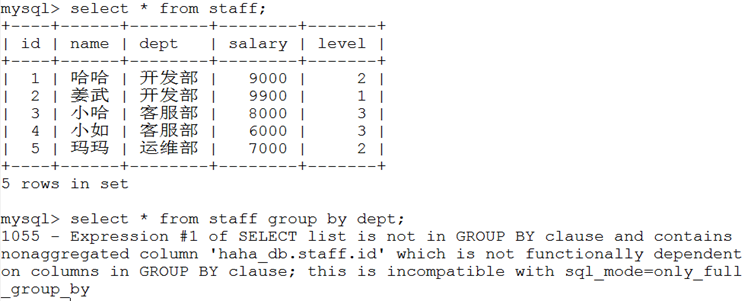
- 使用select * from 表 group by 字段 时报错

错误信息说明:
1055 - Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column 'haha_db.staff.id' which is not functionally dependent on columns in GROUP BY clause; this is incompatible with sql_mode=only_full_group_by
- 只需要执行下面的SQL语句来更改sql mode即可
SET GLOBAL sql_mode=(SELECT REPLACE(@@sql_mode, 'ONLY_FULL_GROUP_BY',''));

注意在执行上述语句后需要重新连接数据库
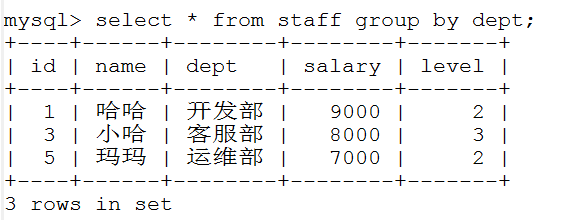
- 重新建立连接后再次执行SQL语句,显示执行成功

说明:group by默认显示的是每一组找到的第一条信息



![[转]IIS 允许/禁止 目录浏览](http://pic.xiahunao.cn/[转]IIS 允许/禁止 目录浏览)



)







遍历的js实现)



