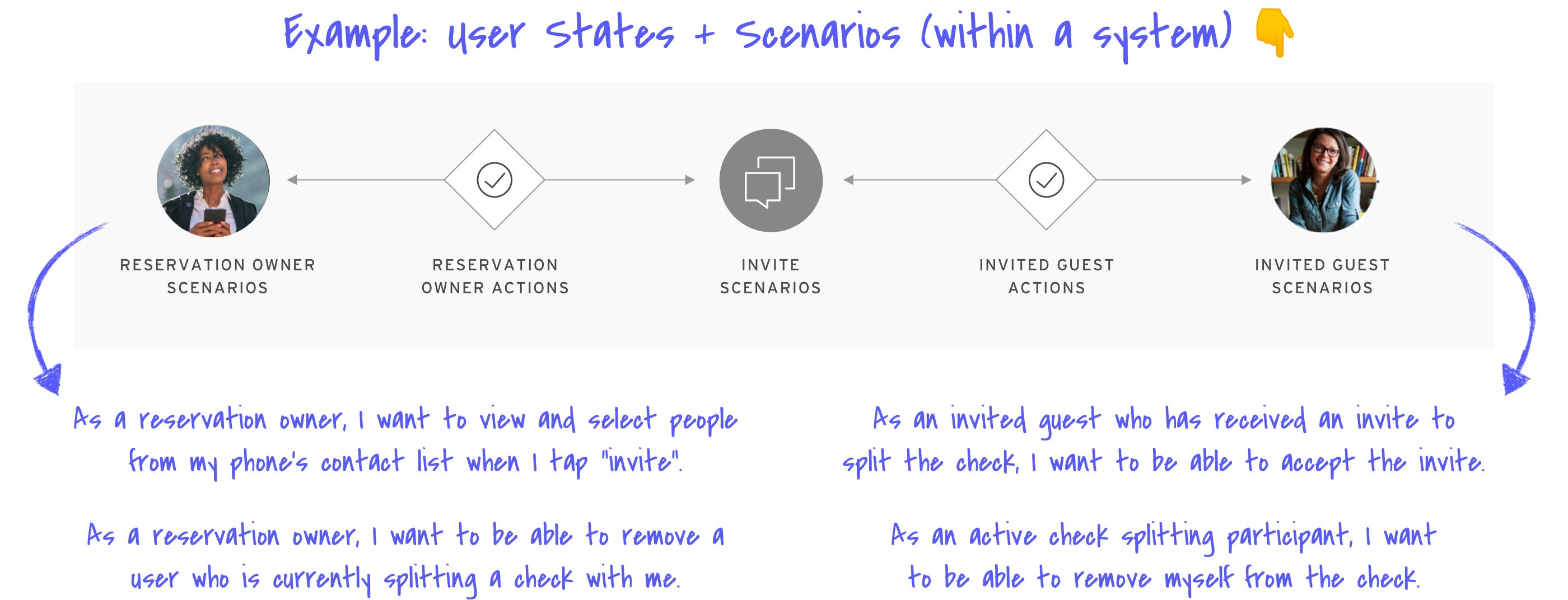
用户场景和“英雄”任务流是简单的技术,我们可以使用它们将用户上下文集成到我们的构想中。 (User Scenarios and ‘Hero’ Task Flows are simple techniques that we can use to integrate user context into our ideation.)
User Scenarios — Scenarios describe the stories and context behind why a specific user or user group interacts with a product or service.
用户方案 -方案描述了特定用户或用户组与产品或服务进行交互的原因背后的故事和背景。
‘Hero’ Task Flows — ‘Hero’ Flows Illustrates the motivations and steps that a user takes to complete a task or accomplish a goal.
“英雄”任务流 -“英雄”流说明了用户完成任务或实现目标的动机和步骤。

技术01:用户方案 (Technique 01: User Scenarios)
User Scenarios describe the stories and context behind why a specific user or user group interacts with a product or service.
用户方案描述 特定用户或用户组与产品或服务进行交互的原因 背后的故事和背景 。

用户场景很简洁,但是清楚地回答了三个问题: (User Scenarios are concise but clearly answer three questions:)
Who is the user — What defines this users behaviors? What attributes of their persona are most relevant to this interaction?
谁是用户 - 是什么定义了此用户的行为? 他们角色的哪些属性与此互动最相关?
Why are they using a product or service — What motivates the user to use a product or service? What are their expectations of it?
他们为什么使用产品或服务 - 是什么促使用户使用产品或服务? 他们对此有什么期望?
What goals do they have — What is the user hoping to accomplish? What does success look like for them?
他们有什么目标 -用户希望实现什么目标? 对他们来说成功是什么样的?
技术02:“英雄”任务流 (Technique 02: ‘Hero’ Task Flows)
‘Hero’ Task Flows illustrate the motivations and primary steps that a user takes to complete a task or accomplish a goal.
“英雄”任务流说明了用户完成任务或实现目标的动机和主要步骤 。

“英雄”任务流着重于说明用户完成任务或目标的“快乐之路”。 他们应该: (‘Hero’ Task Flows focus on illustrating a user’s ‘happy path’ towards completing a task or goal. They should:)
Only depict motivations & primary steps — The minimum number of touch points needed to illustrate how a user accomplishes their goal.
仅描述动机和主要步骤 -说明用户如何实现目标所需的最少接触点数。
Illustrate internal & external touch points — As necessary, incorporate touch points outside of your product or service ecosystem.
说明内部和外部接触点 - 必要时,将接触点合并到产品或服务生态系统之外。
Not account for edge cases — Focus on the primary path a user takes to achieving their goal. Define the edge cases later.
不考虑极端情况-关注用户实现目标的主要途径。 稍后定义边缘情况。
利用用户方案和“英雄”任务流作为构图工具进行构思。 (Utilizing User Scenarios and ‘Hero’ Task Flows as framing tools for ideation.)
We can utilize User Scenarios and ‘Hero’ Task Flows to gain an understanding of the context of an end-user (or users) relationship with a system.
我们可以利用用户场景和“英雄”任务流来了解最终用户(或多个用户)与系统关系的上下文。
This Context enables us understand the complexity and nuance of the relationship — What are the different States that a user can take on within the system? How and when does a users State change or evolve over time? How does the system need to flex or adapt to accommodate State changes?
这种语境使我们了解的关系的复杂性和细微差别-有哪些不同的国家 ,用户可以在系统中承担? 用户状态如何以及何时随时间变化或演变? 系统如何需要适应或适应国家变化?

Using this context, we can define the Functionality, Elements and States within a system with heightened awareness and intention. We can ideate at a deeper level to define how the system behaves or appears differently based on the State a user is in when they are interacting with it.
使用这种背景下,我们可以通过提高意识和意图的系统中定义的功能 , 要素和国家 。 我们可以在更深层次上进行构思,根据用户与之交互时所处的状态来定义系统的行为方式或外观。

现在,我们准备好了-让我们开始素描吧! (Now, we’re ready — let’s start sketching!)
With a thorough understanding of user context and behavior, as well as the Elements, Functionality and States that comprise the system we are designing, we are well positioned to begin exploring ideas.
随着用户背景和行为的透彻了解,以及元素 , 功能和规定 ,包括我们设计的系统,我们能够很好地开始探索的想法。

回顾-外卖和建议。 (Recap — Takeaways & Recommendations.)
Interactions are fluid and dynamic and, as Interaction Designers, we need to design for all potential permutations within a system to design effective interactions.
交互是动态的和动态的,作为交互设计师,我们需要设计系统中所有可能的排列,以设计有效的交互。
Through an understanding of Elements, Functionality and States we can consistently break down complex interactions and design complex interconnected systems that account for all aspects of a user’s experience.
通过元素 , 功能和国家的理解,我们可以始终如一地分解复杂的相互作用和设计占用户体验的方方面面复杂的互连系统。
设计屏幕时,首先要考虑定义要设计的系统复杂性的元素,功能和状态。 (When designing Screens, start by ideating the Elements, Functionality, and States that define the complexity of the system you are designing.)
Systems, not screens — To design for all potential permutations within a system, we need to understand the Complexity (Elements & Functionality) and Variants (States) that exist within the system we are designing.
系统而不是屏幕 -要设计系统中所有可能的排列,我们需要了解我们正在设计的系统中存在的复杂性(元素和功能)和变体(状态) 。
Ideate first! — Ideate and define Elements, Functionality and States before you sketch or define any aspect of a user interface.
首先想法! -酝和定义元素 , 功能和你的国家草图或定义用户界面的任何方面之前。
Start by sketching — Start low-fidelity, outside of your computer and design tools.
从草绘开始—在计算机和设计工具之外开始低保真度。
Mind Maps — Use Mind Maps to help facilitate your ideation process.
思维导图 —使用思维导图可以帮助您简化构思过程。

利用用户场景和“英雄”任务流来有效定义设计中的功能,元素和状态。 (Utilize User Scenarios and ‘Hero’ Task Flows to effectively define the Functionality, Elements and states within your design.)
Considering user context —When designing a solution, always consider the context, goals, motivations, and behaviors of your end-user.
考虑用户上下文 -设计解决方案时,请始终考虑最终用户的上下文,目标,动机和行为。
Communicating user context — When discussing your designs, speak to them through the context of the end-user, highlighting their context, goals, motivations, and behavior.
交流用户上下文 -讨论设计时,请通过最终用户的上下文与他们交谈,突出显示其上下文,目标,动机和行为。
Tools for understanding— We can utilize User Scenarios and ‘Hero’ Task Flows to gain an understanding of the context of an end-users (or users) relationship with a system.
用于理解的工具 -我们可以利用用户场景和“英雄”任务流来了解最终用户(或用户)与系统关系的上下文。
Tools for framing — We can utilize the context of the user that is established via User Scenarios and ‘Hero’ Task Flows as framing tools for ideation.
框架工具-我们可以将通过用户场景和“英雄”任务流建立的用户上下文用作构想工具。

翻译自: https://uxdesign.cc/functionality-elements-states-how-to-design-systems-not-screens-c8089722506f
屏幕广播系统
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274626.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!












android技巧01:Preferencescreen中利用intent跳转activity)





