摘自:安卓APP_ 布局(8) —— 基于 RecyclerView 的 ViewPager2翻页
作者:丶PURSUING
发布时间: 2021-04-20 15:37:54
网址:https://blog.csdn.net/weixin_44742824/article/details/115803077
viewpager2 是对RecyclerView 的封装(所以viewpager2 自带懒加载方案),相对于viewpager,在实际项目中,更推荐使用viewpager2 。
实现效果
目前来说跟viewpager一毛一样

(1)创建viewpager2
在activity_main.xml中,更改为LinearLayout布局,再创建viewpager2布局。

如果找不到viewpager2,则需要添加依赖:
(2)构建viewPage2专属adapter
viewPage的显示需要适配别的数据,相当于一个容器,在容器中显示什么数据需要用户在使用的时候去适配。
在下图中,先是通过find创建viewPage2对象,然后用.setAdapter设置适配器。
Adapter类实例化了一个对象,并把这个对象作为适配器设置的传入参数,如下图:

接下来就是要定义一个Adapter类,这个类专门用于适配viewPage2

这个Adapter类要继承于RecyclerView.Adapter,并实现其里面的全部方法:(alt+enter选择继承)
 实现如下图的方法:
实现如下图的方法:

(3)定义要适配的界面
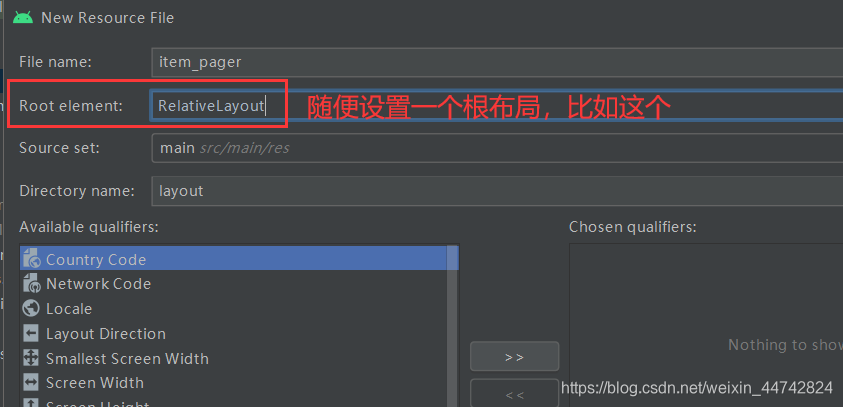
创建一个新的布局

如下图:

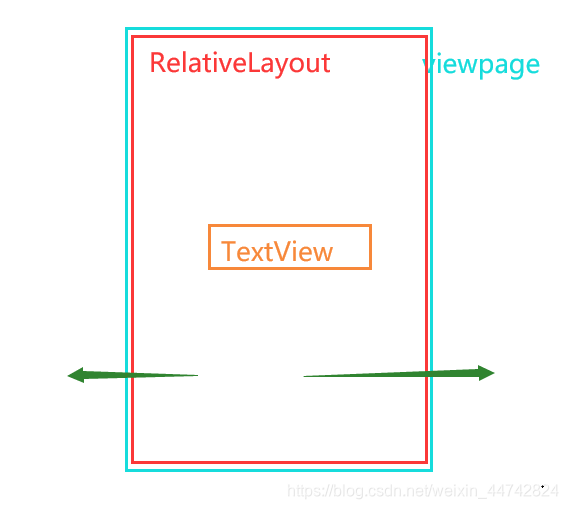
当前UI框架如下图:

其实现在ViewPager已经实现了左滑右滑,只是要对Adapter进行操作。
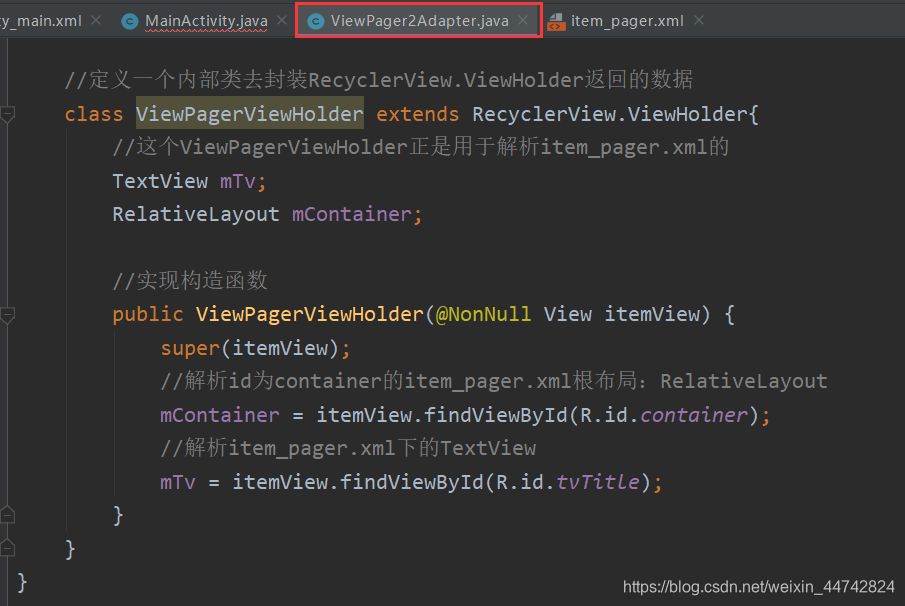
定义一个内部类去封装RecyclerView.ViewHolder返回的数据,这个内部类为ViewPagerViewHolder,将要替换RecyclerView.ViewHolder

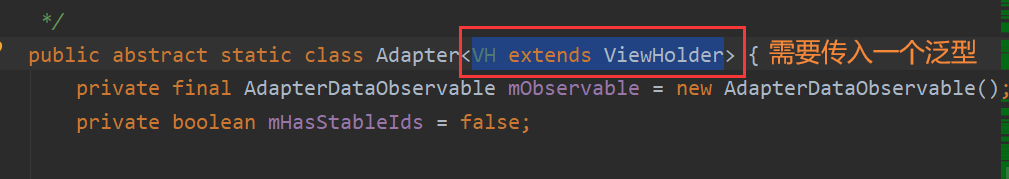
传入泛型

按住ctrl点进Adapter看看,发现是拓展自ViewHolder的一个泛型,就是传入的参数要是ViewHolder的一个泛型。

正是上面创建的内部类ViewPagerViewHolder。更改为传入泛型后,报错了,更改掉即可。

至此,adpter雏形就完成了。
(4)解析界面
解析要适配的xml

再解析xml里面的具体内容,分别是Layout和Textview.

(5)绑定不同的页面数据实现左右切换
绑定内容
 实现绑定
实现绑定

数据怎么变化,未来可以使用架构MVP,MVM,MVC,这些架构有专门传递数据的值。
具体细节在代码中体现
MainActivity.java
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//为名为viewPage2的布局实例化一个对象ViewPager2 viewPager2 = findViewById(R.id.viewPage2);//实例化一个Adapter对象ViewPager2Adapter viewPager2Adapter = new ViewPager2Adapter();//设置名为viewPage2的布局的AdapterviewPager2.setAdapter(viewPager2Adapter);}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
activity_main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.viewpager2.widget.ViewPager2android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/viewPage2"android:background="#ffff00"/></LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
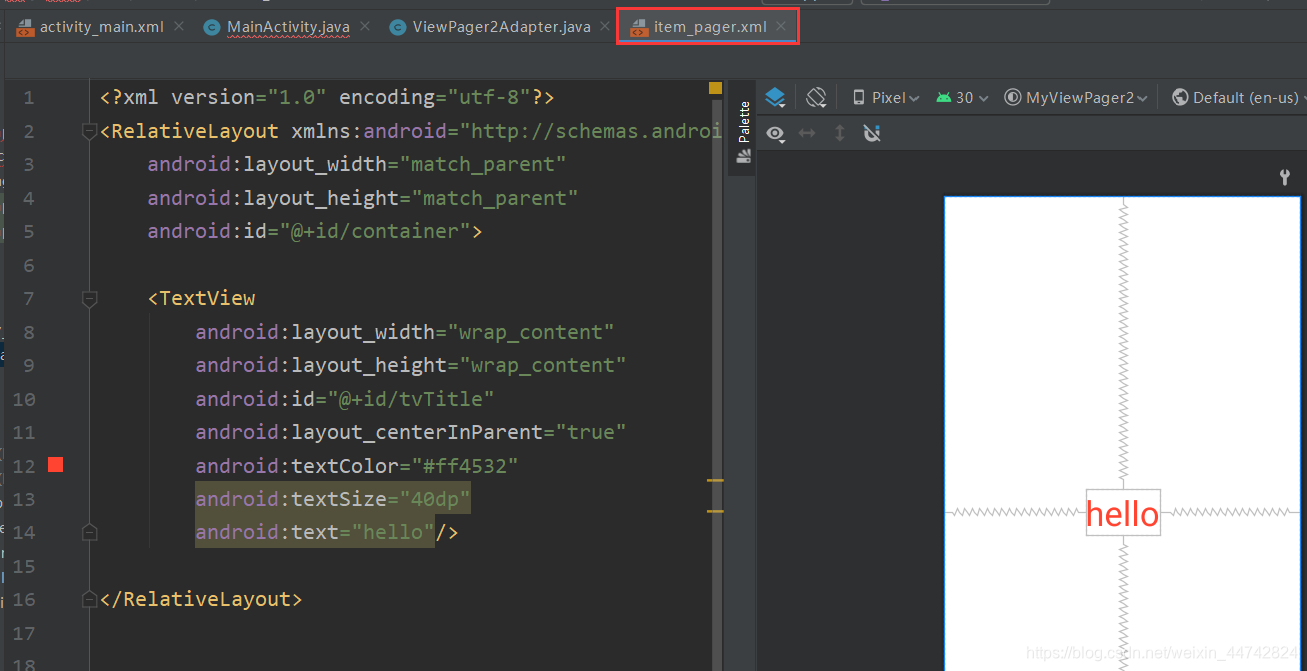
item_pager.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/container"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/tvTitle"android:layout_centerInParent="true"android:textColor="#ff4532"android:textSize="40dp"android:text="hello"/></RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
item_pager.xml
/*为什么ViewPagerAdapter继承的会是RecyclerView.Adapter呢?因为点进类ViewPager2发现其实就是对RecyclerView的适配,有很多RecyclerView的影子*/
public class ViewPager2Adapter extends RecyclerView.Adapter <ViewPager2Adapter.ViewPagerViewHolder>{private List<String> titles = new ArrayList<>();private List<Integer> colors = new ArrayList<>();//构造方法:适配页面的数据(在viewPage初始化的时候就要初始化ArrayList)public ViewPager2Adapter(){titles.add("chen");titles.add("li");titles.add("chen");titles.add("mei");titles.add("wo");titles.add("shuai");colors.add(R.color.white);colors.add(R.color.teal_700);colors.add(R.color.teal_200);colors.add(R.color.purple_700);colors.add(R.color.purple_500);colors.add(R.color.purple_200);}@NonNull@Override//这个方法返回的是类 ViewPagerViewHolder 所对应的一个对象,必须是一个java代码//怎样创建一个view呢:解析xml。public ViewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {//解析xml 这个view来自哪里呢?用下面的解析器进行解析return new ViewPagerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_pager,parent,false));}@Override//绑定不同的页面数据,适配不同的内容,让item_pager.xml的数据动态变化 position可以标识itempublic void onBindViewHolder(@NonNull ViewPagerViewHolder holder, int position) {holder.mTv.setText(titles.get(position));//R.color.white传送的是资源id,所以要用setBackgroundResource,而不是setBackgroundColorholder.mContainer.setBackgroundResource(colors.get(position));}@Override//滚动的页面数量public int getItemCount() {//多出实际值程序闪退return 6;}//定义一个内部类去封装RecyclerView.ViewHolder返回的数据class ViewPagerViewHolder extends RecyclerView.ViewHolder{//这个ViewPagerViewHolder正是用于解析item_pager.xml的TextView mTv;RelativeLayout mContainer;//实现构造函数public ViewPagerViewHolder(@NonNull View itemView) {super(itemView);//解析id为container的item_pager.xml根布局:RelativeLayoutmContainer = itemView.findViewById(R.id.container);//解析item_pager.xml下的TextViewmTv = itemView.findViewById(R.id.tvTitle);}}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65


![python encode gbk_[转]Python UnicodeEncodeError: 'gbk' codec can't encode character 解决方法](http://pic.xiahunao.cn/python encode gbk_[转]Python UnicodeEncodeError: 'gbk' codec can't encode character 解决方法)



—— Fragment + ViewPager2 模拟微信首页 (1)两者联动实现翻页)
相关的函数)


)


)




)
