中文名:DotNetTextBox V3.0 所见即所得编辑器控件 For Asp.Net2.0
类型: 免费控件(保留版权)
作者: 小宝.NET 2.0(Terry Deng)
主页:http://www.aspxcn.com.cn
控件演示页面: http://www.dotnettextbox.cn (演示关闭了上传功能)
控件下载地址: http://www.aspxcn.com.cn/download/DotNetTextBoxV3.0.7.rar
-----------------------------
DotNetTextBox 更新历史
-----------------------------
2007/4/11
Version 3.0.7 beta
Updates:
1) 控件添加自适应的国际化语言(多语言)支持,根据检测客户端浏览器语言来自动选择最合适的语言界面,如无匹配语言则默认显示英文界面(提供简繁英三种界面语言,用户可自行制作其它国家的语言文件)。
2) 修正控件检测浏览器版本的BUG,现在已经能支持所有gecko内核的浏览器。
3) 因自适应多语言的需要,修改了skin/default/及skin/xp下emot.htm为emot.aspx,同时img目录下的edit.gif、source.gif、preview.gif修改为edit_xxx.gif、source_xxx.gif、preview_xxx.gif,其中XXX为相应的语言代码简称,请从旧版本升级的用户注意。
4) doc/目录下新增“制作语言文件.txt”的说明文件。
5) 感谢热心网友King(qq:153920708)精心翻译英文版本的语言文件。
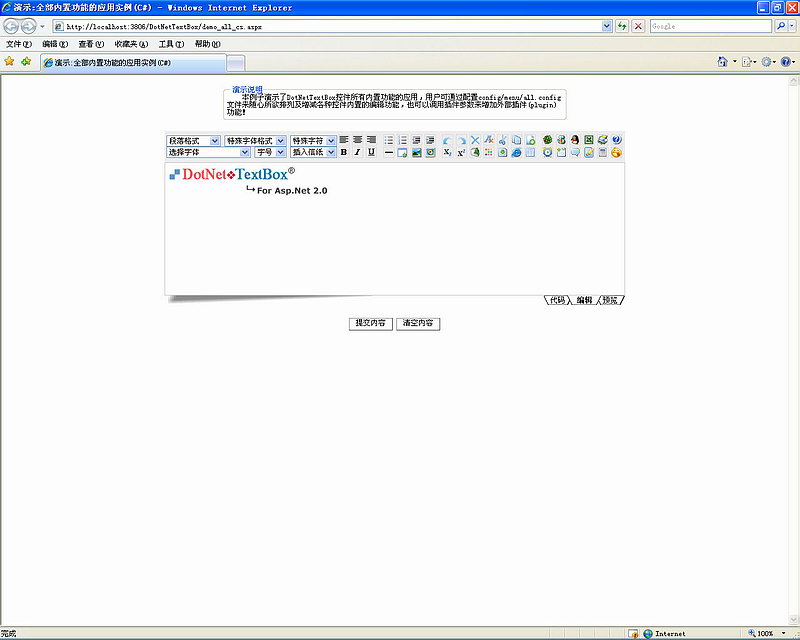
控件介绍:
1)此版本基于Asp.Net2.0技术重写控件核心架构,不仅运行性能更高效,也可轻松实现更多强大的功能!
2)支持强大的换肤功能,用户能轻松DIY自己独有的个性化所见即所得编辑器控件!
3)支持自定义菜单功能模块,只需简单配置config文件即可DIY自己独有的功能菜单以及增减各种控件内置功能。
4)支持外挂插件功能,通过菜单功能config文件设置相应的外挂插件参数即可添加不同类型的外挂插件功能。
5)强大的上传管理功能,通过配置config文件即可详细控制不同用户的上传权限。
6)上传图片支持添加文字水印、图片水印、生成缩略图,上传多媒体文件支持自动播放。
7)提供近50种的在线编辑功能供用户自由搭配,通过配置config文件即可像堆积木一样简单地组成自己独有的编辑器控件。
8)预置两套(default及XP风格)编辑器皮肤,方便用户使用!
9)新版相对2.0版修正数十个BUG及兼容性问题,并改进了十多项常用功能!
10)免费控件,非盈利性站点保留控件版权即可永久使用,盈利性站点请联系购买商业授权版。
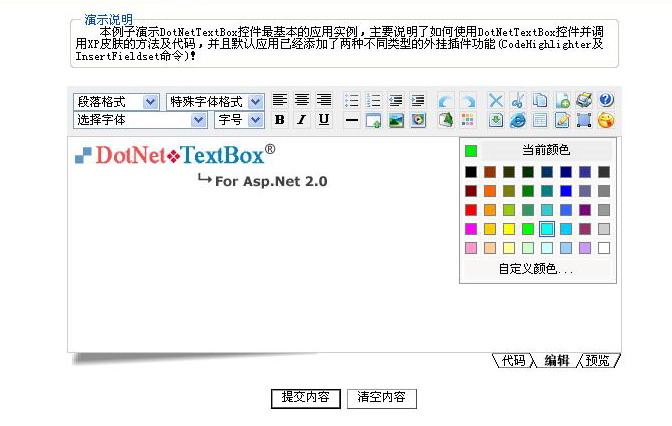
三大特色功能:
完全支持VS2005设计环境,对控件属性的任何改变都能即时反映到设计界面之上!
强大的图片、文件、多媒体的上传管理功能!
DotNetTextBox控件内置近50种在线编辑功能供用户自由搭配,再加上强大的外挂插件功能,让控件拥有无限的扩展可能性。
全新的仿OFFICE XP颜色选择框






...)



)










