程序示例精选
Qt+C++实现灯带动画运动位置变换移动跑马灯图片轮播
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对<<Qt+C++实现灯带动画运动位置变换移动跑马灯图片轮播>>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
文章目录
一、所需工具软件
二、使用步骤
1. 引入库
2. 代码实现
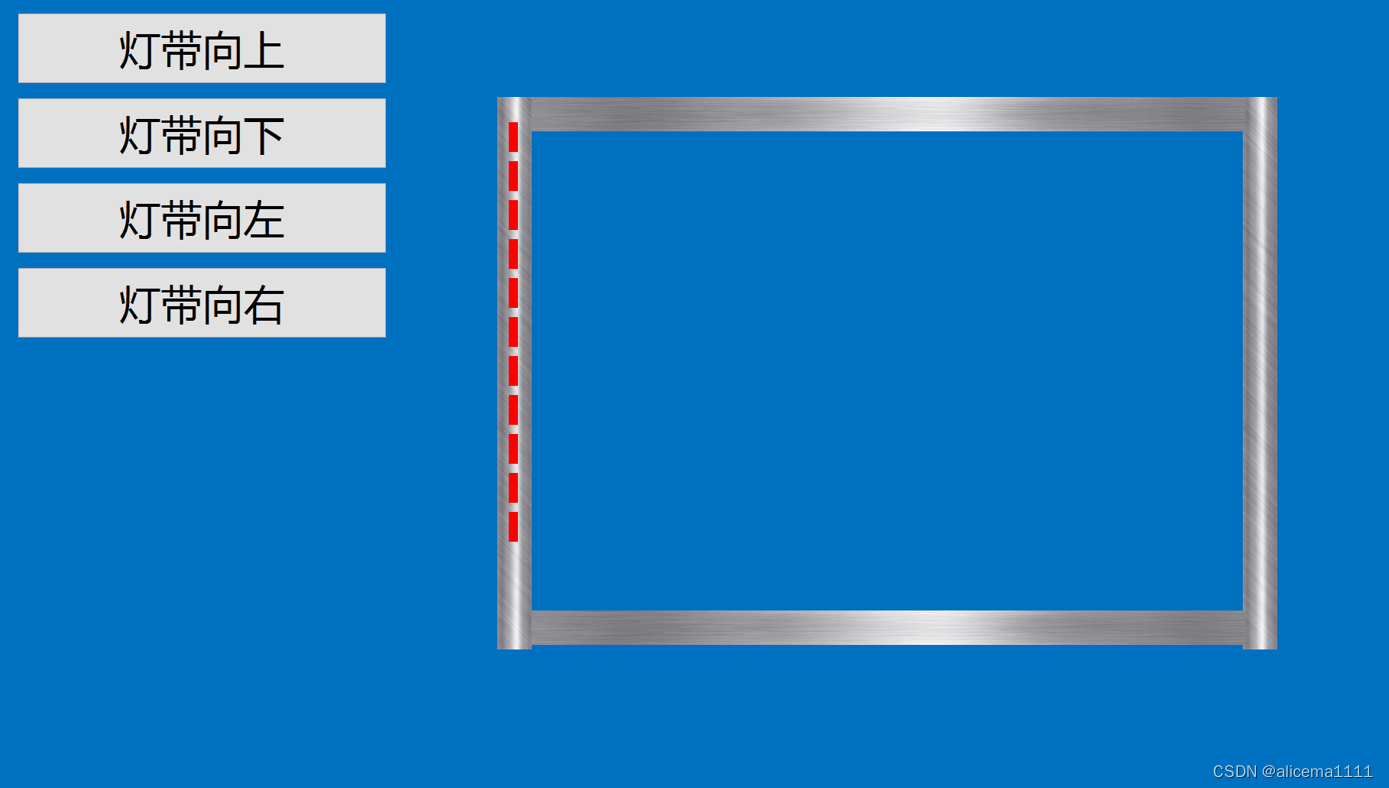
3. 运行结果
三、在线协助
一、所需工具软件
1. VS, Qt
2. C++
二、使用步骤
1.引入库
#include "MainWindow.h"#include<iostream>
#include <QDebug>
#include <QFile>
#include <QTimer>
#include<QImage>
#include<QPixmap>
#include<QTransform>
#include<QPropertyAnimation>
#include<QGraphicsPixmapItem>
#include<QGraphicsScene>
#include <QtConcurrent/QtConcurrent>
#include <QPainter>2. 代码实现
代码如下:
class MarqueeWidget : public QWidget {
public:MarqueeWidget(QWidget *parent = nullptr) : QWidget(parent) {setFixedSize(400, 100);label = new QLabel(this);label->setGeometry(0, 0, width(), height());timer = new QTimer(this);connect(timer, &QTimer::timeout, this, &MarqueeWidget::updateMarquee);marqueeText = "This is a marquee text.";marqueeIndex = 0;startMarquee();}void startMarquee() {if (!timer->isActive()) {timer->start(100); // 设置滚动速度,单位为毫秒}}void stopMarquee() {if (timer->isActive()) {timer->stop();}}void updateMarquee() {const int textLength = marqueeText.length();const int visibleLength = width() / fontMetrics().averageCharWidth();if (textLength <= visibleLength) {label->setText(marqueeText);return;}QString displayText = marqueeText.mid(marqueeIndex) + marqueeText.left(marqueeIndex);label->setText(displayText);marqueeIndex++;if (marqueeIndex >= textLength) {marqueeIndex = 0;}}private:QLabel *label;QTimer *timer;QString marqueeText;int marqueeIndex;
};3. 运行结果



三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Qt, C++, Python入门指导
3)界面美化
4)软件制作
当前文章连接:Python+Qt桌面端与网页端人工客服沟通工具_alicema1111的博客-CSDN博客
博主推荐文章:python人脸识别统计人数qt窗体-CSDN博客
博主推荐文章:Python Yolov5火焰烟雾识别源码分享-CSDN博客
Python OpenCV识别行人入口进出人数统计_python识别人数-CSDN博客
个人博客主页:alicema1111的博客_CSDN博客-Python,C++,网页领域博主
博主所有文章点这里:alicema1111的博客_CSDN博客-Python,C++,网页领域博主




分支)














