########
TUN是IP Tunneling ,IP隧道的简称,它将调度器收到的IP数据包封装在一个新的IP数据包中,转交给应用服务器,然后实际服务器的返回数据会直接返回给用户。
工作原理:
用户请求负载均衡服务器,当IP数据包到达负载均衡服务器后,根据算法选择一台真实的服务器,然后通过IP隧道技术将数据包原封不动再次封装,并发送给真实服务器,当这个数据包到达真实服务器以后,真实服务器进行拆包(拆掉第一层的IP包)拿到里面的IP数据包进行处理,然后将结果直接返回给客户端。
实验配置:
此实验需用到3台虚拟机和一台物理机
server1(directorserver):172.25.8.1
server2(realserver):172.25.8.2
server3(realserver):172.25.8.3
vip:172.25.8.100
server1:
[root@server1 ~]# ifconfig tunl0 172.25.8.100 netmask 255.255.255.255 up ##创建tunl0 ip,并让其自己独处一个网段[root@server1 ~]# route add -host 172.25.8.100 dev tunl0
[root@server1 ~]# ipvsadm -C
[root@server1 ~]# ipvsadm -A -t 172.25.8.100:80 -s rr
[root@server1 ~]# ipvsadm -a -t 172.25.8.100:80 -r 172.25.8.2:80 -i
[root@server1 ~]# ipvsadm -a -t 172.25.8.100:80 -r 172.25.8.3:80 -i
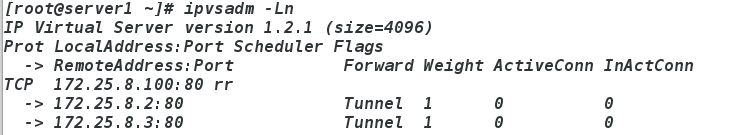
[root@server1 ~]# ipvsadm -Ln
[root@server1 ~]# ipvsadm -C
[root@server1 ~]# ipvsadm -A -t 172.25.8.100:80 -s rr
[root@server1 ~]# ipvsadm -a -t 172.25.8.100:80 -r 172.25.8.2:80 -i
[root@server1 ~]# ipvsadm -a -t 172.25.8.100:80 -r 172.25.8.3:80 -i
[root@server1 ~]# ipvsadm -Ln

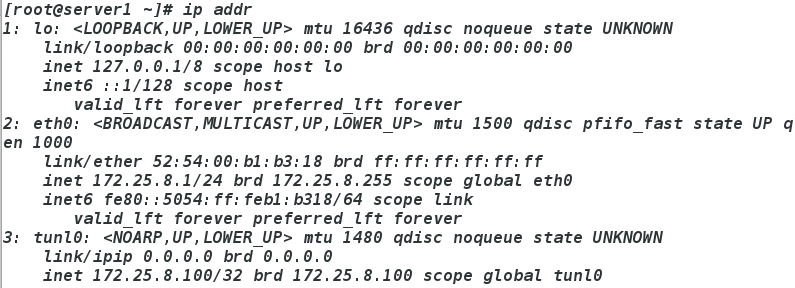
ip addr

server2:
yum install httpd
/etc/init.d/httpd start
[root@server2 ~]# ifconfig tunl0 172.25.8.100 netmask 255.255.255.255 up[root@server2 ~]# route add -host 172.25.8.100 dev tunl0
[root@server2 ~]# echo "1" > /proc/sys/net/ipv4/conf/tunl0/arp_ignore
[root@server2 ~]# echo "2" > /proc/sys/net/ipv4/conf/tunl0/arp_announce
[root@server2 ~]# echo "1" > /proc/sys/net/ipv4/conf/all/arp_ignore
[root@server2 ~]# echo "2" > /proc/sys/net/ipv4/conf/all/arp_announce
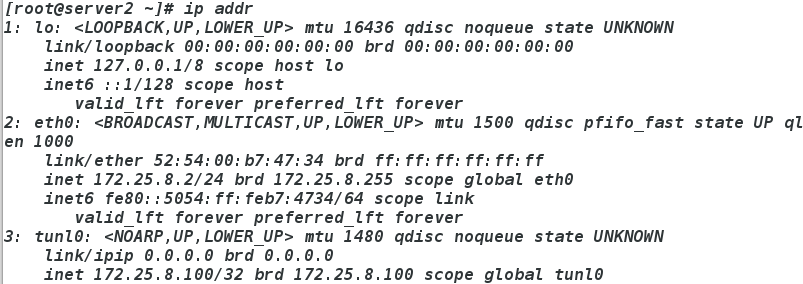
ip addr

server3:
yum install httpd
/etc/init.d/httpd start
[root@server3 ~]# ifconfig tunl0 172.25.8.100 netmask 255.255.255.255 up[root@server3 ~]# route add -host 172.25.8.100 dev tunl0
[root@server3 ~]# echo "1" > /proc/sys/net/ipv4/conf/tunl0/arp_ignore
[root@server3 ~]# echo "2" > /proc/sys/net/ipv4/conf/tunl0/arp_announce
[root@server3 ~]# echo "1" > /proc/sys/net/ipv4/conf/all/arp_ignore
[root@server3 ~]# echo "2" > /proc/sys/net/ipv4/conf/all/arp_announce
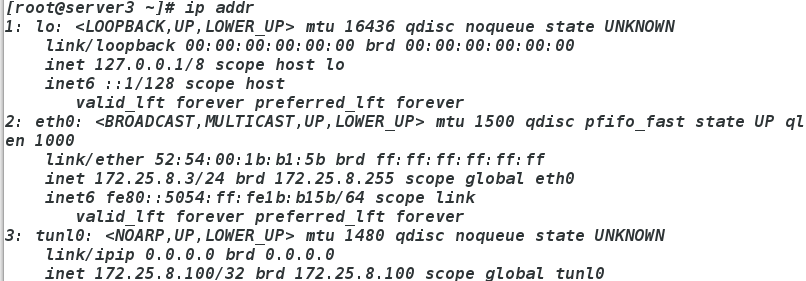
ip addr

测试:
curl 172.25.8.100
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server2-tun</h1>
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server3-tun</h1>
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server2-tun</h1>
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server3-tun</h1>
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server2-tun</h1>
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server3-tun</h1>
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server2-tun</h1>
[kiosk@foundation8 Desktop]$ curl 172.25.8.100
<h1>server3-tun</h1>












![[Shell] swoole_timer_tick 与 crontab 实现定时任务和监控](http://pic.xiahunao.cn/[Shell] swoole_timer_tick 与 crontab 实现定时任务和监控)







