渲染引擎的功能就是渲染,在浏览器上显示请求的内容。
默认情况下,渲染引擎可以显示HTML和XML文档和图像。他也可以显示其他类型的插件(浏览器扩展)。例如显示PDF使用PDF浏览器插件。
我们将用一个特殊的章节来讨论插件和扩展。在这个章节中,我们重点来关注使用CSS样式渲染的HTML和图片。
一、渲染引擎:
我们的参考浏览器——FF、Chrome、Safrai都是建立在两个渲染引擎下。
FF使用Gecko——“自制”Mozilla渲染引擎,Safrai和Chrome都使用Webkit引擎。
Webkit是一个开源的渲染引擎,开始时适用于linux平台,但是经过Apple公司修改之后开始支持Mac和windows系统。
获取更多详细信息,参考:http://webkit.org。
二、主要流程:
渲染引擎开始从网络层获取请求的文档内容。通常会在8K的块。
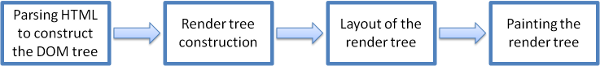
下图2.0是渲染引擎的基本流程:
渲染引擎开始解析HTML文档,并且把HTML标签转化为一个被叫做“内容树”的DOM树,它将
解析CSS样式,包括外部样式和内嵌样式。样式数据和HTML中的显示控制将共同用来创建另一棵树——渲染树。
渲染树包含带有颜色和尺寸等显示属性的矩形,这个矩形的顺序与显示顺序一致。
渲染树构建完成后就是“布局”处理。也就是确定每个节点在屏幕上的确切显示位置。 下一个步骤就是绘制,
遍历渲染树并用UI后端层将每一个节点绘制出来。
一定要理解,这是一个缓慢(渐进)的过程,为了更好的用户体验,渲染引擎将尽可能的把内容显示到屏幕上。
它不会等到所有的HTML被解析完才开始创建和布局渲染树。它会在处理后续内容的同时把已经处理过的内容显示出来。
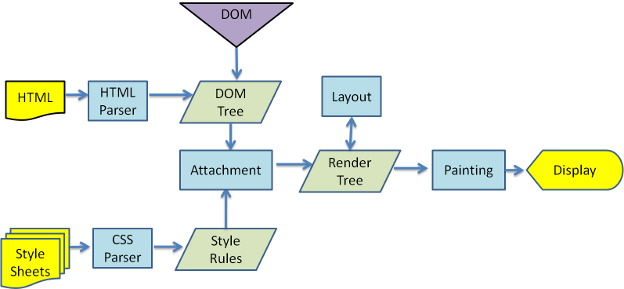
图2.1是Webkit主要流程示例:
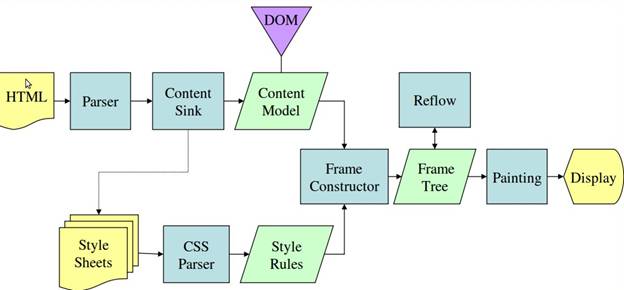
图2.2是Gecko主要流程示例:
从图2.1和图2.2可以看出虽然Webkit和Gecko使用术语稍微不同,主要流程还是基本相同的。
Gecko 里把格式化好的可视元素称做“帧树”(Frame tree)。每个元素就是一个帧(frame)。 Webkit 则使用”渲染树”这个术语,渲染树由”渲染对象”组成。
Webkit 里使用”layout”表示元素的布局,Gecko则称为”Reflow”。Webkit使用”Attachment”来连接DOM节点与可视化信息以构建渲染树。
一个非语义上的小差别是Gecko在HTML与DOM树之间有一个附加的层 ,称作”content sink”,是创建DOM对象的工厂。我们会讨论流程中的每一部分。








)





)


)
)



