摘自:安卓APP_ Fragment(1)—— Fragment概念、基础用法、动态变换、管理栈
作者:丶PURSUING
发布时间: 2021-04-15 23:32:31
网址:https://blog.csdn.net/weixin_44742824/article/details/115716359
目录
- 一、Fragment是什么
- Fragment的产生原因
- Fragment两个重要特性
- 具备生命周期
- 寄宿在Activity中运行
- 二、Fragment基础用法
- 简单演示
- (1)New创建一个Activity
- (2)添加一个空白的Fragment
- (3)Fragment 绑定到宿主Activity
- (4)在Activity中创建两个Fragment
- 具体细节在代码中呈现
- 三、Fragment的动态变换
- 简单演示
- (1)创建FrameLayout布局
- (2)创建Button的响应事件
- (3)在点击事件中切换fragment到FragmentLayout
- (4)实现切换的方法:replaceFragment
- 具体细节在代码中呈现
- 四、fagment有属于自己的管理栈
一、Fragment是什么
Fragment的产生原因
Fragment很像是小的,简短的Activity。
Fragment在安卓3.0后才开始出现,当时安卓系统开始大量地应用在平板上。为了平板界面动态的灵活设计,为了能够让Activity更加简洁地配置界面,在平板的开发中就大量的使用了Fragment。
具体可以体现在下图中:点击左边的节目列表,就能跳转到对应的新的界面
而在手机上,新闻列表(Fragment)通常占满一整个屏幕,点击后跳转到具体的内容即新的界面(Fragment),可以让这两个Fragment运行在同一个Activity之上,也可以在不同的Activity上。
而当下,Fragment从原来满足平板设计的需求,也变成了实现UI的转变。
Fragment两个重要特性
具备生命周期
跟以往介绍的view不同,具备有自己的生命周期,因为有生命周期,所以:
(1)可以在一个Activity中组合使用多个Fragment,从而构成多窗格的界面。
(2)可以同时在多个Activity重复使用某一个Fragment
(3)Fragment还可以自己接收输入事件(所以可以在Activity正在运行的时候动态添加和删除Fragment)
这样的效果可以让Fragment相对于Activity更加地灵活,可以将前者视为后者的模块化组成部分。
寄宿在Activity中运行
必须要委托在Activity中才能运行(必须有宿主),意味着Fragment生命周期受到Activity的影响,当Activity生命周期结束时,其也跟着结束。
二、Fragment基础用法
用的最多的就是Fragment + ViewPage 构成的可以滑动切换界面的效果,类似于微信的界面(网图),当然后面深入了才能实现,在这一篇章仅仅是入门。

简单演示
在同一个Activity中添加两个Fragment,实现如下效果:Fragment中的Button响应了点击事件并把TextView中的内容更改。

实现过程如下,一起体验Fragment的创建:
(1)New创建一个Activity
新建工程后先把原来自带的Mainactivity.java和其对应的xml布局文件删除,我们自己新建一个Mainactivity.java。
 创建后,选择加载Activity。
创建后,选择加载Activity。

创建后结果如下图:
 与上图对比,删除一些文件,并且修改
与上图对比,删除一些文件,并且修改activity_main.xml为空白模板:

(2)添加一个空白的Fragment
 修改
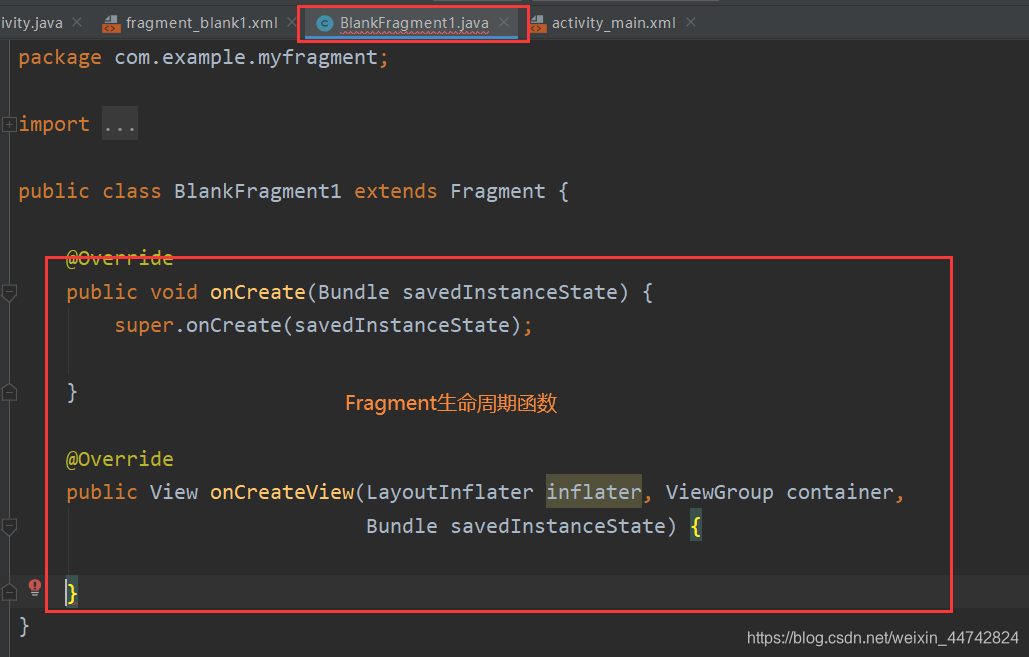
修改BlankFragment1.java的内容,留下下图中的基本的框架:

然后在BlankFragment1.java对应的xml文件中添加一个TextView和一个Button方便后续演示

在BlankFragment1.java中解析fragment_blank1.xml

添加Fragment响应点击事件:

(3)Fragment 绑定到宿主Activity
在activity_main.xml中添加:

(4)在Activity中创建两个Fragment
如法炮制,暴力复制快速演示:
直接复制原来的BlankFragement1.java为BlankFragement2.java

在activity_main.xml中添加(注意更改id哦)

具体细节在代码中呈现
MainActivity.java
public class MainActivity extends AppCompatActivity {@Override//onCreat创建一个activity的过程protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><!-- 这个name意味着我们创建的是BlankFragment1,相当于进行了绑定fragment作为一个特殊的控件,必须存在id--><fragment android:name="com.example.myfragment.BlankFragment1"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:id="@+id/fragment1"/><fragment android:name="com.example.myfragment.BlankFragment1"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:id="@+id/fragment2"/></LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
BlankFragment1.java与BlankFragment2.java一毛一样
public class BlankFragment1 extends Fragment {private View root;//创建的全局变量private TextView tv;private Button btn;@Override//在Activity中会使用setContentView进行解析,而Fragment不一样public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {//因为onCreateView是一个生命周期函数,要先进行判断,为null再解析xmlif(root == null) {//用inflater解析器进行xml解析// xml的副本,直接containerroot = inflater.inflate(R.layout.fragment_blank1, container, false);}//创建按键响应事件,按钮按下改变TextViewtv = root.findViewById(R.id.tv);btn = root.findViewById(R.id.btn);btn.setOnClickListener(new View.OnClickListener() {@Override//点击后把Textview中的文字修改public void onClick(View v) {tv.setText("i am find");}});//onCreateView的返回值为Viewreturn root;}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
fagment_blank1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".BlankFragment1"><!-- TODO: Update blank fragment layout --><TextViewandroid:layout_width="match_parent"android:layout_height="40dp"android:id="@+id/tv"android:textSize="20dp"android:textColor="#ff0000"android:text="hello_blank_fragment" /><Buttonandroid:layout_width="match_parent"android:layout_height="40dp"android:text="how are you?"android:id="@+id/btn"/></LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
三、Fragment的动态变换
简单演示
演示说明:在main_activity.xml中创建有FragmentLayout布局,当点击按钮时,响应点击事件切换fragment到FragmentLayout上。

(1)创建FrameLayout布局
在activity_main.xml中创建FrameLayout的布局。之后进行fragment的切换都是在这个布局上进行。

(2)创建Button的响应事件
首先要创建两个示例fragment,我这里直接创建的是空白(blank)的和列表(item)的

按钮监听:

(3)在点击事件中切换fragment到FragmentLayout

(4)实现切换的方法:replaceFragment

具体细节在代码中呈现
为了方便演示,直接new生成两个系统自带的fragment。

MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener{@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button1 = findViewById(R.id.btn_1);//为button设置点击事件的回调函数有两个方法//(1)以前一直用的:直接在括号里面new View.OnClickListener(),产生一个匿名内部类//(2)把接口的实现放到上面的MainActivity,用类的方式来实现button1.setOnClickListener(this);//面向对象原则,自动进行类型的匹配Button button2 = findViewById(R.id.btn_2);button2.setOnClickListener(this);}@Override//当点击按钮时,就会触发这个回调函数,判断是哪个按钮点击后执行事件public void onClick(View v) {switch (v.getId()){case R.id.btn_1://在这里要创建一个空的fragment,然后创建对象,作为参数传入replaceFragment(new BlankFragment1());break;case R.id.btn_2:replaceFragment(new ItemFragment());}}//完成动态切换fragmentprivate void replaceFragment(Fragment fragment) {//专门用于管理fragment的类,用getSupportFragmentManager来获取FragmentManager fragmentManager = getSupportFragmentManager();//fragment的替换动作由transaction来完成FragmentTransaction transaction = fragmentManager.beginTransaction();//事务:把fragment替换到名为fm的FrameLayout上transaction.replace(R.id.fm,fragment);//完成上述事务的提交,这样才能执行transaction.commit();}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
activity_main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_1"android:text="@string/change"/><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_2"android:text="@string/replace"/><!-- 除去按钮,剩余的空间都是FrameLayout--><FrameLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/fm"android:background="@color/teal_200"/></LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
fragment_blank1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".BlankFragment1"><!-- TODO: Update blank fragment layout --><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="#ffff00"android:textSize="40dp"android:text="@string/hello_blank_fragment" /></FrameLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
四、fagment有属于自己的管理栈
在上一小节 三、Fragment的动态变换 中,点一次返回键后就退出了。
体验fagment的入栈与出栈,理解fagment的管理栈

效果如下:

为何点击6此入栈五个呢?因为最后一个点击的正在显示界面。
具体的实现只需要在上一小节 三、Fragment的动态变换 方法中添加一句入栈代码。




—— Activity与Fragment的通信)



—— Fragment的生命周期)
![BZOJ 1016--[JSOI2008]最小生成树计数(kruskal搜索)](http://pic.xiahunao.cn/BZOJ 1016--[JSOI2008]最小生成树计数(kruskal搜索))



 —— 基于 RecyclerView 的 ViewPager2翻页)

![python encode gbk_[转]Python UnicodeEncodeError: 'gbk' codec can't encode character 解决方法](http://pic.xiahunao.cn/python encode gbk_[转]Python UnicodeEncodeError: 'gbk' codec can't encode character 解决方法)



—— Fragment + ViewPager2 模拟微信首页 (1)两者联动实现翻页)
相关的函数)
