最近想了解一下Vue是怎么实现数据双向绑定的,了解到是基于Object.definProperty,在此记录一下。
Object.defineProperty 顾名思义,就是给对象定义一个属性,总共有这么几种:
- value 属性的值
- writable 是否可改写,如果为false,就为只读,不能重新赋值,和const差不多
- enumerable 能否枚举,如果设置为false则不能在for……in中出现
- configurable ’配置‘,顾名思义,一旦为false,就不能再设置他的(value,writable,configurable)
-
不能同时设置访问器 (get 和 set) 和 wriable 或 value,否则会错,就是说(get 和 set)和(wriable 或 value中的任何一个)只能取其一
- get 读取时调用这个方法
- set 赋值时调用这个方法
随便写点东西
<script>var c = {year:2017};Object.defineProperty(c,'a',{
// 注意这里不能直接不能对a直接赋值,否则会无限回调set:function(val){console.log(`I set the value ${val}`);},get:function(){return this}})</script>
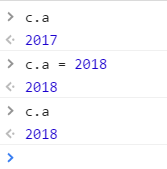
分别赋值和取值:

set的时候正确的调用了方法,但是取值的时候如果写return this.a
就会报错,栈溢出。看上面的图我们就明白了,a的值指向自身,如果直接打印就会无限回调,虽然我们不能取到a,但我们能通过a取到其他属性
修改get:
set:function(val){this.year = val
},
get:function(e){return this.year
}






 -- 多用户/多租户/SAAS软件基础框架实现)


)





操作数据表中的记录)




