[转载]
1.this和event.target的区别:
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
2.this和event.target都是dom对象,如果要使用jquey中的方法可以将他们转换为jquery对象:$(this)和$(event.target);
比如:event.target和$(event.target)的使用:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>event.target</title> 6 <script type="text/javascript" src="js/jquery.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("li").live("click",function(event){ 10 $("#temp").html("clicked: " + event.target.nodeName); 11 $(event.target).css("color","#FF3300"); 12 }) 13 }); 14 </script> 15 </head> 16 17 <body> 18 <div id="temp"></div> 19 <ul class="JQ-content-box" style="padding:20px; background:#FFFFFF"> 20 <li>第一行 21 <ul> 22 <li>这是公告标题1</li> 23 <li>这是公告标题2</li> 24 <li>这是公告标题3</li> 25 <li>这是公告标题4</li> 26 </ul> 27 </li> 28 </ul> 29 </body> 30 </html>
上面的例子如果改成使用this:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>event.target</title> 6 <script type="text/javascript" src="js/jquery.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("li").live("click",function(event){ 10 $("#temp").html("clicked: " + event.target.nodeName); 11 $(this).css("color","#FF3300"); 12 event.stopPropagation(); 13 }) 14 }); 15 </script> 16 </head> 17 18 <body> 19 <div id="temp"></div> 20 <ul class="JQ-content-box" style="padding:20px; background:#FFFFFF"> 21 <li>第一行 22 <ul> 23 <li>这是公告标题1</li> 24 <li>这是公告标题2</li> 25 <li>这是公告标题3</li> 26 <li>这是公告标题4</li> 27 </ul> 28 </li> 29 </ul> 30 </body> 31 </html>
注意这里的event.stopPropagation();这个是阻止事件冒泡的!
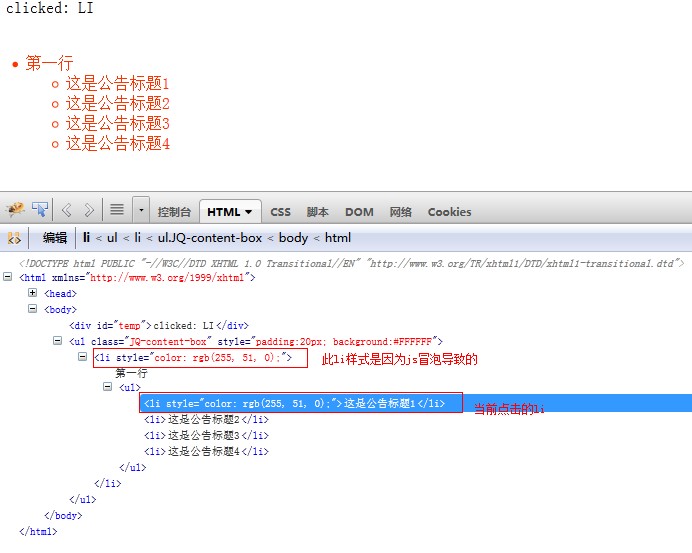
若不加event.stopPropagation 将会出现下列效果

ie下不兼容 event.target || event.srcElement
案例:


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="css/admin.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.js"></script> <style type="text/css"> body {background:#EBF4F9 url(images/sellcard1_03.jpg) repeat-x; } .now>a{ color:#000;} //ie6不支持子选择符 </style> </head> <body> <div class="sidesection"><h2 class="sideh2"><a href="#"><img src="images/sellcard1_06.jpg" alt="返回我的工作台" /></a></h2> </div> <div class="sidesection"><h2 class="sideh2"><img src="images/sellcard1_09.jpg" alt="功能权限" /></h2><ul class="sideul"><li class="titleli"><a target="main" href="订单服务.html">订单服务</a><ul><li class="titleli"><a target="main" href="处理中订单.html">处理中订单</a></li><li class="titleli"><a target="main" href="已完结订单.html">已完结订单</a></li></ul></li></ul> </div> <script type="text/javascript"> $(function(){$('.titleli').click(function(event){event.stopPropagation();$('.sideul').find('li.now').removeClass('now');$(this).addClass('now');}) }) </script> </body> </html>
//ie6不支持子选择符

冒泡:点击 “已完结订单” 上面的 “订单服务” 也会选中,并且变黑
$(this)在冒泡的情况下会发生变化,使用$(event.target)代替$(this) 此时单击已完结订单项的时候event.target指向的是a。而不是li
本文转自《jquery中使用event.target的几点》



















