之前我们学习了从零学React Native之11 TextInput了解了TextInput相关的属性。
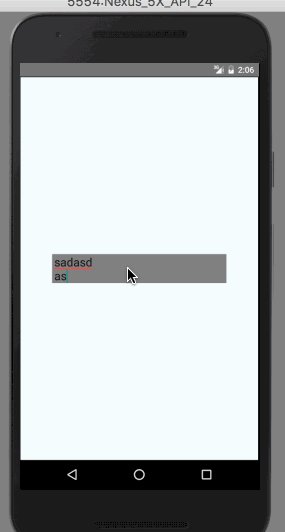
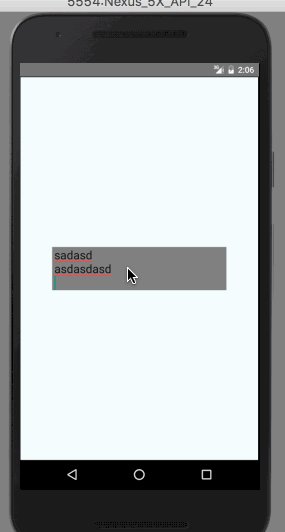
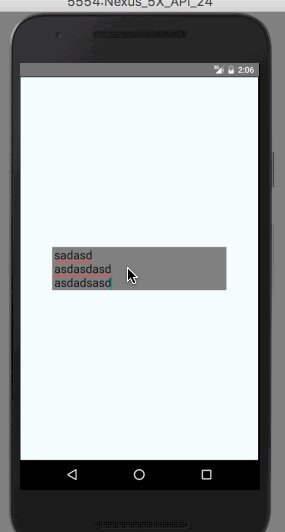
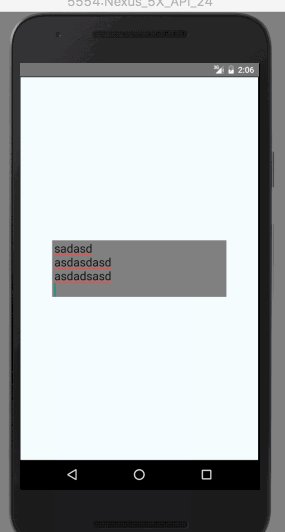
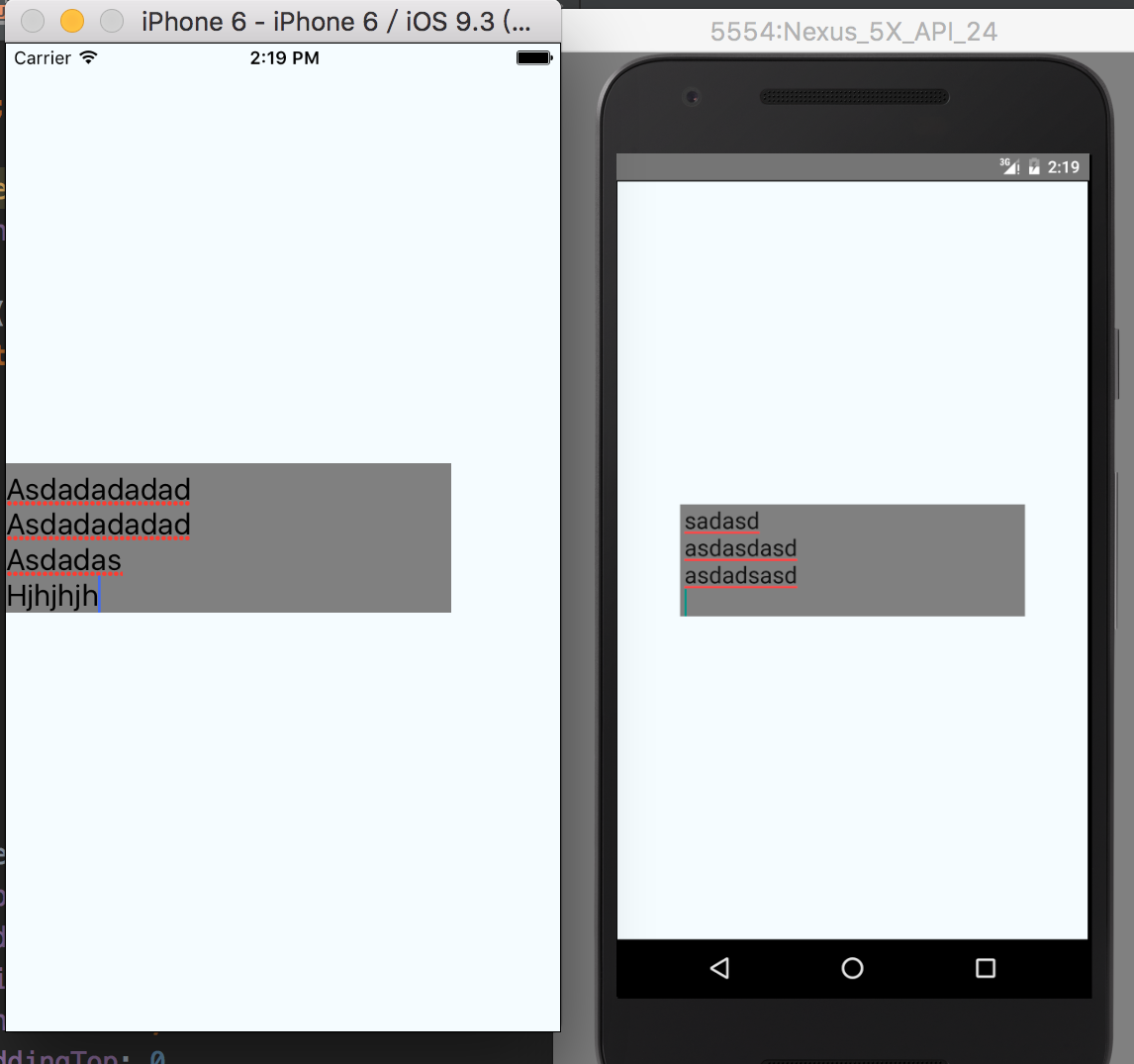
在开发中,我们有时候有这样的需求, 希望输入区域的高度随着输入内容的长度而增长, 如下:
这时候我们需要自定义一个组件:
在项目中创建AutoExpandingTextInput.js
import React, {Component} from 'react';
import {AppRegistry, TextInput, StyleSheet} from 'react-native';export default class AutoExpandingTextInput extends Component {// 构造constructor(props) {super(props);// 初始状态this.state = {text: '',height: 0};this.onChange = this.onChange.bind(this);}onChange(event) {console.log(event.nativeEvent);this.setState({text: event.nativeEvent.text,height:event.nativeEvent.contentSize.height});}onContentSizeChange(params){console.log(params);}render() {return (<TextInput {...this.props} //将组件定义的属性交给TextInputmultiline={true}onChange={this.onChange}onContentSizeChange={this.onContentSizeChange}style={[styles.textInputStyle,{height:Math.max(35,this.state.height)}]}value={this.state.text}/>);}
}const styles = StyleSheet.create({textInputStyle: { //文本输入组件样式width: 300,height: 30,fontSize: 20,paddingTop: 0,paddingBottom: 0,backgroundColor: "grey"}
});在多行输入(multiline={true})的时候,可以通过onChange回调函数,获取内容的高度event.nativeEvent.contentSize.height,然后修改内容的高度。
接下来修改index.ios.js或者index.android.js 如下:
import AutoExpandingTextInput from './AutoExpandingTextInput';class AwesomeProject extends Component {_onChangeText(newText) {console.log('inputed text:' + newText);}render() {return (<View style={styles.container}><AutoExpandingTextInputstyle={styles.textInputStyle}onChangeText={this._onChangeText}/></View>);}
}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#F5FCFF',borderWidth: 1,justifyContent: 'center',alignItems: 'center'},textInputStyle: { //文本输入组件样式width: 300,height: 50,fontSize: 20,paddingTop: 0,paddingBottom: 0,backgroundColor: "grey"}
});当然我们知道在IOS端TextInput/Text组件默认不会水平居中的,需要在外层额外嵌套一层View,可以参考从零学React Native之10Text
运行结果:
更多精彩请关注微信公众账号likeDev




 - 频率域滤波3 - 取样和取样函数的傅里叶变换、混叠)
![[转]Android开发,实现可多选的图片ListView,便于批量操作](http://pic.xiahunao.cn/[转]Android开发,实现可多选的图片ListView,便于批量操作)
收集使用个人信息自评估指南...)


 - 频率域滤波4 - 单变量的离散傅里叶变换DFT)


)

 - 频率域滤波5 - 二变量函数的傅里叶变换、图像中的混叠、二维离散傅里叶变换及其反变换)

)



 - 频率域滤波6 - 二维DFT和IDFT的一些性质 - 平移和旋转、周期性、对称性)

![bat 命令返回结果_bat教程[284] unzip解压](http://pic.xiahunao.cn/bat 命令返回结果_bat教程[284] unzip解压)