VFL演示样例
上篇文章向大家介绍了VFL的基本的语法点,假设对下面演示样例不熟的童鞋,能够前去參考。废话不多说。我们直接来看演示样例。
演示样例一
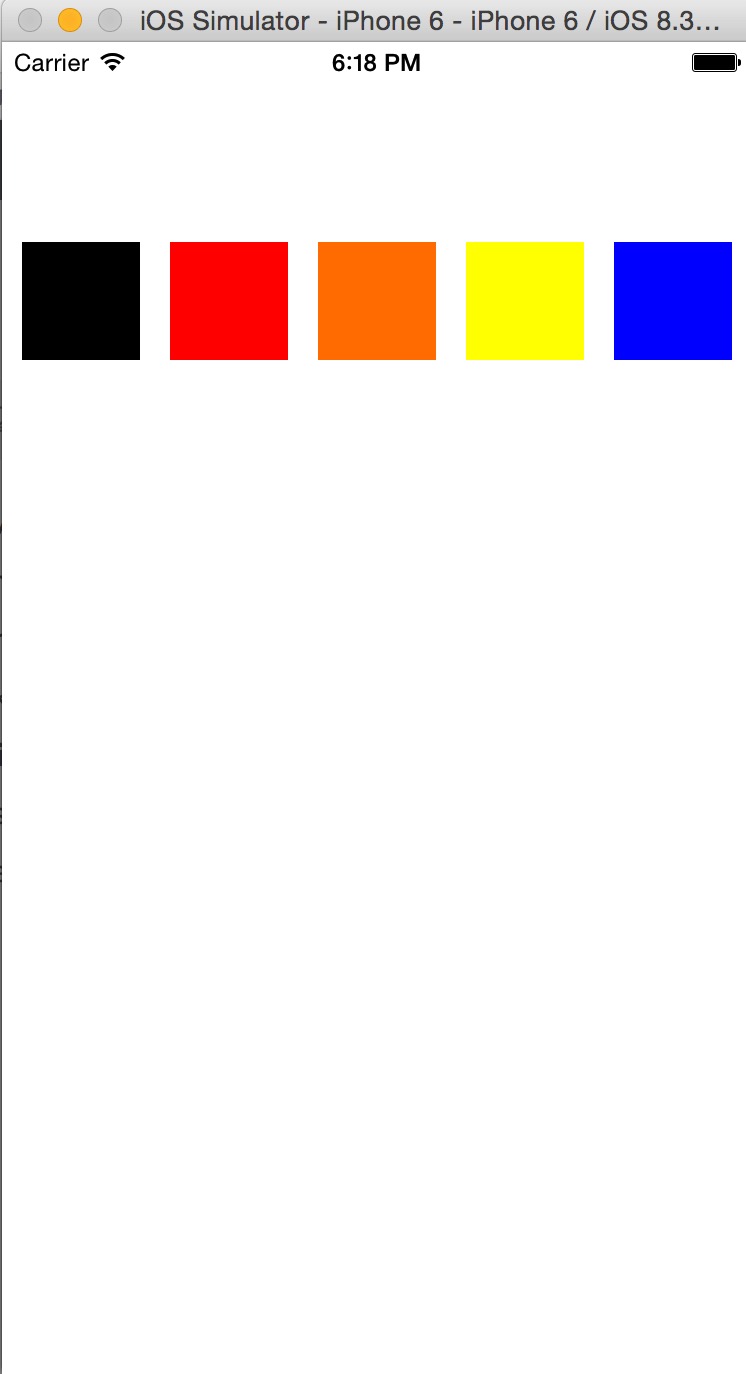
将五个大小同样、颜色不同的view排成一行,view间的间隔为15px,第一个view的间隔与屏幕的左边间隔10px,最后一个view的间隔与屏幕的右边间隔也为10px。
//依据屏幕的宽度。计算view的宽度和高度CGFloat width = ([[UIScreen mainScreen] bounds].size.width-2*10-4*15)/5;CGFloat height = width;//固定第一个viewUIView *firstView = [UIView new];firstView.backgroundColor = [UIColor blackColor];// 将次属性设置为NO,表示将使用AutoLayout的方式来布局firstView.translatesAutoresizingMaskIntoConstraints = NO;[self.view addSubview:firstView];//------使用VFL为第一个view加入约束------//在水平方向上,让firstview的左边与父视图的左边间隔10px,且自身宽度为widthNSArray *constraints1 = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-10-[firstView(==width)]" options:0 metrics:@{@"width":@(width)} views:NSDictionaryOfVariableBindings(firstView)];//在垂直方向上,让firstView的上边与父视图的上边间隔100px,且自身的高度为heightNSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-100-[firstView(==height)]" options:0 metrics:@{@"height":@(height)} views:NSDictionaryOfVariableBindings(firstView)];[self.view addConstraints:constraints1];[self.view addConstraints:constraints2];//定义一个颜色数组NSArray *colors = @[[UIColor redColor],[UIColor orangeColor],[UIColor yellowColor],[UIColor blueColor]];//定义一个views数组NSMutableArray *views = [NSMutableArray array];[views addObject:firstView];for (int i = 0; i < 4; i++) {UIView *view = [UIView new];view.backgroundColor = colors[i];view.translatesAutoresizingMaskIntoConstraints = NO;[self.view addSubview:view];[views addObject:view];}//依次给views数组中的view使用vfl加入约束for (int i = 1; i < views.count; i++) {UIView *view1 = views[i-1];UIView *view2 = views[i];NSDictionary *bindings = NSDictionaryOfVariableBindings(view1,view2);NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:@"H:[view1]-15-[view2(==width)]" options:0 metrics:@{@"width":[NSNumber numberWithFloat:width]} views:bindings];[self.view addConstraints:constraints];}UIView *view1 = views[0];for (int i = 0; i < views.count; i++) {UIView *view2 = views[i];NSDictionary *bindings = NSDictionaryOfVariableBindings(view1,view2);NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-100-[view2(==view1)]" options:0 metrics:nil views:bindings];[self.view addConstraints:constraints];}效果截图:
下篇演示样例将会是使用VFL对登录界面进行布局,喜欢我的博客的童鞋能够关注一波!
posted on 2017-07-07 15:51 mthoutai 阅读(...) 评论(...) 编辑 收藏







与重载(overload)区别)

—— SVN版本控制工具)
CPU篇)
)








