
这是一篇关于罗技MX Master3的晒单,顺带也翻出我的库存清洁整理一下吧。

在决定购买一款新鼠标的时候,我的第一目标其实是MX Vertical垂直鼠标,不过MX Vertical目前优势只在外形上,在MX系列中明显属于低配,自由滚轮、拇指滚轮是MX深度用户绝对无法放弃的必备功能,所以MX Vertical还是留待下一代吧。

细想一下,从把DELL 8135换成罗技无线键盘开始,近十多年时间我长期使用的键鼠就只有罗技了,除了部分淘汰下来送人的之外,现在书房里留存和使用的还有这么一堆。

键盘的更新频率比较低,剩下的三把分别是K520、K800和黑科技的Craft。

掌托、全按键,再加少量的多媒体键,是我对键盘的基本要求,目前来说罗技在这方面实现是最好的了。

使用掌托是DELL 8135时代开始的习惯,掌托要跟键盘平滑过渡,手腕不必悬空,长时间打字也不会累。不过Craft外形做的很薄,本身甚至就比掌托更薄,加上我习惯使用宽大的鼠标垫,就没必要再加个掌托了。

各类机械键盘我也有好几把,但是最终我还是更习惯轻柔无声的薄膜键盘,机械键盘基本都在短时间使用后收起来了。Craft球形凹面配合剪刀腿结构,加上沉重的铝合金外壳带来的稳定性,Craft的手感相比K800提升还是非常明显的,绝对的码字神器。

容易打油的问题还是无法避免,油光主要是影响美观性,对手感倒是没什么影响。

Craft的黑科技在于这个特有的旋钮,当初购买就是冲着它去的。但它的败笔也在这个旋钮上,让它成了目前为止我最不满意的罗技旗舰键盘。

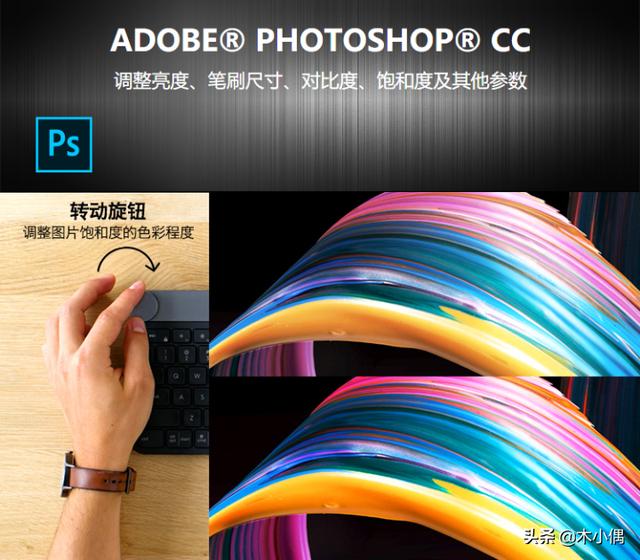
按它原本的设计,旋钮在不同软件不同功能下会起到不同的作用,比如PS中可以调整笔刷大小、对比度等等,虽然PS用快捷键也能方便的实现这些功能,但是快捷键调整是步进式的,而旋钮几乎可以实现无极调整。遗憾的是这一主打功能在Windows下非常不稳定,购买一年多,软件也更新了无数次,这一问题始终没能解决,以至于后来我就一直不安装软件了。虽然键盘本身很好用,但作为旗舰键盘无法实现声称的基础功能,未免太说不过去了。不过据说这功能在MAC系统下可以完美实现。。。

这次MX Master 3的一个重大升级,就是把Craft这个功能做在了鼠标上。看到MX Master 3介绍时候我的第一反应就是Craft驱动肯定更新可以用了,可惜实测旋钮依旧不起作用,只能调节个音量。

与键盘相比,我的鼠标更新频率就高多了,台式机用的MX Master系列三代都买了。之前还囤了个M570轨迹球,但一直没能习惯它的操作,所以新出的MX ERGO轨迹球也就没再买了。小鼠标则是第一代的Anywhere MX、人体工学的M705和带触摸操作的T630,这里M705无疑是手感最好的,对小手人士作为台式机鼠标也很完美。后面我一直没更新小鼠标是因为没有出差需求了,偶尔外出就干脆带上更顺手的MX Master 2s。

下面还是来说这次晒单的主角:MX Master 3。作为旗舰办公系列,MX在功能和手感方面都非常让人满意,虽然体积看着很大,小手也一样能握的非常舒服。MX Master前两代的外形基本一致,3代开始有了明显变化::背部变窄了一点,对手小的人更加友好了;前端从箭头变成斜三角,也就是左键区域变更长了,这对大手应该会更友好些。
以下主要对比2s和3在细节上的差异。

充电改成了type-c,终于可以跟我的手机和键盘共用同一根充电线了。3的背部斜度变大了,更偏向于直立鼠标的人体工学了。

滚轮从金属轮上覆盖橡胶变成了全金属,终于不用担心橡胶老化断裂问题,清洁也方便多了。这滚轮是我爱上罗技鼠标的主要原因:它的截面是平的而不是拱形,手指受到压力小的多,长时间滚动也不会不舒服;它可以在段落感和无段落感之间切换,而且后期升级成了自动切换,低速时有段落感,稍一用力就自动切换到无段落可以转很久,整理Excel时候特别管用。这次升级改变的不只是外观,而是全新设计的MAGSPEED电磁滚轮,功能上依旧和前代一样,但是手感有了极大提升,滚动段落感变得柔和了很多,噪音也大幅降低了。

由于3整体外形上的斜度变大,所以最高处也变的更高了,并且最高点前移,相比2s就是握持时候掌心位置靠前了。这一改变在手感上带来很大变化,使用2s时候我的手掌后部会接触桌面,主要靠手掌前部移动鼠标,而使用3时候由于掌心前移,整个手掌放上了鼠标,腕部轻微悬空,使用鼠标变得更灵活了。

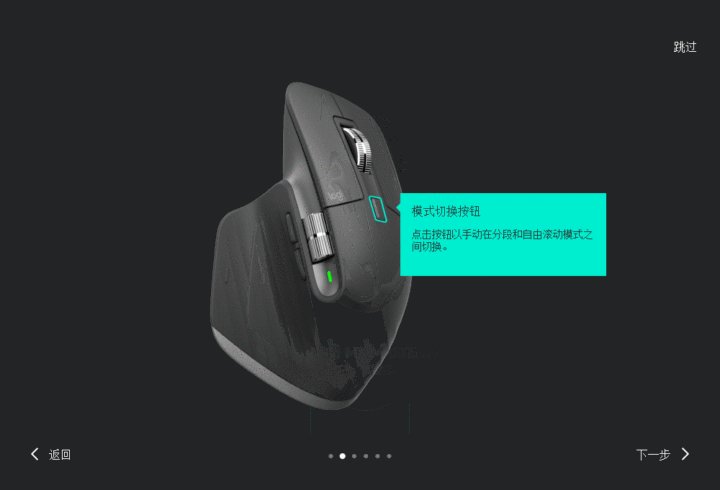
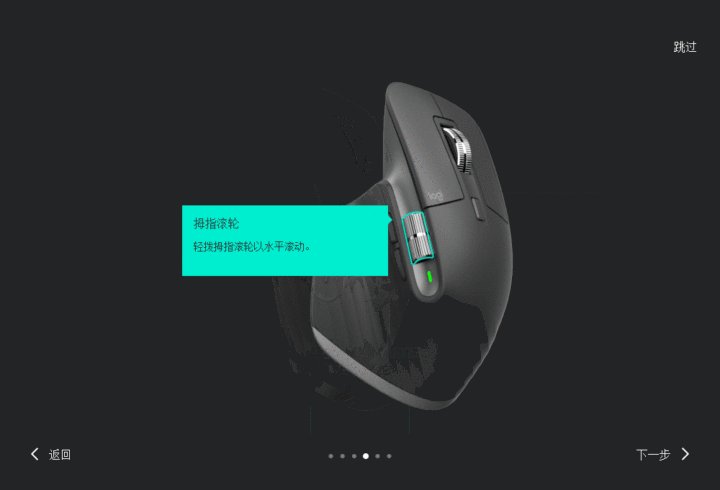
原本比较拥挤的侧键和滚轮在3上被分离开了,前后排列的侧键基本杜绝了原先误触的概率。2s的拇指滚轮阻尼比较大,滚动比较费力,3上同样改成了全金属的,阻尼明显减弱很多,滚动起来轻松了很多。

鼠标底部则是变化不大,依旧是三个设备可切换,最直观的是贴脚变小了一点。另外鼠标的整体重量也变轻了一些,灵活性提升很明显。

优联接收器是我爱上罗技的另一个重要原因:一个接收器最多可以连接6个键鼠,在以前USB接口比较珍贵的时候尤其重要,而且键鼠和接收器间可以自行配对,买的套装其中一个坏了也能随意更换,我多个鼠标也是都配对到同一个接收器上,简直强迫症救星。

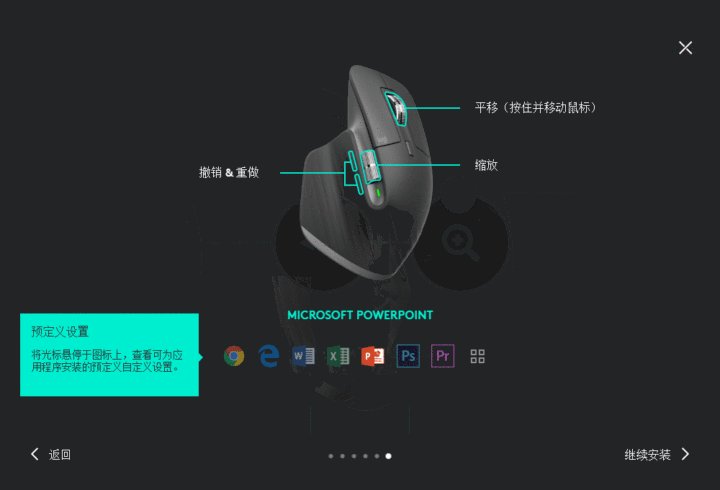
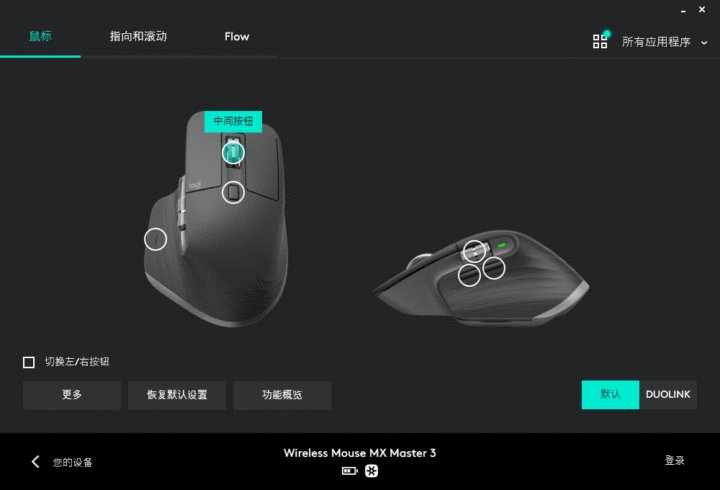
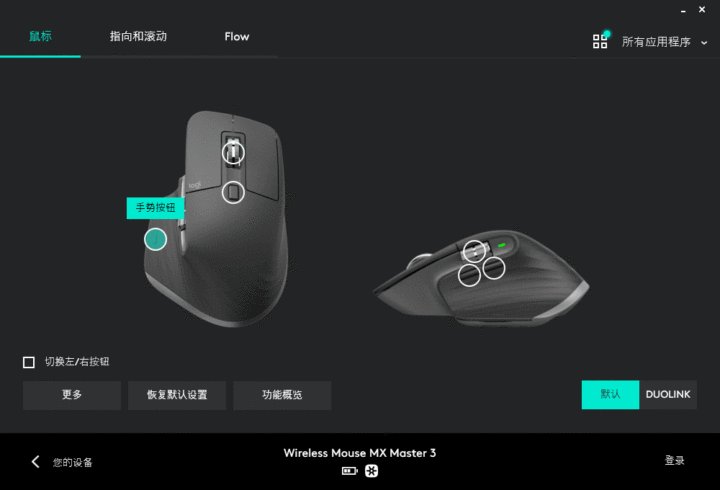
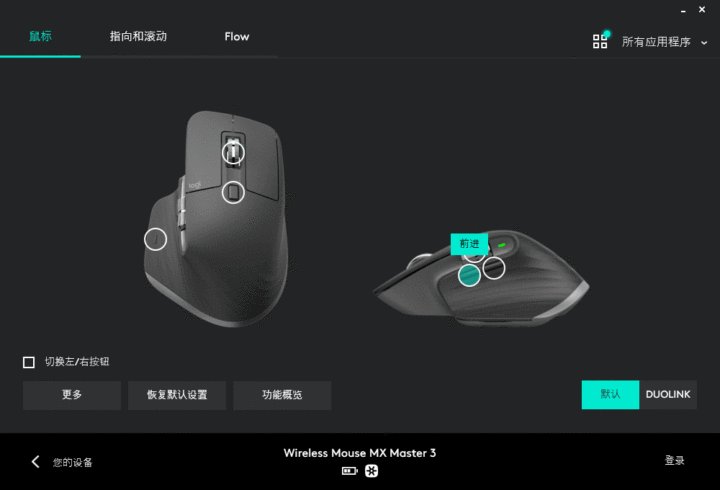
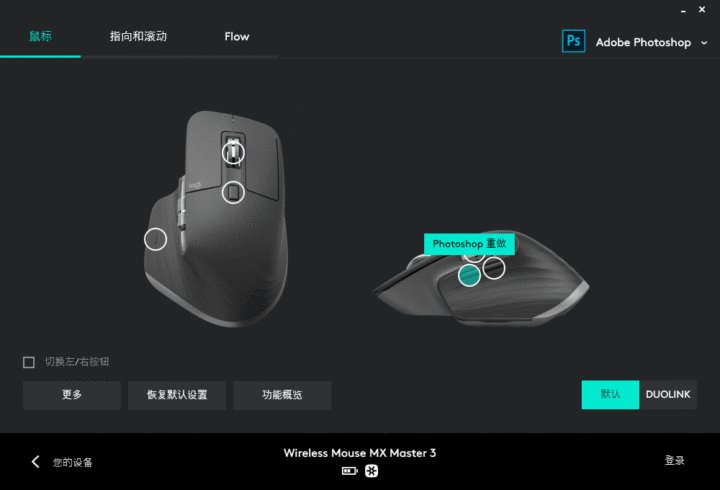
MX Master 3有7个按键2个滚轮,具体功能我懒得作图说明了,直接看官方软件Logitech Options的图示更清晰些,多数按键都是可以自定义的。

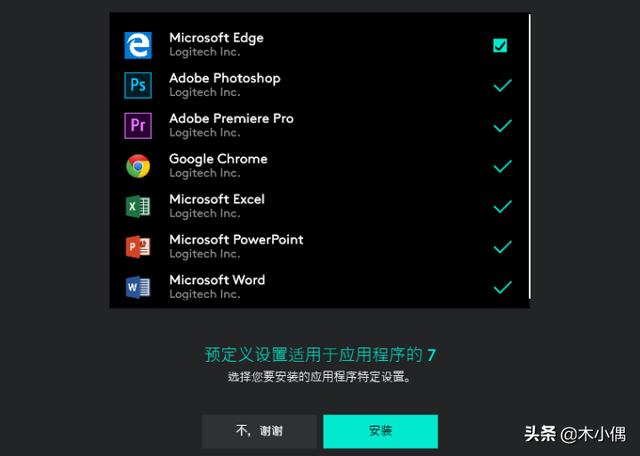
罗技高端系列独有的强大功能就是可以针对各个软件做不同的预设,也就是安装对应的插件,即便是官方没有提供插件的软件,自己也可以单独进行设置。

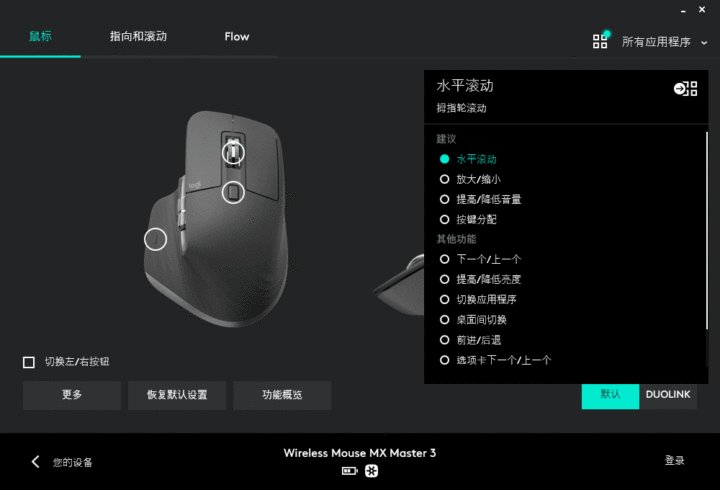
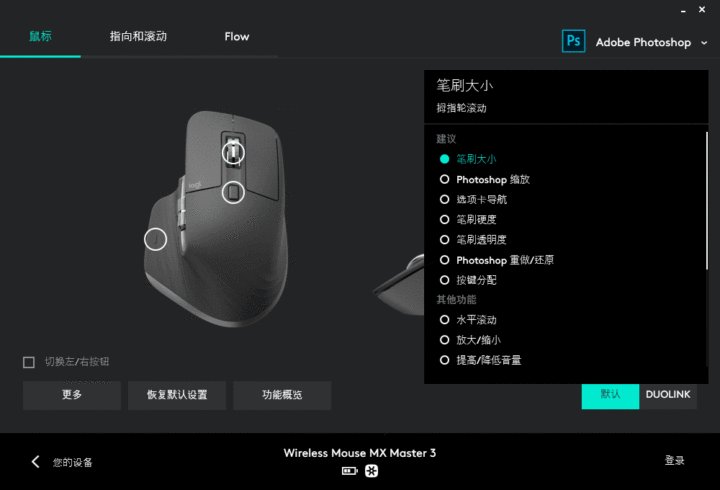
这是MX Master3的默认设置,每个按键点进去都会弹出一个功能菜单,可以自定义所有按键的功能,当然这个是全局调整,主要功能键改了可能就不大好用,这时候神奇的特定功能设置就起作用了。

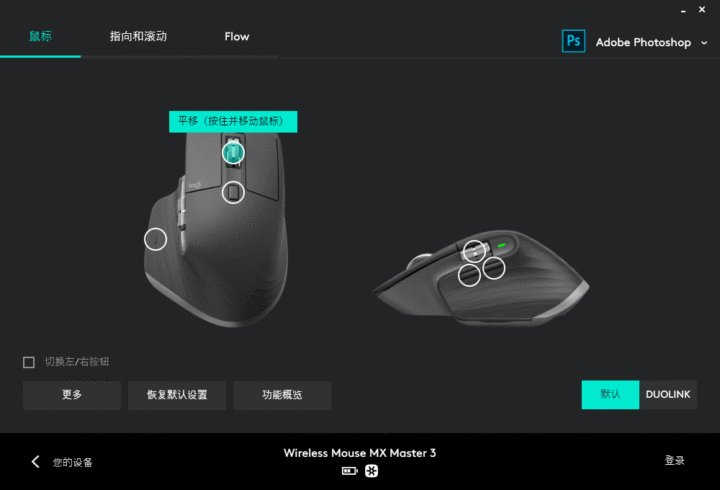
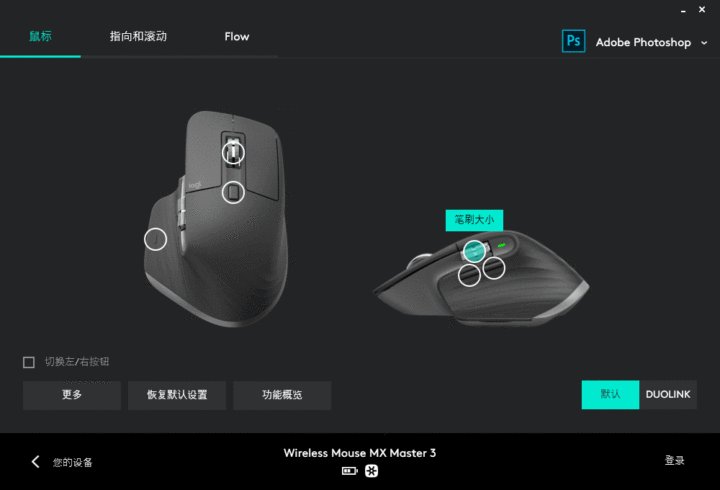
启用了“针对应用程序的特定设置”后,在指定程序里各个按键的功能会自动切换,比如PS下滚轮按键会变成平移,侧滚轮变成笔刷大小调整等,各个按键还是可以自定义,自定义内容也跟全局下有了区别,对于一些特殊软件就变成非常方便了,比如我最常用的光影魔术手中,我就把侧滚轮和前后按键分别设置成了旋转图片和前后翻页。

除了按键功能外,鼠标的指针速度、滚轮方式和方向、按键灵敏度等等也都可以针对各个程序单独设置,虽然一开始设置会花点时间,但是一旦习惯就离不开了。

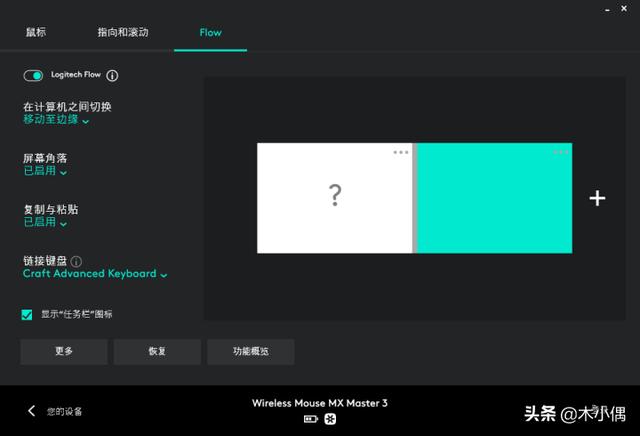
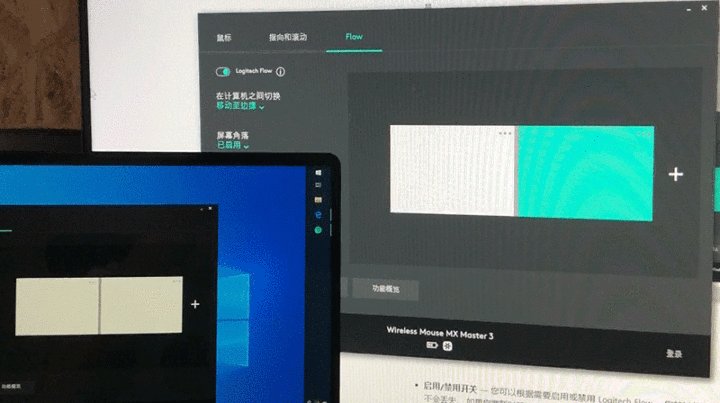
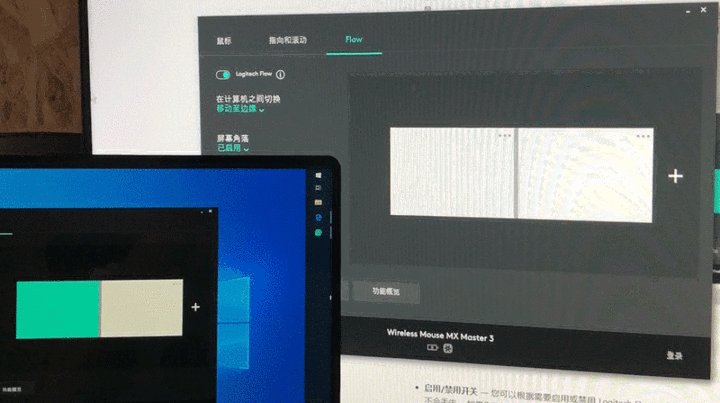
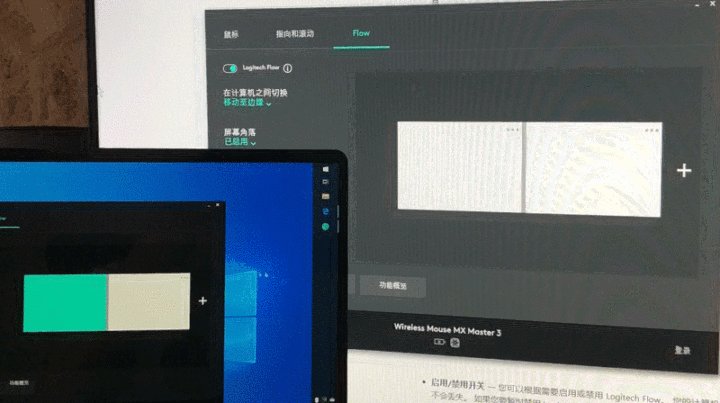
选择罗技作为主力的另一个主要原因就是它们可以支持多个设备,Craft和MX Master系列都支持三个设备,可以通过优联接收器或蓝牙连接,这个设计配合软件的Flow功能就变得无比强大了。

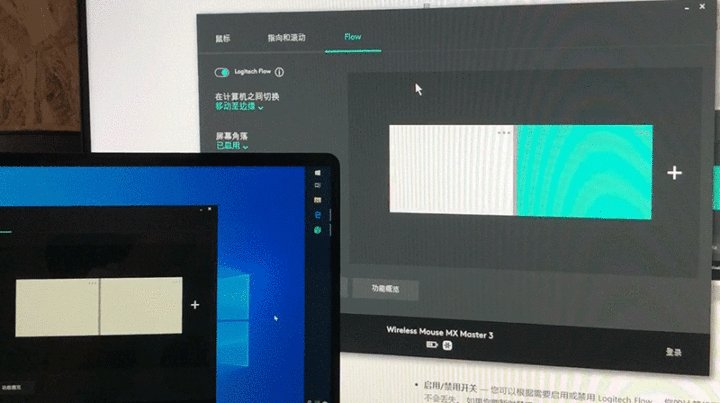
像我鼠标经常要在台式机和笔记本上切换的,只要两台电脑都安装Logitech Options软件并配对好,鼠标在一台电脑移到屏幕边缘,键鼠就可以自动切换到另一台电脑上,顺带还能传送粘贴板里的文字图片,两台电脑像双屏一样无缝操作。
总结:
这次MX Master 3升级很大,外形上的调整让它的手感有了很大提升,按键排布也变得更好用了,功能上的增加更是足以让它傲视群雄。如果你在办公、制图等方面需要一个趁手的鼠标,MX Master 3绝对是最佳只选,如果你原先已经在使用MX Master,这次的改善也完全值得你升级了。与它搭配的键盘Craft还是最优选,虽然它在Windows下的驱动还不够稳定,但从颜值来说也只有它能配得上。新出的keys像是去掉了旋钮的Craft,但颜值也稍有下降,而且目前还在高价位上,相比降价后的Craft也没便宜多少。
答案_java程序设计实验指导书答案)








获取)

 的异同)






)
