我们前面接触的 Dva项目 models目录下的文件还要一个一个引入 其实体验并不是很好 而且如果项目很大那就比较麻烦了

我们可以在 models 下创建一个 index.js 文件
编写代码如下
const context = require.context("./", false, /\.js$/);
export default context.keys().filter((item) => item !== "./index.js").map((key) => context(key));
这也是通过正则去拿到同级所有的js文件
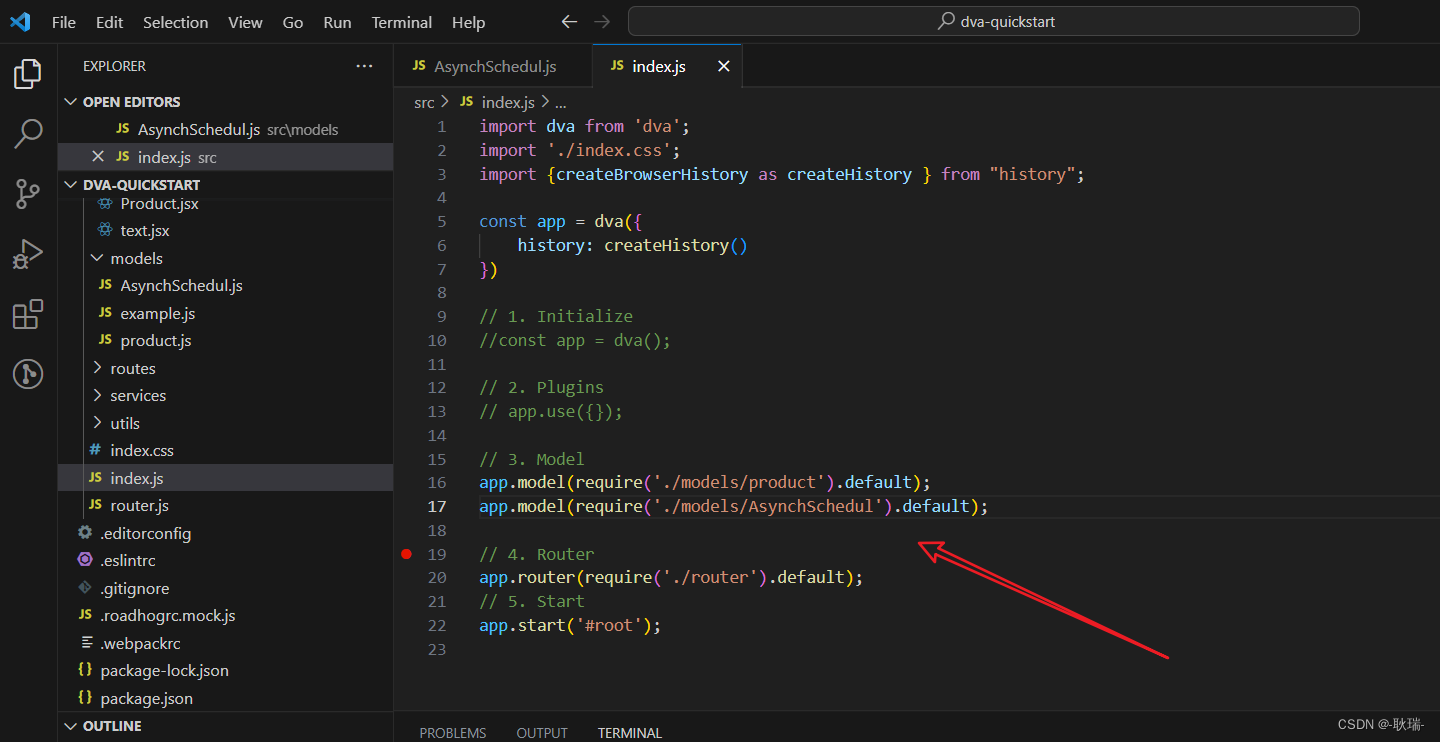
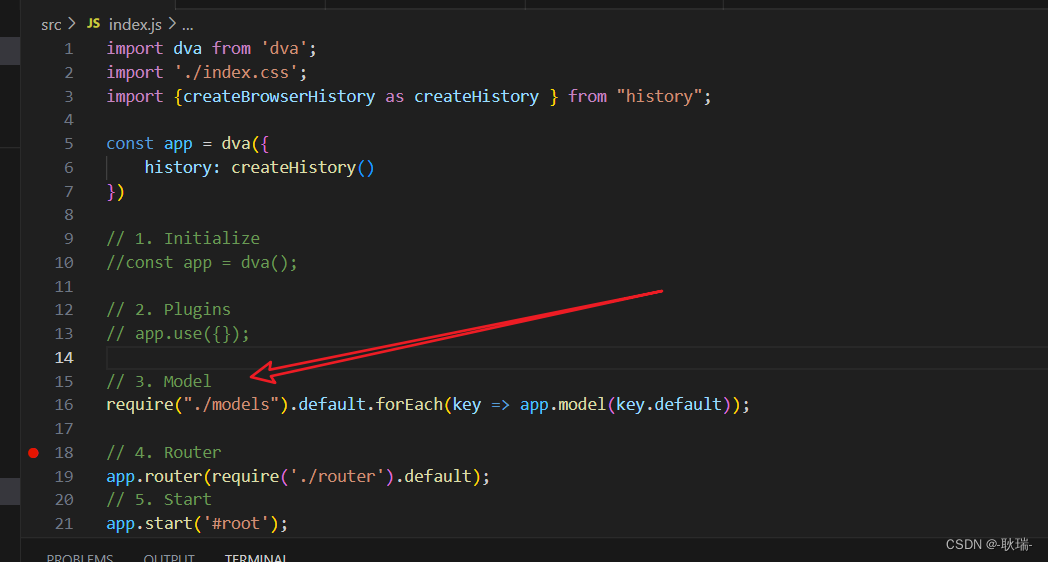
然后 在根目录下的src下的index.js中 引入Model处改成这样
// 3. Model
require("./models").default.forEach(key => app.model(key.default));

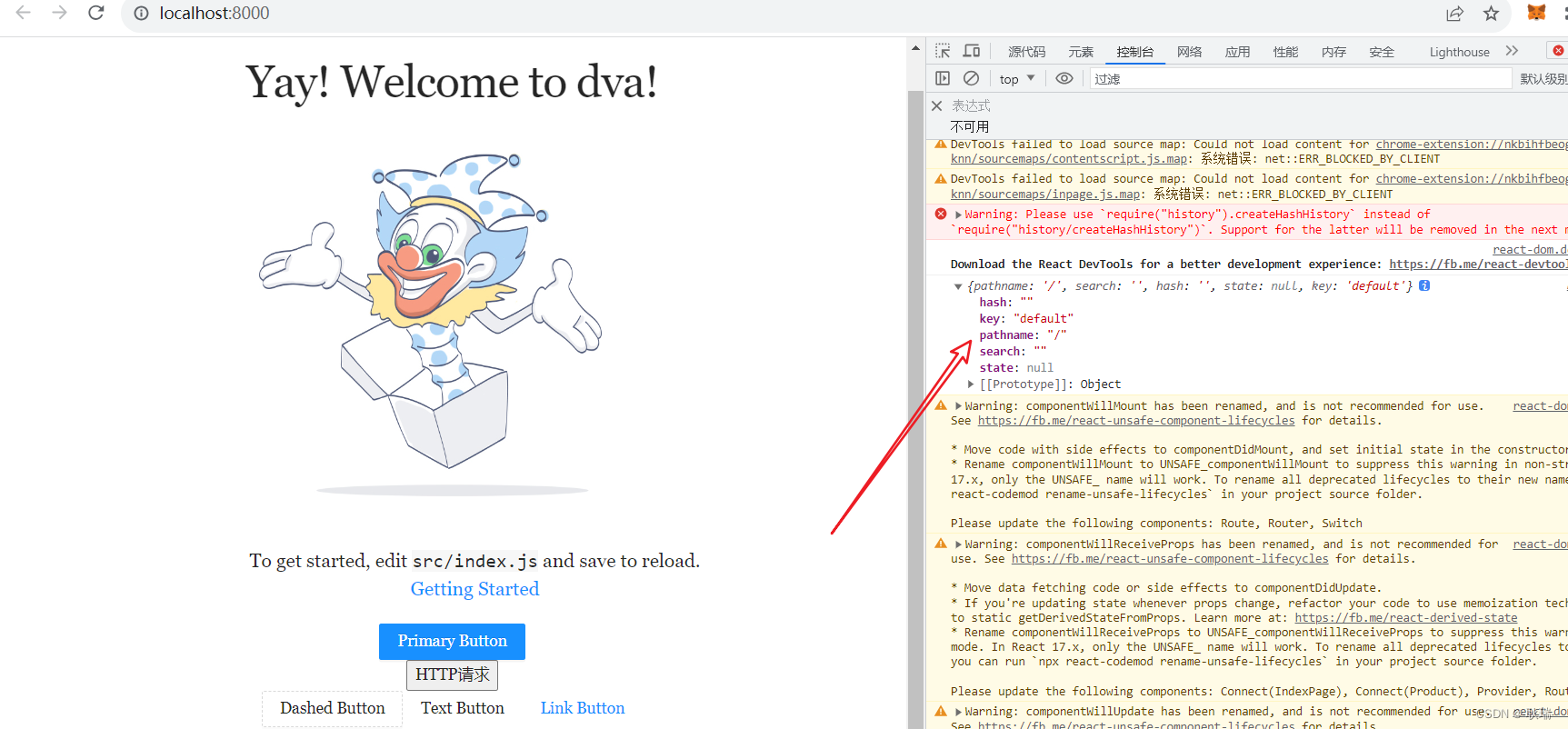
这样 运行项目之后 我们就可以看到 写在models中的内容全部都可以正常使用了









![[数据分析大全]基于Python的数据分析大全——Numpy基础](https://img-blog.csdnimg.cn/528580a389d14a4980aa6d5724aea6c6.png)






![[原创]从强化学习的本质推导到PPO](https://img-blog.csdnimg.cn/8a8e2242dc6b4ada9451b51b00015e1e.png)