
…剩余运算符
const obj1 = {a: 1,b: 2
}
const obj2 = {a: 100,b: 2,c: 300
}
const obj = {...obj1,...obj2
}
console.log(obj) // 和Object.assign(obj, obj1, obj2)结果相同

[Symbol.hasInstance]
Symbol构造函数上的属性,默认调用了方法

iterator迭代器
- 对数据结构读取的一种方式,是有序的,连续的,基于拉取的一种消耗数据的组织方式
const arr = [1, 2, 3]
const iterFn = arr[Symbol.iterator] // 方法
console.log(iterFn)
const iter = arr[Symbol.iterator]()
console.log(iter) // 对象
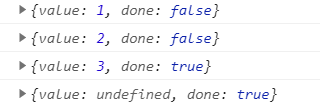
console.log(iter.next()) // 迭代结果
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())

有序的数据类型
- 数组
- 类数组:arguments、nodeList、Map、Set、weakMap、weakSet
在不知道数据长度情况下,无法用for循环进行遍历 - 自定义迭代器
// 这个写法不对?
const arr = [1, 2, 3]
function makeIterator(arr) {let index = 0return {next() {return {value: index < arr.length ? arr[index++] : undefined,done: index < arr.length ? false : true}}}
}
const iter = makeIterator(arr)
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())

二进制数据
- js中没有typeArray和typedArray
- typeArray类型数组
const tArray = new Int8Array(8) // 8进制数据
console.log(tArray)

for…of遍历接口
- 只要部署了iterator接口
let arr = [1, 2, 3]
for (let i of arr) {console.log(i) // 1 2 3
}
- 注意for…in拿的是下标,用来遍历对象
- for…of拿到值,用来迭代部署了iterator接口的数据类型
- 对象是无序的、非连续的,是不可迭代的
为对象部署iterator
- 可以用…展开
- 或者用for of迭代
let obj = {start: [1, 3, 2, 4],end: [5, 7, 6],[Symbol.iterator]() {let index = 0,arr = [...this.start, ...this.end],len = arr.length;return {next() {if (index < len) {return {value: arr[index++],done: false}} else {return {value: undefined,done: true}}// 不能这么写,会少迭代一次// return {// value: index < len ? arr[index++] : undefined,// done: index < len ? false : true// }}}}
}
console.log(...obj) // 1 3 2 4 5 7 6
for (let val of obj) {console.log(val)
}
- 使用iter.next()完成迭代后,再使用for of遍历,据说有可能会失败,这种场景遇到了再记录
注意事项
- 最后一行为什么打印出空,因为在前面的代码中迭代已经完成了




















