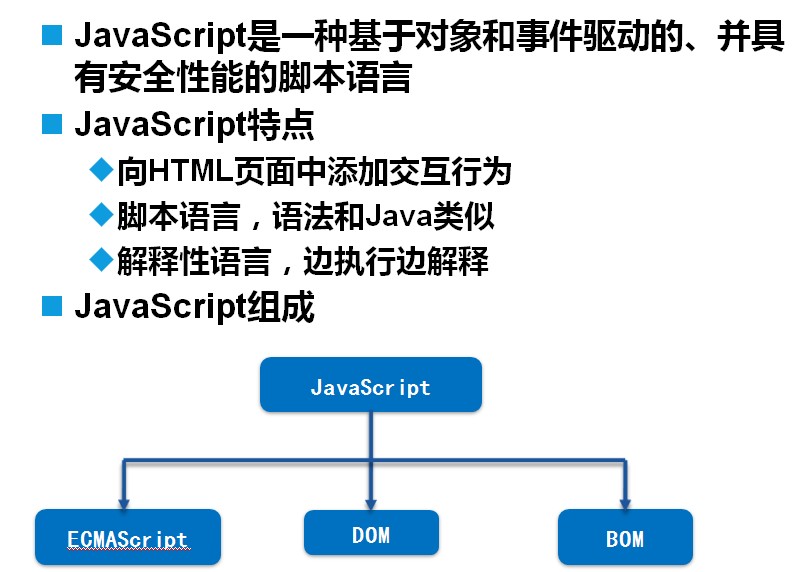
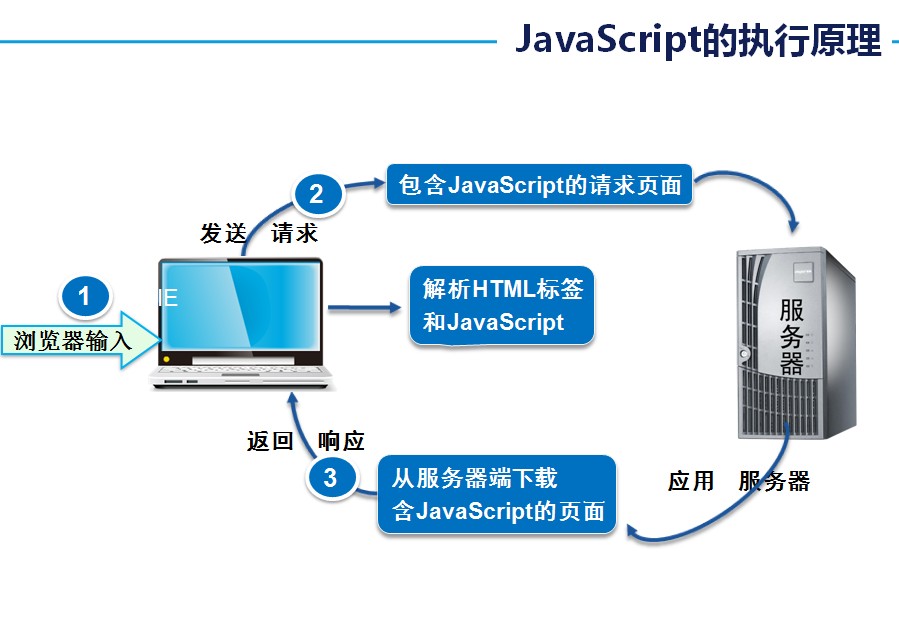
1.什么是JavaScript


2.核心语法,变量
先声明,再赋值 var i;i=0;
同时声明并赋值变量 var x,y,z=0;
不声明直接赋值u=2(变量可以不经过声明直接赋值,但是容易出错,这种方法不建议采纳)3.
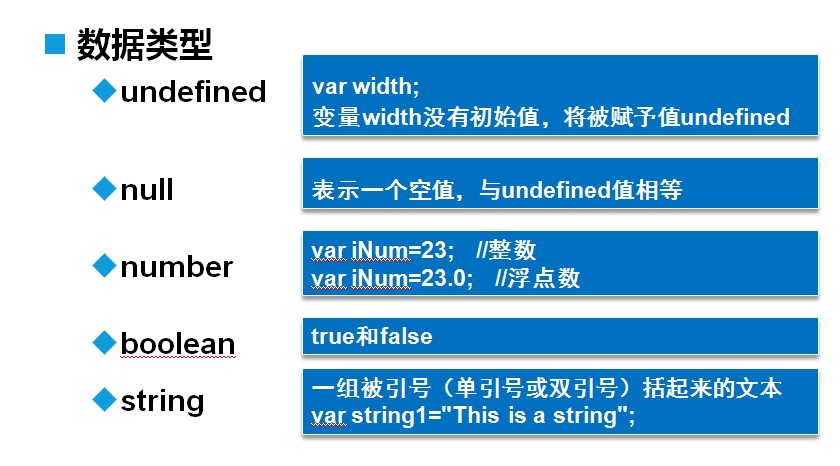
3.核心语法,数据类型

4.typeof检测变量的返回值
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>typeof的功能和用法演示</title>
</head>
<body>
<script type="text/javascript">
<!--
document.write("<h2>对变量或值调用typeof运算符返回值:</h2>");
var width,height=10,name="rose";
var date=new Date(); //获取时间日期对象
var arr=new Array(); //定义数组
document.write("width: "+typeof(width)+"<br/>");
document.write("height: "+typeof(height)+"<br/>");
document.write("name: "+typeof(name)+"<br/>");
document.write("date: "+typeof(date)+"<br/>");
document.write("arr: "+typeof(arr)+"<br/>");
document.write("true: "+typeof(true)+"<br/>");
document.write("null: "+typeof(null));
-->
</script>
</body>
</html>
对变量或值调用typeof运算符返回值:
width: undefined
height: number
name: string
date: object
arr: object
true: boolean
null: object
5.string 对象
字符串对象.Length
方法
字符串对象.方法名();
| charAt(index) | 返回在指定位置的字符 |
| indexOf(str,index) | 查找某个指定的字符串在字符串中首次出现的位置 |
| substring(index1,index2) | 返回位于指定索引index1和index2之间的字符串,并且包括索引index1对应的字符,不包括索引index2对应的字符 |
| split(str) | 将字符串分割为字符串数组 |
6.数组
语法:var 数组名称=new Array(元素总数)
var fruit=new Array(2);
fruit[0]="apple";
fruit[1]="orange";
属性length
方法join(),sort(),push()
1.分割连接
<script type="text/javascript">
var fruit= "apple, orange, peach,banana";
var arrList=fruit.split(",");
var str=arrList.join("-");
document.write("分割前:"+fruit+"<br/>");
document.write("使用\"-\"重新连接后"+str);
</script>
2.排序
<script type="text/javascript">var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin"document.write(arr + "<br />") document.write(arr.sort())</script>
3.添加数组元素
输出:
George,John,Thomas,James,Adrew,Martin Adrew,George,James,John,Martin,Thomas
push()向数组末尾添加一个或多个元素,并返回新的长度
<script type="text/javascript">var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"document.write(arr + "<br />")
document.write(arr.push("James") + "<br />")
document.write(arr)</script>
输出:
George,John,Thomas 4 George,John,Thomas,James
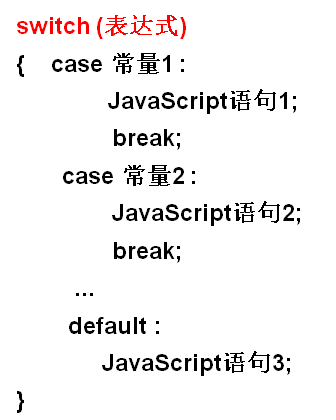
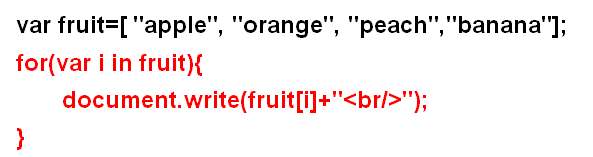
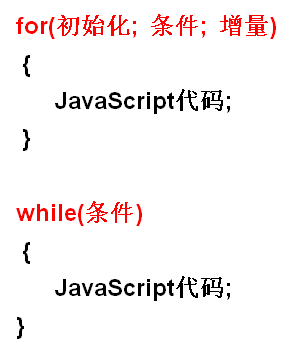
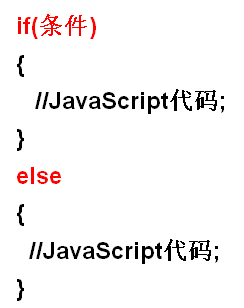
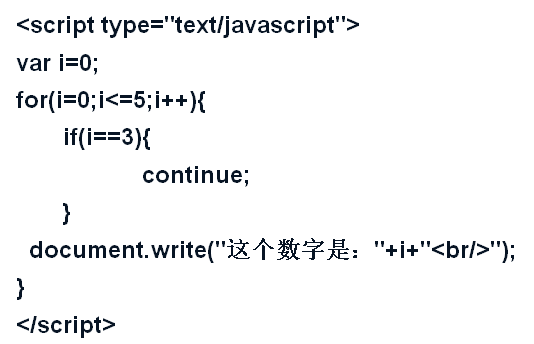
7.逻辑控制语句





语法中断break,continue

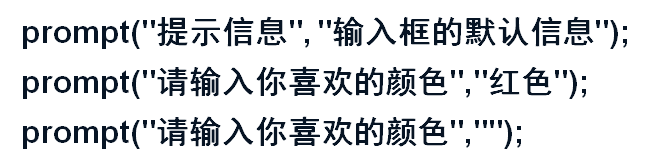
8.常用的输入和输出


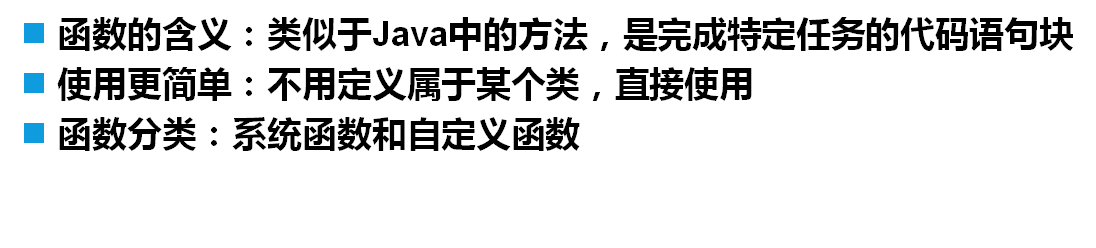
9.函数

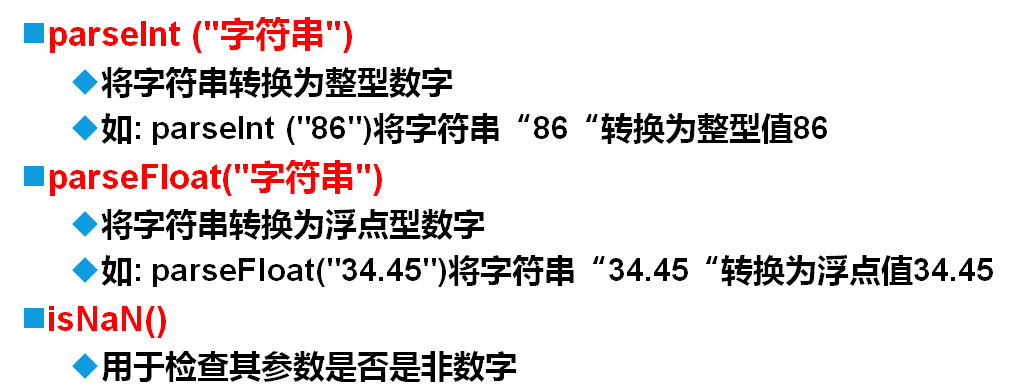
常用系统函数

有参构造函数和无参构造函数略


)
)

 和 locals() 函数)

![RunDll32.exe 详解及[Windows批处理]清除IE缓存](http://pic.xiahunao.cn/RunDll32.exe 详解及[Windows批处理]清除IE缓存)











