1、背景
WinCC实现报表历来是老大难,自带的报表功能不好使,又没有好用的第三方控件。虽然网上也有很多实现报表的方法,但是毫无例外的要求使用者具有脚本编程功底,HwDataReport的出现将终结这一现象。您无需一行脚本即可完成WINCC报表,除了可以打印及导出Excel外还支持曲线展示。
该控件不但可以嵌入到WinCC/TIA WinCC画面中,还有单独的可执行程序提供查询。除了可以在控件界面里操作查询,还支持使用脚本控制该控件,功能非常强大。

2、控件授权
控件授权:V4.0以下免费,V5.0及以上收费
3、HwDataReport简介
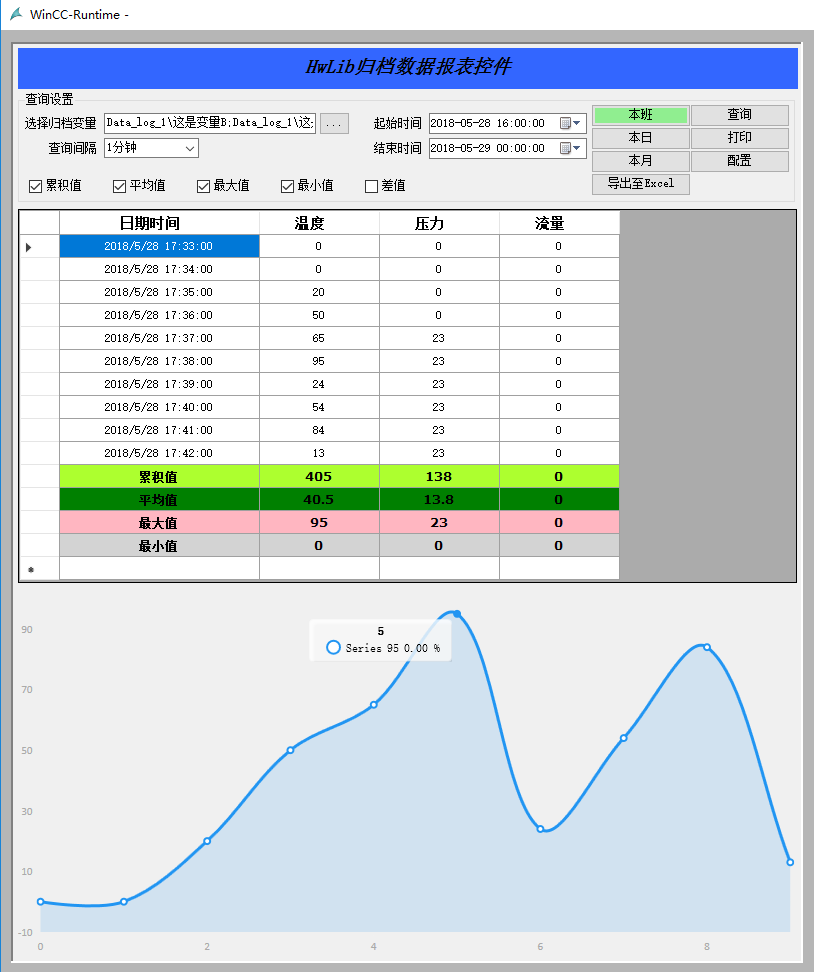
HwDataReport是一个第三方报表控件,它的使用极其简单,你只需将它拖到画面上即可,在运行时通过选择起始时间、结束时间即可显示该时间段内的数据。通过查询时间间隔可以设置读到报表中的数据间隔时间,比如取一分钟的平均值、10分钟的平均值或是1小时的平均值等,可以很容易的形成日报表、班报表及月报表等等。所有功能无需一行脚本代码即可完成。
4、控件功能
控件名称: HwDataReport
V35.0
1、不用写一行脚本;
2、可以自定义查询时间,支持生成班、日、月和年报表;
3、可以自定义报表标题、背景色和字体;
4、可以自定义列标题,替换归档变量名称为自定义名称;
5、自定义显示的小数位数;
6、支持累积量、平均值、最大值、最小值和差值;
7、支持多个不同格式的报表;
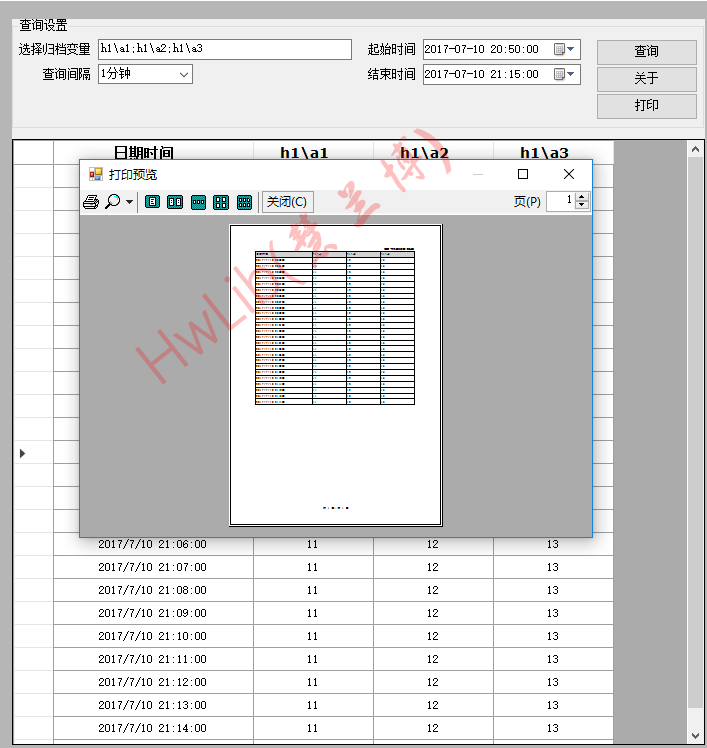
8、支持数据预览和打印;
9、支持导出为Excel;
10、提供API接口,可以使用VBS控制它定时自动生成报表并打印;
11、支持运行在客户机上,可以设置归档数据服务器名称;
12、支持自定义报表打印样式;
13、支持曲线展示;
5、控件下载
下载地址(这里有使用演示):
https://pan.baidu.com/s/1dF3gpt3
购买地址;
https://item.taobao.com/item.htm?spm=a1z10.1-c-s.w4023-18175796676.16.54639955
6、控件支持平台
下列平台已测试通过:
Win7/Win8/Win8.1/Win10 32/64bit
经典WinCC V7.0及以上版本
TIA WinCC Prefessional V11.0及以上版本
经过若干大版本更新及根据客户使用反馈对bug的修补,该控件目前已非常成熟,欢迎使用!任何使用中的问题请随时反馈,谢谢支持和关注!





7、技术优势
目前市面上做WinCC报表的非常多,但是无外乎是基于MSFlexGrid及OWC,它们无一例外都属于ActiveX技术,这是微软一种过时的技术。MSFlexGrid表格样式太古老,非常难看,未来的操作系统未必会支持。OWC在Win10上会有问题,且它不是免费的,绑定了Office授权,也就是说如果你的Office不是正版,那么使用OWC是存在版权问题的。
HwDataReport基于微软最新的DotNet技术,界面清新且完美支持Win10及未来版本,可以放心使用。
8、主要更新记录
2018-9-22: V33.0(PRO)&V3.1(Int'l)
允许自定义打印时的表头和表尾,下图是配置窗口:

下图是打印效果:

2019-4-5: V35.0(PRO)&V10.0(Int'l)
优化对曲线的支持、可选横向和纵向打印;



















