表格的应用
由于工作原因,经常接触到表格。我们发现,表格不但广泛的运用在各类数据收集和分析,同时通过表格这样一种二维矩阵来整理和陈列信息时(即便最后的展示方式并非一个典型的表格样式),能够很好的表达信息之间的逻辑关系,易于帮助理解横纵信息之间的关系。
在实际的网页设计应用中,表格横纵相互独立又相互关联的模式尤其适用于:
1.组织和展示大量的信息
表格简单的结构不但能包含大量的信息,且同时保证信息的可读性,便于读者快速扫描信息、从大量的条目中找到所需的信息。
2.展示对比性信息
通过合理的布局,表格能清晰的展示出同类对比信息,便于读者分辨不同条目信息之间的关联和区别,从而关注到关键、问题条目。
总的来说,一个构造清晰的表格布局,将大大提升读者对信息的接收速度和理解程度
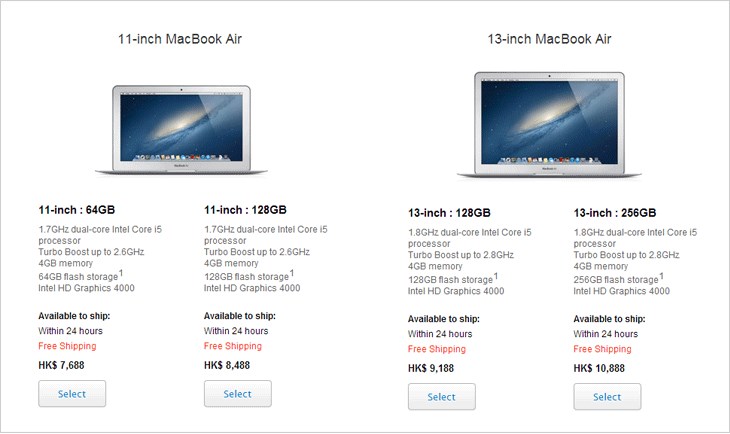
例如下图中苹果官网对不同型号mac book的信息陈列方式,就采用了表格的结构,清晰的展示了4款不同的macbook,及各自的性能、售价等属性,同时读者第一眼就可以扫描到并理解表格结构,横向是4款macbook的排列,纵向分别列出了各自的属性,然后进一步就可以根据自己的兴趣点就4款macbook的不同属性进行对比,信息完整且便于扫描。
如上所述,表格常用来展示大量的、对比性的信息,因此提高表格的可读性、便于用户快速扫描,是表格设计的关键。本文仅就笔者阅读过的几篇关于表格设计的文章结合工作中的一些拙见,整理成文,分享如下。
表格的要素
研究如何提高表格可读性之前,我们先简要阐述下表格的组成要素,这里我们暂且这么总结:表格 = 标题 + 表头 + 行标签 + 单元格数据(信息),如下图

表格标题是对表格整体的描述,应包含表格数据的来源及属性,使读者对表格内容有所认识,例如数据收集的日期、地区及其表格数据的其他属性。
行标签和列标签(表头) 是对本行/本列数据的描述,可以理解为是表格的骨架,是用户快速扫描并接收表格布局的关键要素。
单元格数据(单元格信息)这里就不在多说,是表格的主体内容。
提高表格可读性的一些技巧
1. 根据表格的用途,设计表格的布局
如下图,两张表格中所包含的数据完全相同,是关于10座山峰的高度和人类登顶年份数据。不同的是他们的成列方式:表1a根据山峰的高度排序陈列,而表1b则根据人类登顶山峰的年份排序陈列,一眼之下,这两张表无设计优劣高下之分,决定使用两站表中的哪一张的根据是这组数据的用途,如果这张表是用于向读者展示世界上的TOP 10山峰,则山峰的高度则是重点信息,a表的展示方式会更加合适;反之,如果这张表意在展示10大高峰中,哪座山峰是人类最先登顶的,人类先后登顶的时间顺序是读者的主要兴趣点,则表b就更加适用。

2. 减少读者计算
其实类似上一点,表格的指标也不是永远固定的,而是从读者阅读表格的目的出发,调整所需展示的指标。在原始数据的基础上给出差值、总计等分析性的数据,可以直达用户阅读的目标,而尽量减少用户心算或者线下处理的过程。例如下图展示了2010年与2009年两年的公司财政报表,查看两年的具体数据当然必要,但深入分析,读者之所以要并列查看两年的数据,目的在于对比两年的数据变化,因此将指标变化情况列出能帮助用户更快的达成目标。

3.精简指标,创造信息层级
尽量减少或压缩指标数量,避免出现用户不需要的数据,默认只展示用户所必须的信息,用户需要的非重点辅助信息可以通过提供深入细节的入口(弹窗、下拉)等形式来解决,仅在用户需要时进行提供。创造信息层级,避免无主次的铺出所有信息,干扰用户快速扫描定位目标条目。例如易迅的“我的订单”列表中,就将用户的信息、订单状态跟踪信息进行了默认隐藏,同时通过链接色很好的提示了进一步细节信息的入口,在用户需要时,可以方便的查阅。

4.不留空白单元格
当表格单元格中没有相应数据时,要避免直接留出空白单元格。空白单元格容易造成读者的困惑甚至误解,读者会搞不清楚到底是没有数据,还是根本没有值?正确做法,没有数据的显示0,给没有值的单元格划线或者打叉。如下图:
5.斑马条的运用
横向或纵向的斑马线以及悬停高亮底色能够很好的引导用户的视线,避免在阅读时出现错行、迷失的情况:斑马线会使得行与行的界限更为分明,尤其对数据列较多时的横向引导得到加强,这样看行内的内容时不容易错行,而悬停变色行主要是配合操作交互,明确区分出光标所在的行。

6.高亮重点信息,提高阅读速度
通过合理的使用icon、背景色等视觉元素高亮重点信息,能够提高用户的阅读速度,帮助读者更快定位重点信息,例如下表中利用红绿的上下箭头很好的向用户表达了年度财务的变化情况。

7.对齐,便于用户快速浏览
对比的数据如果有了明确的对齐方式,会大大提升数据的浏览效率,增加对比的效果。通常,我们将数据右对齐,便于对比:通过数字位数的长短即可对比数字的量级和大小;文字左对齐,符合人们阅读从左到右的习惯;而对一些固定长度的状态文字(如已完成,待支付等)采用居中对齐,使这些状态文字更突出。
像下面的图中,如果数据居中对齐没有明确的边界,阅读起来就会降低效率。

经过调整后的下一张图中,我们就能看到,当数据对齐设计后,数据之间自动形成了规整的线,便于视线的流动。

8.设计视觉层级,引导读者视线
通过调整标题、标签的字体,边框线的设计、底色的运用,从而计出合理的视觉层级,引导读者的视线流动曲线。例如下图:

9. 坚持使用简单的矩阵布局,尽量减少视觉噪音
讲了很多通过表格style来提高表格可读性的方法,但是我们同时需要谨记的是,表格的主体是表格中所承载的数据信息,在进行表格的设计时,设计师们尤其要注意去除所有非必要的视觉元素,让用户将所有的注意力集中在数据信息上,而不是无关的边框、底色等。所有的视觉元素应该为更好的帮助用户阅读而服务,除此之外,再精美的设计都是对表格的破坏。
下图是个极端的例子,无谓的边框设计,大大降低了这张表格的可读性。

第3点中我们提高,在取舍表格的内容时,要尽量精简指标,减少用户一次性接收的信息量过于庞大,尤其不要超出用户的视觉范围,通过拖拽的等方式查阅表格。但在实际想运用中,表格指标过多的情况,还是经常出现。但实在无法精简指标的时候我们能怎样提高表格的可读性呢,以下几个方法或许能有所帮助。
10.固定表头、标题列
当在阅读数据庞大的表格时,读者不得不通过拖拽横向或纵向滚动条来阅读数据,固定表格的表头或行标题列,能帮助读者在阅读过程中仍清晰的知晓单元格数据的属性。比如百度的涅槃系统提供了丰富的数据列,而如果缺少表头的说明恐怕会很快遗忘掉该列数据是什么。

11.提供自定义选择
由于一份数据报表,往往需要满足各种不同的角色在不同情况下的需求,因而在数据内容上,一般采取宁多勿少的原则,即系统提供尽可能详细的数据给用户,由此就造成了表格指标过多,难以在一个屏幕内完整展示,导致需要横向拉伸,极大的降低了表格的可读性。在这个问题上,我们采取的方法是将所有的指标名称罗列在表格上方,并提供复选框选择,在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样做的好处是,首先,用户能在表格上方看多所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况;其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。

12. 提供搜索和筛选
提供表格搜索和筛选是帮助读者根据自身需求减少数据量的有效工具,用户通过输入自己所需的特殊条件,从而快速得到目标数据条目。

13.提供排序
通过数据排序的方式,可以快捷的发掘出关注的信息,很好的帮助读者发现信息条目之间的关系,提高关键条目的优先级。这个方法不但在数据行多时适用,在数据量并不那么大时也同样适用。

总结
1. 从用户阅读表格的目标出发设计表格的内容和布局
2. 从提高用户阅读速度的功能角度出发进行表格的视觉设计,避免过度设计
3. 当表格指标、数据过多时,提供一些自定义的工具帮助用户自助选择出最需要的数据条目










...)




 虚拟环境的创建,jupyter notebook如何使用虚拟环境)
)

--基于表单库的仪表板...)


)