安装好NODE后,下面演示如何编写一个包,并将其发布到NPM仓库中,最后通过NPM安装回本地.
以下例子是在windows*64环境下运行的.
1.编写模块
exports.sayHello = function(){return 'Hello World';
}
将上述代码保存在hello.js中

2.初始化包描述文件:
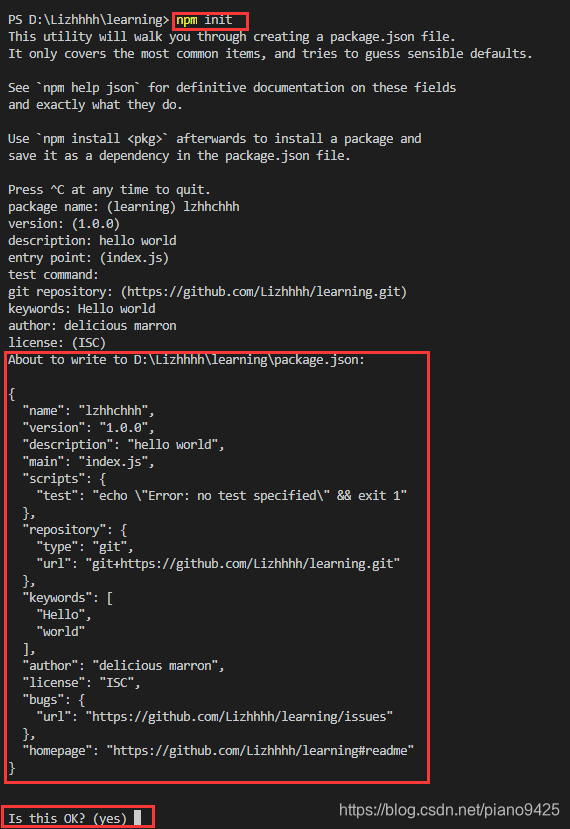
使用npm init指令,快速生成包描述文件

按照提示一步一步的输入,最后会生成一个包描述的json文件, 问你是否满意,如果满意输入yes。
此时会发现文件目录下面多了一个包的描述文件package.json

3.注册包仓库账号
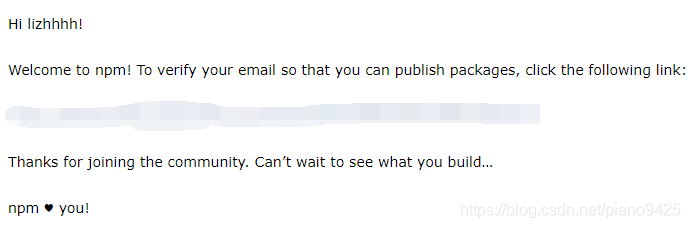
在https://www.npmjs.com 注册npm账号(一定要验证邮箱,否则无法上传包),

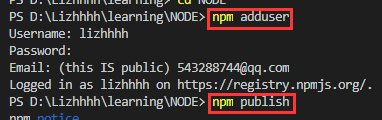
注册好以后在终端输出 npm adduser 添加你刚才注册的npm账号.

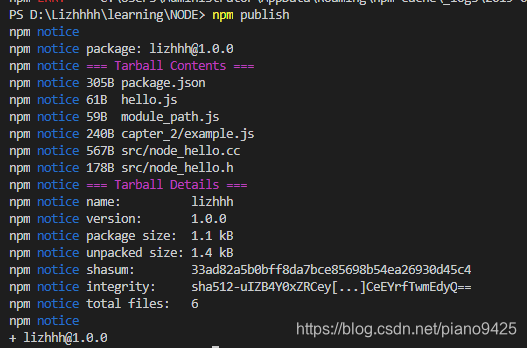
之后在终端输入 npm publish 显示如下:

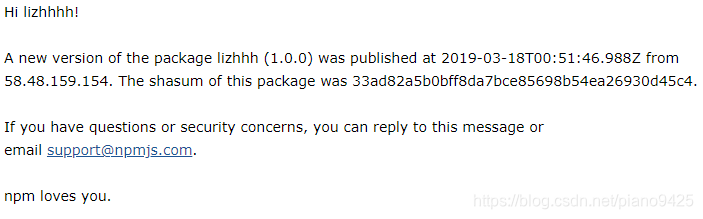
添加成功时,同时会发一封邮件

4.下载包
前面3步,我们成功的将写好的代码推到npm远程里面,下面从远程中取出代码.
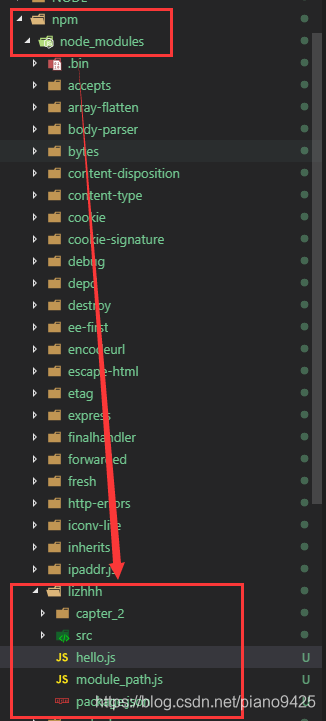
在VSCODE中创建一个新的执行目录 npm

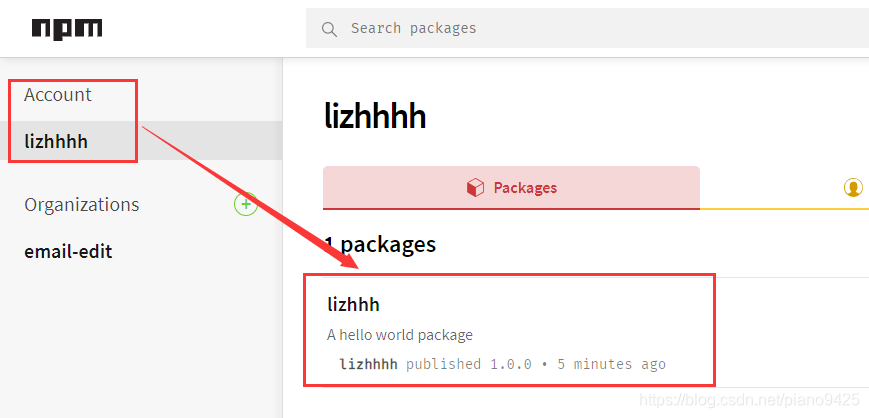
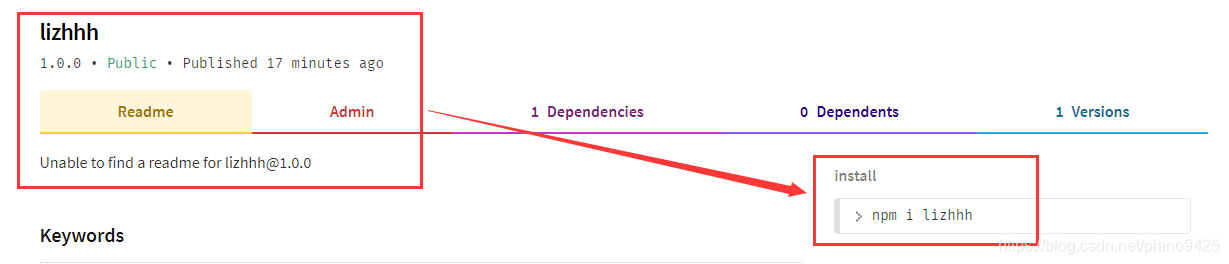
在NPM中可以看到前3步推上去的包

点进去可以看到使用npm i lizhhh(每个人的都不一样)可以下载

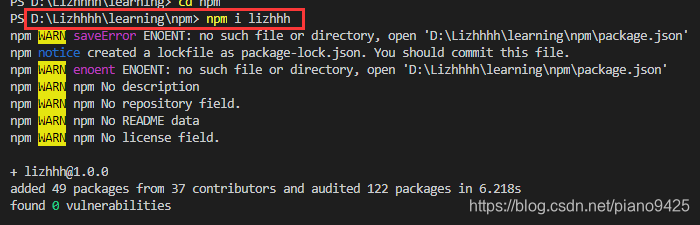
然后再终端输入 npm i lizhhh 就可以导入包了



)

















