复习:
css的常用样式:
border
background
padding
margin
float
position 定位top left确定div在页面中的位置,这两个值可以为负数。
css+div 布局方式
css+div+table 先由div划分大块儿,再由table进行整齐布局。
下拉列表:层叠的布局效果,div+css定位,使这个列表浮动在页面上,(popwindow Android)
内嵌框架:iframe
Iframe可以使页面布局中的局部进行刷新。
src 和name一起使用。
web开发:
开发好的程序放在web服务器(这是一个应用软件),程序需要符合http规范。
web服务器目录内容。
bin:服务器的启动和停止命令。
config:服务器的全局配置信息和应用程序的配置。
lib:包含web应用程序中使用的java类,web的api。
logs:服务器应用程序中产生的日志文件
temp:服务器在执行时产生的临时文件(整个服务器的)
webapps:把自己的web应用程序发布在这里
work:应用程序在服务器执行同时产生的缓存文件以及对应的缓存数据(某个程序的)
找到这个路径:
F:\xampp\tomcat\conf
里面的URIEncoding="utf-8"表示支持汉字编码。
Web程序创建的几种方式:
手动创建 和 IDE自动创建
之前需要了解
Web应用程序的目录结构:
1、虚拟目录:
a) web页面(html,images,等等)
b) JSP
c) WEB-INF (文件夹)
i. classes (类,*.class的格式)
ii. lib(库,*.jar的格式)
iii. 自定义标签
iv. web.xml 部署描述
【部署文件中的内容至少要有:
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
】
其中红色字体为一个工程中所必须拥有的,以标识它是一个web应用程序。
所以现在我们可以手动创建一个web应用程序了,按照上述结构。
Step1:
进入tomcat的webapps目录中,创建一个工程名叫:WebAppByHand。
(路径为:F:\xampp\tomcat\webapps\WebAppByHand)
Step2:
创建必须拥有的文件(及文件夹):
a. 新建文件夹并更名为:WEB-INF
(路径为:F:\xampp\tomcat\webapps\WebAppByHand\WEB-INF)
b. 进入WEB-INF,创建一个记事本文件,命名为:web.xml
(当前文件保存在:F:\xampp\tomcat\webapps\WebAppByHand\WEB-INF目录下。)
c. 利用编辑工具(例如,Notepad++)打开web.xml,将以下内容复制到web.xml中并保存。
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
我们以后会详细介绍这些内容的具体含义。
Step3:
为了进行浏览,我们还需要一个页面。
a. 新建一个txt文件,命名为:MyWebPage.html.
b. 利用编辑工具(例如,Notepad++)打开
c. 输入以下文字:
Welcome to my first web Page!Wahaaa!~
为了能够查看第一个网络应用程序,需要开启服务器:
进入:F:\xampp\tomcat\bin
执行startup.bat
等待。
Step4:
打开浏览器:
在地址栏中输入:http://localhost:8080/WebAppByHand/MyWebPage.html
然后就可以看到对应结果。
方式二:利用myeclipse进行自动创建:
Step1:
创建工程:
File->New-> Web Project
输入名字:MyFirstWeb
由于我们要创建静态网页所以可以将jsp删除掉。
Step2:
创建一个可供浏览的网页:
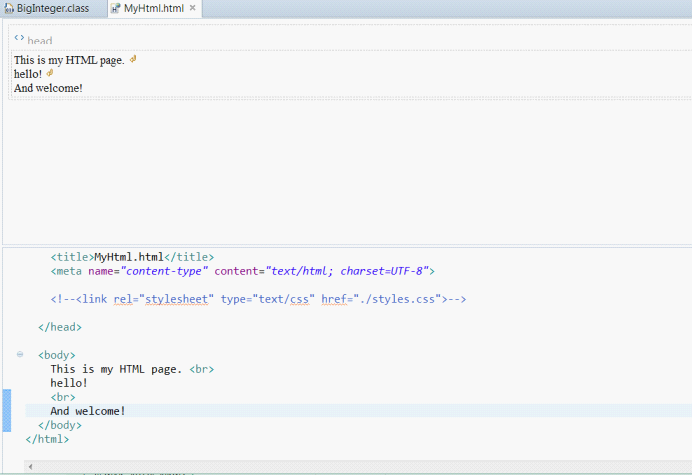
右键WebRoot->new-> HTML(Advanced Templates)

然后可以简单编辑。比如再次输入一个Hello和welcome。
Step3:
然后我们要做的是发布。
发布有两种方式:(有两种查看方式,有两种发布方式。利用myeclipse集成的环境既可以查看也可以发布,也就是一共有三种方式。但是集成好的环境仅可用于测试,并不能实现真实发布,他只是一个虚拟发布。)
第一种手动发布。
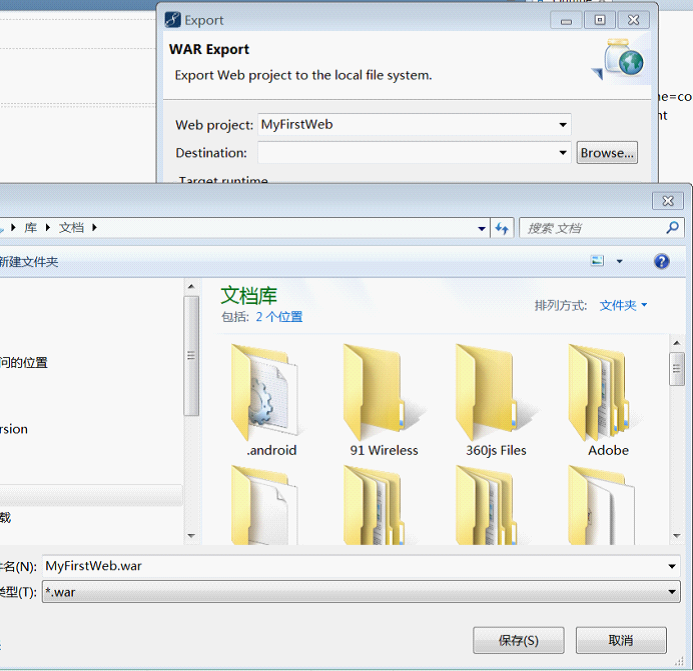
File->Export->
找到WAR file


为了方便查找,我们把路径定位到桌面。
单击finish:
之后可以在桌面找到MyFirstWeb.war,
剪切复制到:
F:\xampp\tomcat\webapps路径下。
关闭服务器,在开启服务器。
点击:F:\xampp\tomcat\bin的shutdown.bat
然后在点击:F:\xampp\tomcat\bin的startup.bat
回到F:\xampp\tomcat\webapps目录下。
可以看到多出了一个MyFirstWeb文件夹。他是由tomcat服务器帮助自动解析的。也就是说,当我们提交过一个war文件到webapps目录下时,只要重新启动服务器,就会有tomcat自动帮我们更新war文件为一个可以浏览的web程序。
Step4:
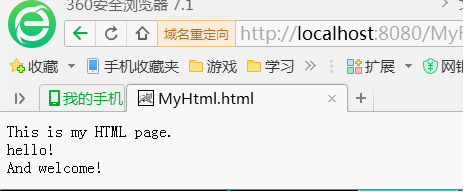
浏览
打开浏览器,在地址栏中输入:
http://localhost:8080/MyFirstWeb/MyHtml.html

就可以浏览我们刚写好的web程序。
第二种发布方式:
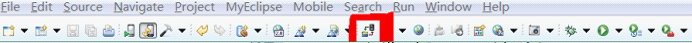
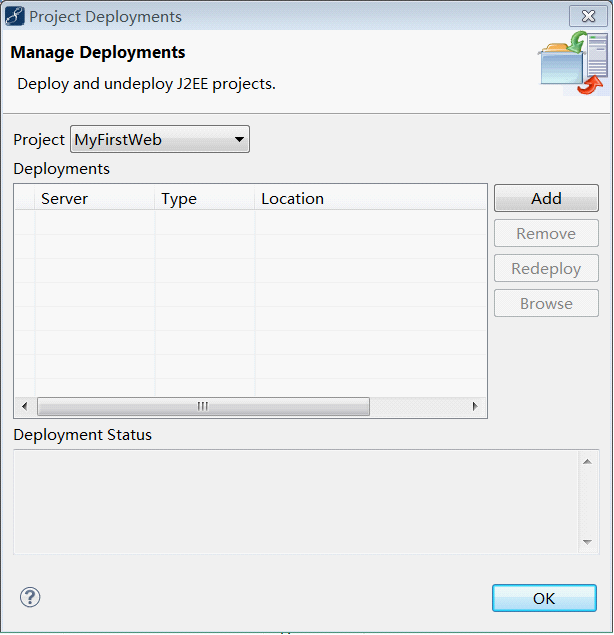
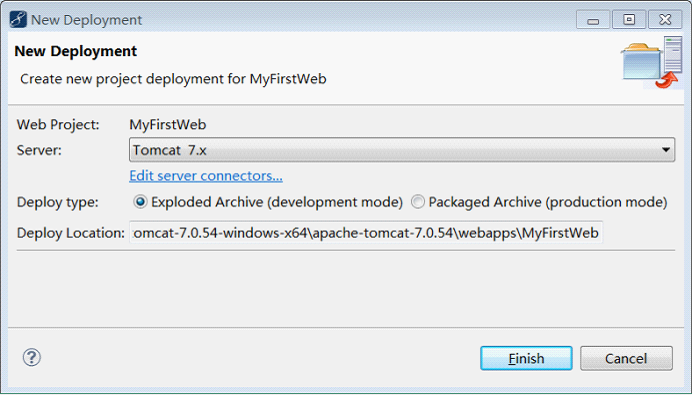
在上面的框框中找到
Deploy myeclipse j2ee project to server.

并单击这个按钮。

然后单击Add。
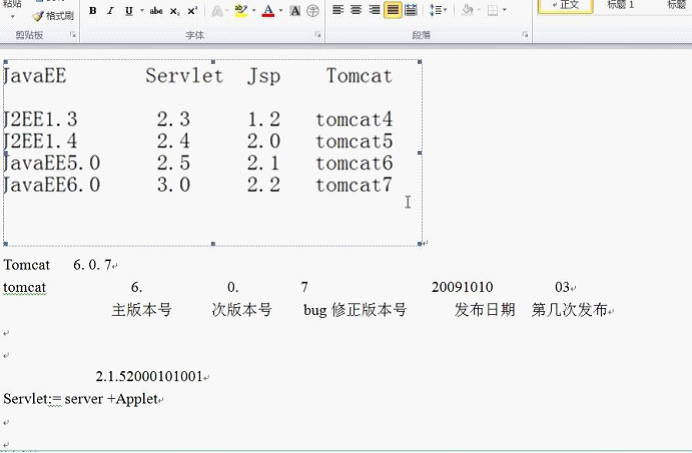
当前为插入页,这里需要知道的是版本对应问题。

版本对应。
javaEE6.0 要对应tomcat的7版本。
才14.6Mb真是又小又轻。

通过Server我们可以看到可以提供服务的服务器们。
但是 这里面由于还没有配置并没有可以支持我们进行操作的服务器。
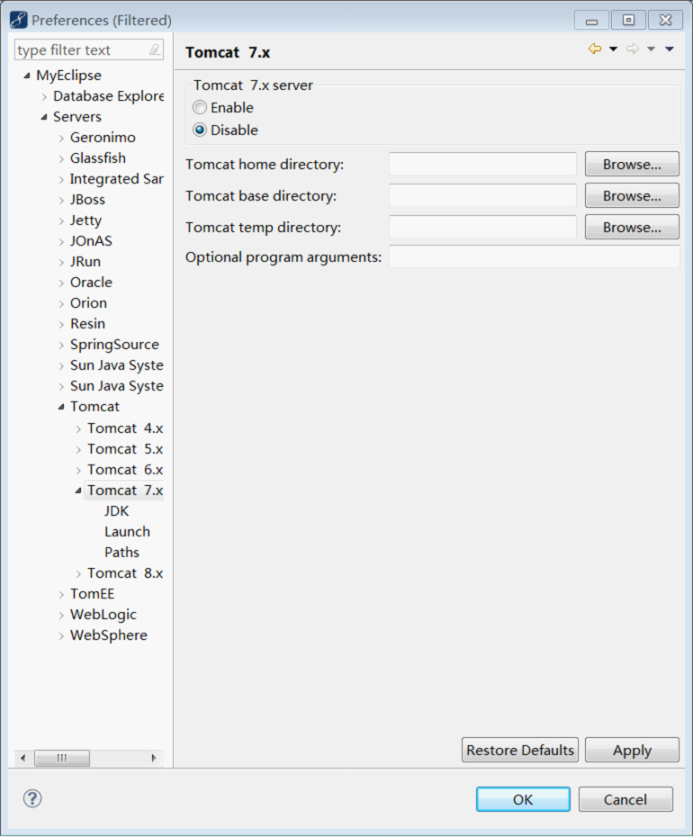
单击:Edit server connectors...
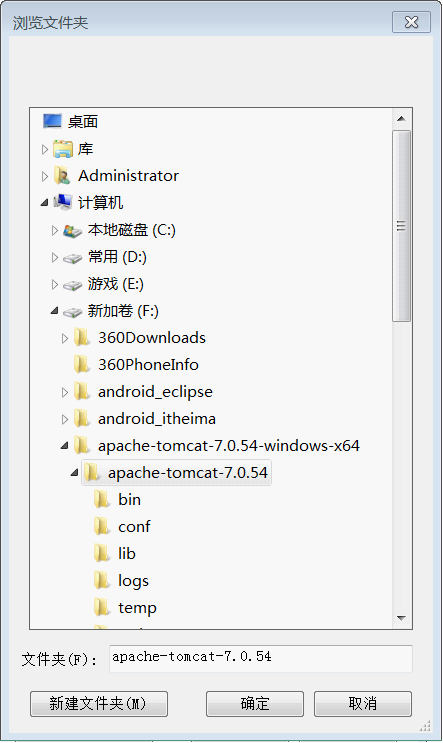
然后可以找到我们刚刚解压出来的路径:

浏览【这里记得勾选Enable。】
选择到到bin的上一级目录。

顺势点击确定,apply ok。三个按钮。
(如果此时在Server的下拉列表里面没有看到Tomcat 7.x的话,关闭当前窗口,点击Add进行刷新)
出现tomcat 7.x单击选中。

Finish
成功部署,点击ok。
然后就可以
Run on server

点击下拉三角符号,找到并点击tomcat 7.x 然后点击start。
看到控制台输出(成吨)的日志信息(尤其是日期),说明已经可以在浏览器访问了。
然后输入:
对应网址,完成访问。
我在这边的网络的地址就是 这个啦~。
这是第二种部署并查看的方式。
第三种仅用于测试使用,并不能完成部署。但是没有部署就不可能看到网页,所以这是myeclipse集成的虚拟的服务器。
也就是我们刚刚在 server下来菜单里面看到的其他的server。
比如myEclipser tomcat 7。
然后run on server到myEclipse tomcat7, 然后点击小的服务器按钮。就可以查看了。




)
![MonoRail - 简介 [基础知识篇]](http://pic.xiahunao.cn/MonoRail - 简介 [基础知识篇])
)

答案_java程序设计实验指导书答案)








获取)

 的异同)