说明
- 能够熟练的掌握错误的抛出,可以在一定程度上提高代码的开发效率和可读性
构造错误
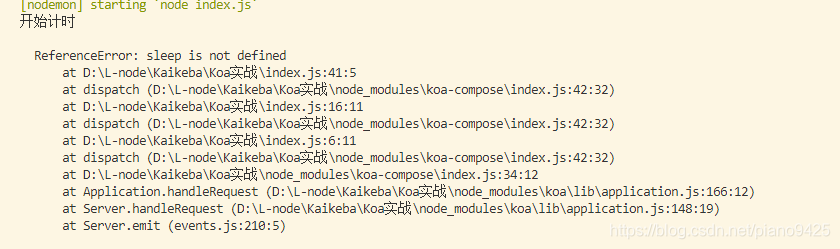
- 本栗采用调用一个不存在的函数来抛出错误
const Koa = require('koa');
const app = new Koa();// 响应时间输出中间件
app.use(async (ctx, next) => {await next();// 获取响应头,印证执行顺序const rt = ctx.response.get('X-Response-Time');console.log(`输出倒计时: ${ctx.method} ${ctx.url} - ${rt}`);
});// 响应时间统计中间件
app.use(async (ctx, next) => {const start = Date.now();console.log('开始计时');await next();const ms = Date.now() - start;ctx.set('X-Response-Time', `${ms}ms`);console.log('结束计时');
})// 响应
app.use(async ctx =>{await sleep(250);ctx.status = 200;ctx.type = 'html';ctx.body = `<h1>Hello Koa</h1>
})


- 注: 函数的执行顺序:
- 根据洋葱模型: 首先执行
const start = Date.now() console.log('开始计时');- 遇到
await next()跳到下一个中间件,并将await next()后面的代码入一个函数调用栈 - 执行
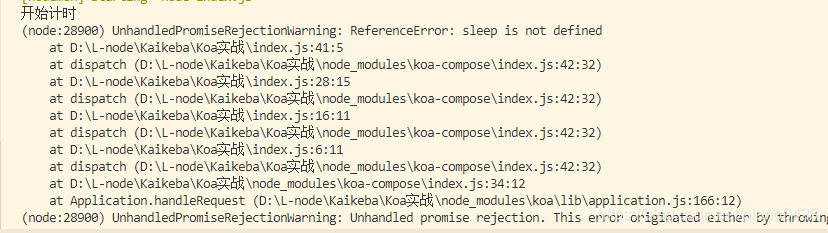
await sleep(250) - 由于sleep函数未定义,于是抛出错误
- 注: 部分api说明:
const rt = ctx.response.get('X-Response-Time'): 获取请求头部中’X-Response-Time’的值ctx.set('X-Response-Time', '${ms}ms'): 返回头部’X-Response-Time’添加值
koa级别抛出错误,并获取处理错误
- 抛出错误不进行处理
- 将该中间件放在倒数第二个中间件的位置.
// 错误处理
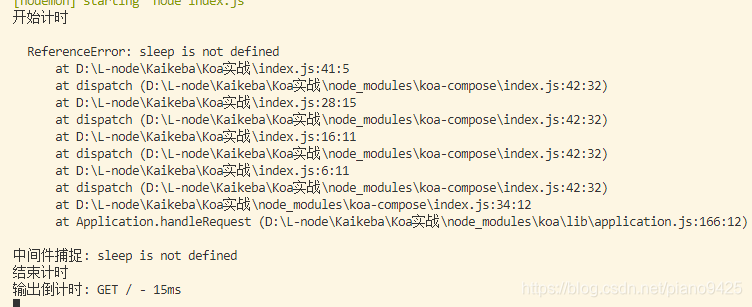
app.use(async (ctx, next) => {try {await next();} catch (error) {ctx.status = error.statusCode || error.status || 500;ctx.body = error.message;// 触发应用层级的错误事件ctx.app.emit('error', error, ctx);console.log("中间件捕捉:", error.message);}
})


- 说明:
try{ await next() }: 尝试运行下一个中间件,如果遇到错误则运行catch块中的代码ctx.body = error.message: 用户级别的抛出错误,用于再浏览器中提醒用户错误的信息ctx.app.emit('error', error, ctx): koa框架应用层级的错误,错误的标识为’error’,可以通过app.on('error')来进行处理.由于此处没有app.on('error'),因此会默认的执行以下语句
// 其实不存在
app.on('error', err=>{console.error(err);
})
- 使用
app.on('error', err=>{})处理
// 抛出node层级的错误,
// 向上层抛出错误
app.on('error', err=>{throw err;
})


- 注: 后台直接挂掉.















![BZOJ2216: [Poi2011]Lightning Conductor](http://pic.xiahunao.cn/BZOJ2216: [Poi2011]Lightning Conductor)



