摘自:安卓APP_ Fragment(3)—— Fragment的生命周期
作者:丶PURSUING
发布时间: 2021-04-16 22:32:12
网址:https://blog.csdn.net/weixin_44742824/article/details/115768202
目录
- Fragment生命周期函数一览
- 编程感受Fragment生命周期
- 演示所用的代码
- 各个事件对应的生命周期函数调用情况
- (1)打开界面:触发生命周期
- (2)点击home键,返回桌面
- (3)重新打开fragment界面
- (4)返回按键,返回到桌面
- 前4种情况小结:
- 重点理解:栈管理下生命周期函数调用情况
- (1)打开界面,即创建过程与上面一样
- (2)替换fragment
- (3)按下返回后,BlankFragment1出栈
- (4)BlankFragment2下返回桌面与重回界面
- (5)关闭应用,即删除了Activity
- Fragment生命周期注意事项再强调
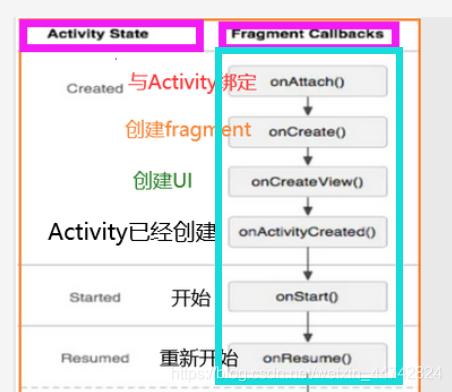
Fragment生命周期函数一览
Activity和Fragment的生命周期非常类似,Fragment要更加细分一些,如下图:

由上图可知,所有的生命周期函数必须在 绑定(onAttach) 与 解绑(onDetach) 两者之间执行。
Fragment的生命周期非常重要,在项目中Fragment生命周期的滥用,会导致后台收集到很多的异常,而异常的根本原因是对其生命周期没有按照规则执行,例如:在fragment中从Activity获取的变量为null。
编程感受Fragment生命周期
生命周期难点所在:生命周期的调度原则。
这些生命周期函数并不是每次fragment变化的时候都会全部调用,而是只会调用其中某几个,这就需要我们知道在各种情况下的调用情况。
根据调用情况,我们才清除解析bandle,解析xml,UI复位,清零等等应该放在哪个生命周期函数中。
后面例子中有体现:
onCreate()要对从activity传过来的bundle进行解析等
onCreateView()要解析xml,设置button等
演示所用的代码
代码结构一览:

MainActivity.java
在这里创建了两个按钮的点击事件,点击后创建或者切换不同的fragment。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button1 = findViewById(R.id.btn_1);button1.setOnClickListener(this);Button button2 = findViewById(R.id.btn_2);button2.setOnClickListener(this);}@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.btn_1:Bundle bundle = new Bundle();//将Activity中的信息放进bundlebundle.putString("message", "my name is zhua");//需要实例化一个BlankFragment1对象bfBlankFragment1 bf = new BlankFragment1();//数据传入bf中bf.setArguments(bundle);//动态切换fragmentreplaceFragment(bf);break;case R.id.btn_2:replaceFragment(new BlankFragment2());break;}}//启动fragment生命周期private void replaceFragment(Fragment fragment) {FragmentManager fragmentManager = getSupportFragmentManager();FragmentTransaction transaction = fragmentManager.beginTransaction();transaction.replace(R.id.fm, fragment);transaction.addToBackStack(null);transaction.commit();}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
activity_main.xml
重点看FrameLayout布局,本例所用的两个fragment切换显示就在这个布局上。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_1"android:text="change_1"/><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_2"android:text="change_2"/><!-- 除去按钮,剩余的空间都是FrameLayout--><FrameLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/fm"android:background="@color/teal_200"/></LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
BlankFragment1.java
这是本篇章的重点,把所有的fragment生命周期函数按照 一、Fragment生命周期函数一览 图片顺序编写。在每个生命周期函数中,都打印有调试信息,方便追踪在不同的执行状况下各个函数的调用情况。
public class BlankFragment1 extends Fragment {private String TAG = "zhua";//因为onCreateView函数可能会被调用多次,为了防止被解析多次而浪费资源,rootview要定义为全局private View rootview;@Overridepublic void onAttach(@NonNull Context context) {super.onAttach(context);Log.e(TAG, "onAttach: ");}@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//这个getArguments返回的是在MainActivity中传入的bundleBundle bundle = this.getArguments();//获取bundle里面保存的内容String string = bundle.getString("message");//在fragment中打印从Activity中传递来的信息Log.e(TAG, "onCreate: " );}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {Log.e(TAG, "onCreateView: ");//必须先进行判断,如果没有解析过再进行解析,防止被多次调用if(rootview == null){// 用inflater解析器进行xml解析 要渲染的布局 xml副本,直接containerrootview = inflater.inflate(R.layout.fragment_blank1,container,false);}/*onCreateView中可以对Button进行绑定(如果需要使用Button)Button button1 = rootview.findViewById(R.id.btn_1);button1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {}});*/return rootview;}@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);Log.e(TAG, "onActivityCreated: " );}@Overridepublic void onStart() {super.onStart();Log.e(TAG, "onStart: " );}@Overridepublic void onResume() {super.onResume();Log.e(TAG, "onResume: " );}@Overridepublic void onPause() {super.onPause();Log.e(TAG, "onPause: " );}@Overridepublic void onStop() {super.onStop();Log.e(TAG, "onStop: " );}@Overridepublic void onDestroyView() {super.onDestroyView();Log.e(TAG, "onDestroyView: " );}@Overridepublic void onDestroy() {super.onDestroy();Log.e(TAG, "onDestroy: " );}@Overridepublic void onDetach() {super.onDetach();Log.e(TAG, "onDetach: " );}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
BlankFragment2.java
public class BlankFragment2 extends Fragment {private View rootview;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {//必须先进行判断,如果没有解析过再进行解析,防止被多次调用if(rootview == null){// 用inflater解析器进行xml解析 要渲染的布局 xml副本,直接containerrootview = inflater.inflate(R.layout.fragment_blank1,container,false);}return rootview;}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
fragment_blank1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".BlankFragment1"><!-- TODO: Update blank fragment layout --><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="#ffff00"android:textSize="40dp"android:text="@string/hello_blank_fragment" /></FrameLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
fragment_blank2.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".BlankFragment2"><!-- TODO: Update blank fragment layout --><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:text="@string/hello_blank_fragment" /></FrameLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
各个事件对应的生命周期函数调用情况
(1)打开界面:触发生命周期
点击按钮,创建fragment,调用了如下六个函数:

即为
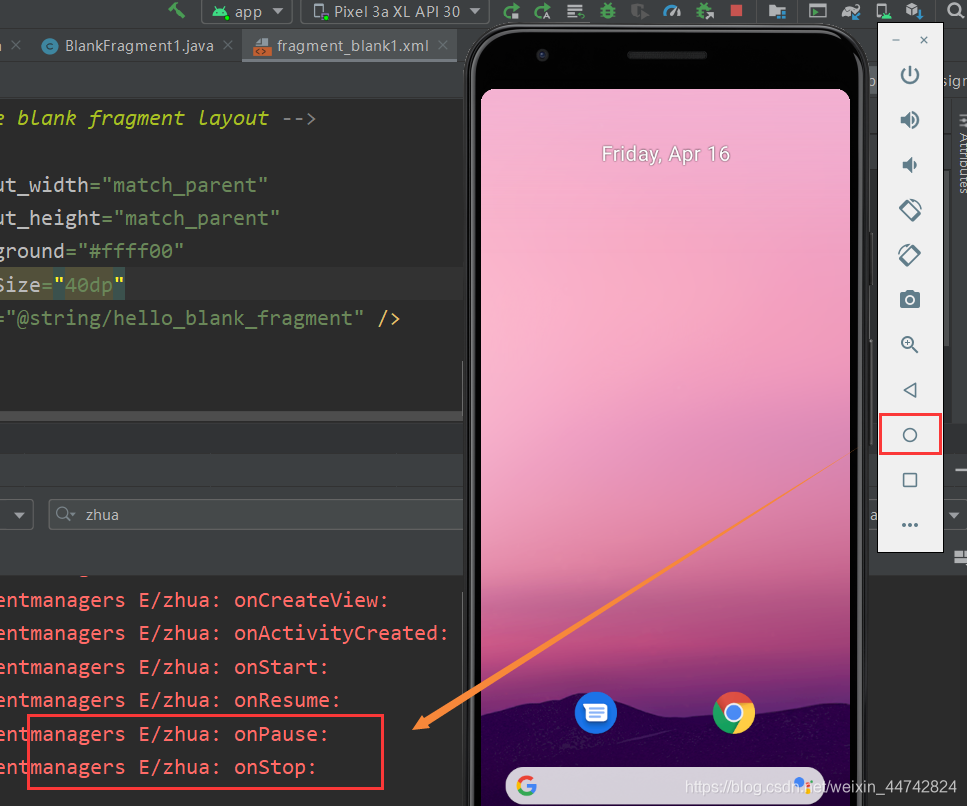
(2)点击home键,返回桌面

可以看到调用的是暂停和停止
如果要将UI进行复位,进行状态清0,那么就要放在onPause里面进行
(3)重新打开fragment界面

调用了开始与重启
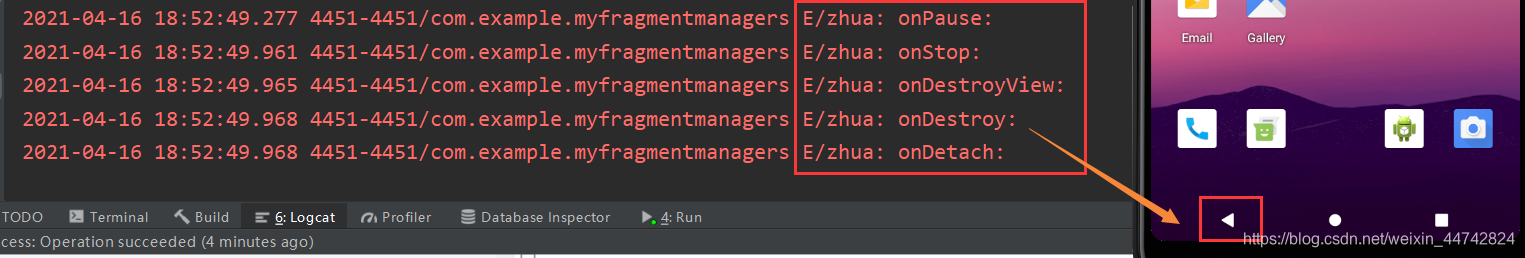
(4)返回按键,返回到桌面

因为这个返回已经导致了Activity生命周期的结束,所以fragment暂停 > 停止 > 销毁布局 > 销毁fragment > 解除绑定
前4种情况小结:
生命周期的创建与销毁过程:是完全逆向的,一 一对应的过程。

重点理解:栈管理下生命周期函数调用情况
如果fragment是放进栈里面管理(相当于添加了一个保险箱),而不是直接销毁,那fragment生命周期又会有什么不同呢?
(1)打开界面,即创建过程与上面一样
点击的是CHANGE_1,此时界面是BlankFragment1
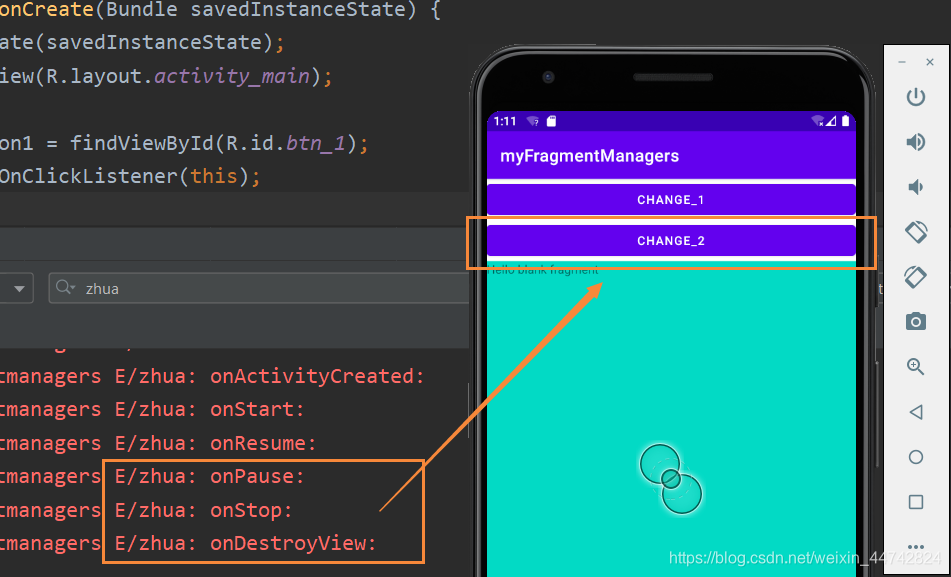
(2)替换fragment
点击第二个按钮切换fragment,此时界面是BlankFragment12

当替换的时候,就需要销毁view(onDestroyView,注意哦是删除了布局,而不是fragment),因为当前所展示的Activity里面的fragement已经变了。
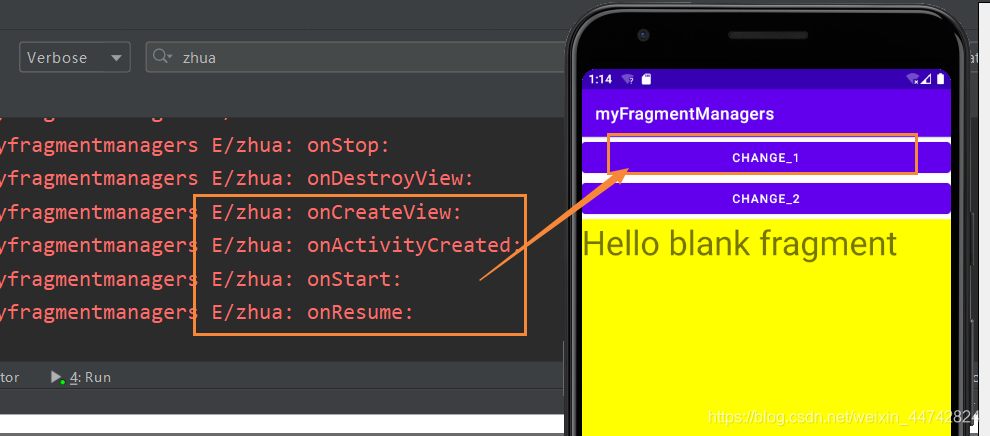
(3)按下返回后,BlankFragment1出栈
按一下返回,切换回来,此时界面是BlankFragment1
 可以发现(2)(3)非常像是逆着过来的过程。
可以发现(2)(3)非常像是逆着过来的过程。
(4)BlankFragment2下返回桌面与重回界面
在界面为BlankFragment2(即下图界面)执行1 2 3 操作
注意,打印信息仅仅在BlankFragment1中有设置

(5)关闭应用,即删除了Activity
可以看到fragment生命周期完全结束,销毁fragment并解绑。

Fragment生命周期注意事项再强调
(1)将来开发者会围绕fragment生命周期花费很多时间来解决问题,比如fragement切换白屏,显示异常等。
(2)fragement的使用一定是需要在生命周期函数onAttach与onDetach之间。
(3)fragement的使用一定要严格遵守生命周期的规则,在正确的地方写恰当的代码。

![BZOJ 1016--[JSOI2008]最小生成树计数(kruskal搜索)](http://pic.xiahunao.cn/BZOJ 1016--[JSOI2008]最小生成树计数(kruskal搜索))



 —— 基于 RecyclerView 的 ViewPager2翻页)

![python encode gbk_[转]Python UnicodeEncodeError: 'gbk' codec can't encode character 解决方法](http://pic.xiahunao.cn/python encode gbk_[转]Python UnicodeEncodeError: 'gbk' codec can't encode character 解决方法)



—— Fragment + ViewPager2 模拟微信首页 (1)两者联动实现翻页)
相关的函数)


)


)
