在我们平时的工作开发中。我们一般会遇到这种一个问题:某个实体的某个字段是DateTime类型的,但是我们在界面上仅仅想让它显示日期不显示时间!
非常easy的前台代码:
后台方法:
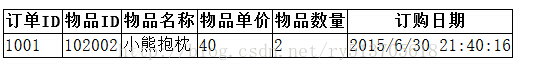
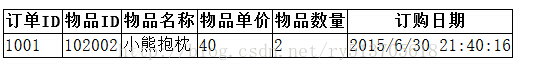
效果图:

效果图:

一个订单实体:
//订单类public class order{//订单IDpublic int id{get;set;}//物品IDpublic int resId{get;set;}//物品名称public string resName { get; set; }//物品价格public decimal price { get; set; }//订购数量public int number { get; set; }//订购日期public DateTime orderDate { get; set; }}非常easy的前台代码:
<body><form id="form1" runat="server"><div><asp:GridView ID="gw" runat ="server" AutoGenerateColumns="False"><Columns><asp:BoundField DataField="id" HeaderText="订单ID" /><asp:BoundField DataField="resId" HeaderText="物品ID" /><asp:BoundField DataField="resName" HeaderText="物品名称" /><asp:BoundField DataField="price" HeaderText="物品单位价格" /><asp:BoundField DataField="number" HeaderText="物品数量" /><asp:BoundField DataField="orderDate" HeaderText="订购日期"/></Columns></asp:GridView></div></form>
</body>后台方法:
protected void Page_Load(object sender, EventArgs e){List<order> listOrder = new List<order>();#region 假数据,订单实体order enOrder = new order() {id=1001,resId=102002,resName ="小熊抱枕",price=40,number =2,orderDate =DateTime.Now};listOrder.Add(enOrder);#endregion//绑定数据gw.DataSource = listOrder ;gw.DataBind();}效果图:

那么我们该改动什么地方才干让我们的DateTime格式的订购日期仅仅显示日期而不显示时间呢?
<body><form id="form1" runat="server"><div><asp:GridView ID="gw" runat ="server" AutoGenerateColumns="False"><Columns><asp:BoundField DataField="id" HeaderText="订单ID" /><asp:BoundField DataField="resId" HeaderText="物品ID" /><asp:BoundField DataField="resName" HeaderText="物品名称" /><asp:BoundField DataField="price" HeaderText="物品单位价格" /><asp:BoundField DataField="number" HeaderText="物品数量" /><asp:BoundField DataField="orderDate" HeaderText="订购日期" DataFormatString="{0:yyyy-MM-dd}" /></Columns></asp:GridView></div></form>
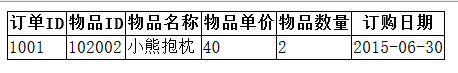
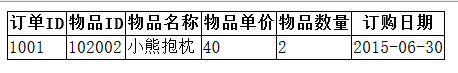
</body>效果图:

就这么简单,尽管我们实体中的字段类型是DateTime类型的,可是我们仅仅要在前台绑定字段的时候,增加这么一句绑定格式就OK了。是不是非常easy呢。


![实体类和数据表的映射异常(XXX is not mapping[ ])](http://pic.xiahunao.cn/实体类和数据表的映射异常(XXX is not mapping[ ]))

(转载))







 -- 多用户/多租户/SAAS软件基础框架实现)


)



