常规的分页方式
API处理分页看似简单,实际上暗藏危机。最常见的分页方式,大概是下面这样的
/users/?page=1&limit=5
//服务端返回
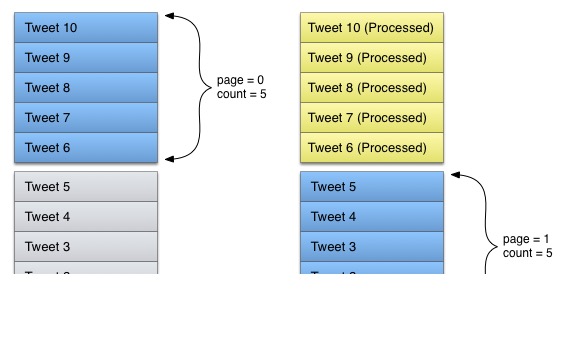
最理想的情况下,客户端请求第一页的5条数据,服务端如常返回,比如下图:

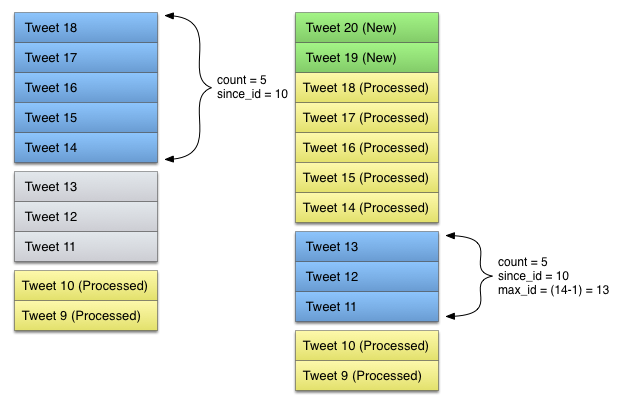
拿Twitter的图用一下,假设我们的数据库有10条数据,按照5条一页,正好有2页。
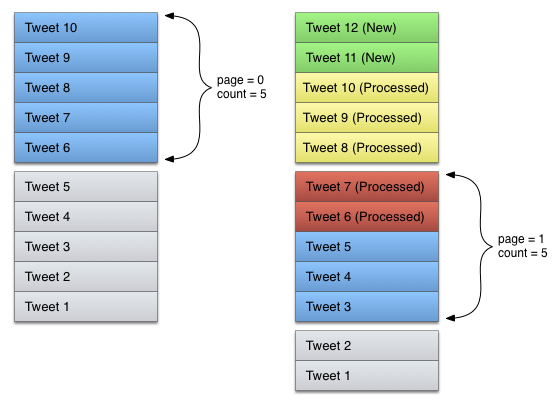
在理想情况下,客户端拉取数据时不会出现任何异常。但,这仅仅是正常情况,如果此时刚好有2条新数据插入。

数据库记录变为13。原来第二页的数据是[5, 4, 3, 2, 1],现在变为[7, 6, 5, 4, 3],我们再一次拿到了第一页的数据。同理,如果用户在拉取数据时正好有数据被删除,一样会出现类似的问题。
根据item_id分页
要解决此类问题,就不能使用常规的分页方式。现在,我们换一个思路,客户端拉取数据时不再传page,改为item_id,我们就把它称为max_id
/users/?max_id=5&limit=5
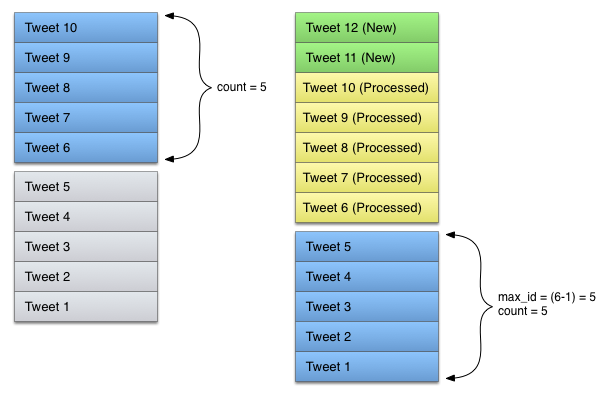
此时服务端就知道我们上次拉取到了item_id为5的数据,继续在它后面拉取5条, 如下图:

数据可以正常取回,不会再出现上一页中的[6,7]。好了,让我们再一次假设,此时又有8条数据插入了数据库。再一次获取数据

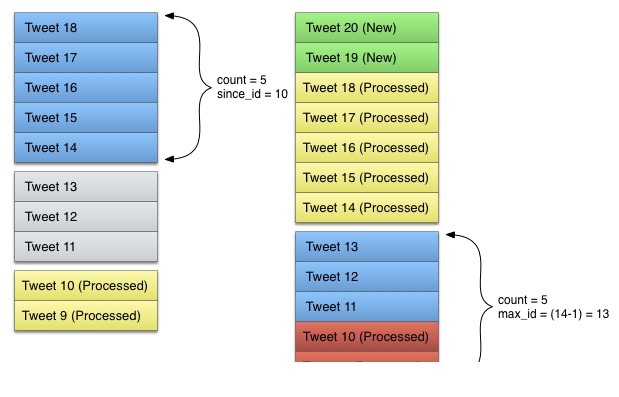
可以看出,再一次出现问题,我们又拿到了上一页的[10,9]。所以,我们得告诉服务端,上一次拿到哪一条数据了。所以继续增加一个since_id字段。

恩,再一次取出了正确的数据。可能你觉得一切都正常了,但还是隐藏了一个致命的缺陷。
上面的数据能正常获取,是因为数据都是一个有序的集合,如果数据无序,且从数据库取出时需要按照某个字段排序,那么一切再次打回原点:所有的分页都乱了。
如何设计分页API
可以看出,两种分页方式都存在问题。所以这两种需求都是必要的,我们需要根据不同的业务场景使用不同的分页方式。
为了不造成客户端的麻烦,我们对api的分页做了一些更改。
{我们由服务端来决定如何分页,前端需要做的,只是把next字段直接拼接到url中,这样就可以应付各种分页情况。
总结
常规的分页方式不能应付经常变更的数据,sinceid和maxid的方式不能应付有其他排序的数据。大概就是这个样子,没有一种万能的分页方案,我们只能针对具体的业务场景去设计一个弹性的API来处理复杂的分页场景。
ps: 最初我们想到的分页方案,是直接使用item_id作为拉取数据的依据,后来看到Twitter的文章,感觉有更好的分页方案,又懒得画图,所以就直接搬Twitter分页的部分了。:)
参考链接:
Working with Timelines







...)




 虚拟环境的创建,jupyter notebook如何使用虚拟环境)
)

--基于表单库的仪表板...)


)
