摘自:安卓APP_ 控件(6)—— Notification通知
作者:丶PURSUING
发布时间: 2021-04-02 00:30:14
网址:https://blog.csdn.net/weixin_44742824/article/details/115382674
Notification通知的使用
- 一、创建一个NotificationManager
- 二、使用Builder构造器来创建Notification对象
- 三、通知渠道:NotificationCannel
- 四、通过链式结构设置notification的属性
- (1)`setSmallIcon`应该注意的是:
- (2)`setContentIntent`点击通知后的跳转意图
- 五、更多细节在实例注释中呈现
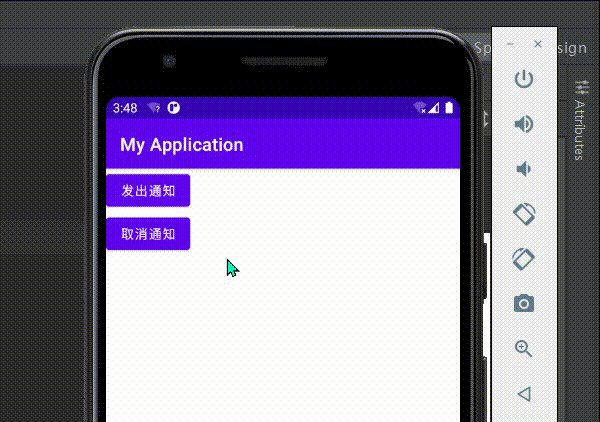
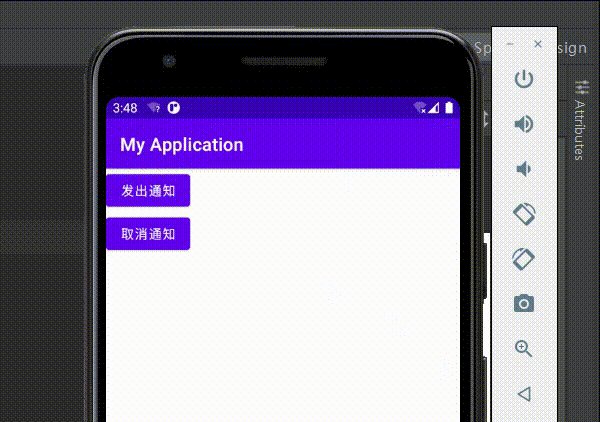
效果一览
实现效果:点击发送通知,系统发来通知;可以通过下拉任务栏进行跳转查看;也可以直接点击消息进行跳转查看;也可以点击按钮取消通知。如下图:

一、创建一个NotificationManager
NotificationManager类是一个通知管理器类,这个对象是由系统维护的服务,是以单例模式的方式获得,所以一般并不直接实例化这个对象。
在Activity中,可以使用getSystemService方法获取NotificationManager对象,这个方法可以通过Android系统级服务的句柄返回对应的对象。在这里需要返回NotificationManager,所以直接传递NOTIFICATION_SERVICE即可。
具体是实现:
NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
- 1
NotificationManager是做格式的强制转换
二、使用Builder构造器来创建Notification对象
使用NotificationCompat类的Builder构造器来出创建Notification对象,可以保证程序在所有版本上都能正常工作。Android8.0新增了通知渠道这个概念,如果没有设置,则通知无法在Android8.0的机器上显示。
Notification notification = new NotificationCompat.Builder(this,"zhua")
- 1
context:表示环境
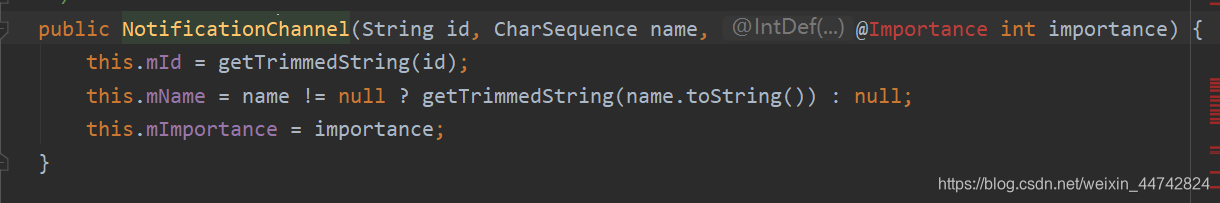
三、通知渠道:NotificationCannel
Android8.0引入了通知渠道,其允许您为要显示的每种通知类型创建用户可自定义的渠道。

重要的三个参数:
(1)id:channelld,即为渠道id
(2)name:信息
(3)importance:通知的重要程度
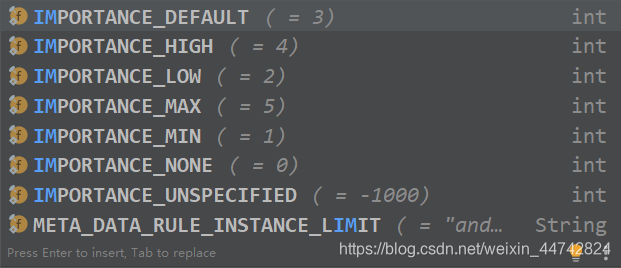
通知重要程度设置是在NotificationManager类:

| 参数 | 通知 | 弹出 | 提示音 | 状态栏 |
|---|---|---|---|---|
| NONE | × | × | × | × |
| MIN | √ | × | × | × |
| LOW | √ | × | × | √ |
| DEFAULT | √ | × | √ | √ |
| HIGH | √ | √ | √ | √ |
四、通过链式结构设置notification的属性
即为设置通知属性。
具体要有哪些属性后面的实例代码中给了很详细的说明。下面对两个易错点进行记录。
(1)setSmallIcon应该注意的是:
从Android5.0系统开始,对于通知栏图标的设计进行了修改,现在Google要求,所有的应用程序的通知栏图标,应该只是用alpha图层来进行绘制,而不应该包括RGB图层。
要学会看参数,例如下面这个就是要你传入rbg参数进行颜色的设置
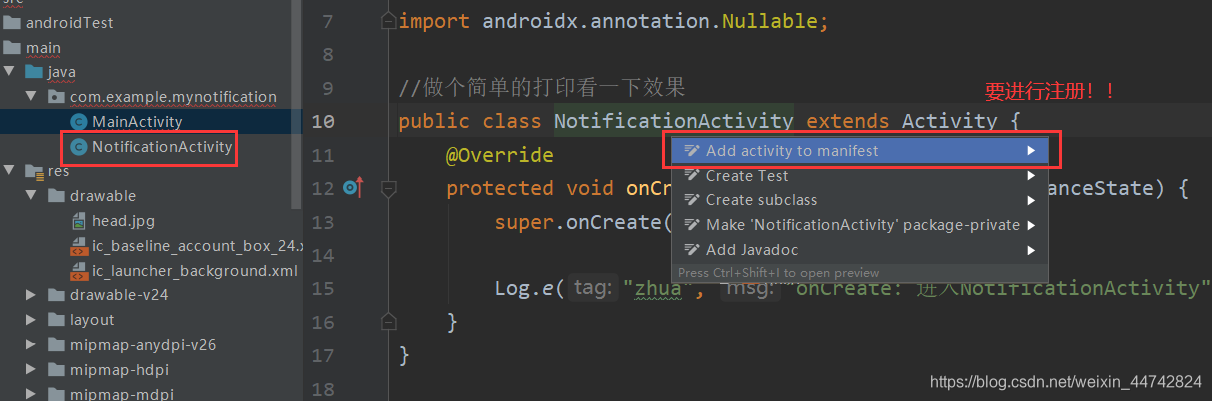
(2)setContentIntent点击通知后的跳转意图
我们设置了一个跳转的界面,在新的类中,要进行“注册”(不然死活不会跳转,也不报错,很烦)

五、更多细节在实例注释中呈现
activity_main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><!-- 方法名称为sendNote,快捷键跳转直接在java中具体实现--><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="sendNote"android:text="发出通知" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="canselNote"android:text="取消通知" /></LinearLayout>
MainAvtivity.java
public class MainActivity extends AppCompatActivity {//创建一个全局对象:NotificationManagerprivate NotificationManager manager;//创建一个全局对象:notificationprivate Notification notification;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//使用getSystemService方法获取NotificationManager对象manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);//如果是8.0及以上,我们才创建这个对象;(之前踩坑了,搞了个4.0版本的工程死活收不到通知)if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){NotificationChannel channel = new NotificationChannel("zhua", "测试通知",NotificationManager.IMPORTANCE_HIGH);//创建了channel如何使用它:用NotificationManager的通知管理类manager.createNotificationChannel(channel);//让channelid和manager绑定上了关系}//创建跳转意图Intent intent = new Intent(this,NotificationActivity.class);//setContentIntent跳转意图中需要传入的参数:pendingIntent PendingIntent pendingIntent = PendingIntent.getActivities(this, 0, new Intent[]{intent}, 0);//直接通过链式结构设置notification的属性(设置通知的属性)notification = new NotificationCompat.Builder(this,"zhua")//标题(必须).setContentTitle("官方通知")//通知内容(必须).setContentText("华天朱来了")//通知的小图标(必须)这个图片不能是RGB的.setSmallIcon(R.drawable.ic_baseline_account_box_24)//通知的大图标:这个参数需要的是图片的bitmap类型,所以要进行BitmapFactory转换.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.head))//设置通知图标栏图标为红色:setColor传入参数是argb.setColor(Color.parseColor("#ff0000"))//不是普通的intent,而是pandding intent,要在上面进行创建.setContentIntent(pendingIntent)//点击通知后通知会取消.setAutoCancel(true).build();}public void sendNote(View view) {//两个参数,第一个是id,点击进去发现没什么要求,随便写一个1manager.notify(1,notification);}public void canselNote(View view) {manager.cancel(1); //这个取消通知的id要和上面那个来通知对应}
}
NotificationActivity.java
//这里自己创建的类,为跳转意图,一定要在这个地方alt+enter进行关联
public class NotificationActivity extends Activity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);//做个简单的打印看一下效果Log.e("zhua", "onCreate: 进入NotificationActivity" );}
}

——Toolbar栏目样式)
本科《离散数学(本)》网上形考(任务一至三)试题及答案...)
)
)



—— AlertDialog)




—— PopupWindow弹窗)





—— LinearLayout)
