跨域认证的问题
互联网服务离不开用户认证.一般流程如下:
1、用户向服务器发送用户名和密码。
2、服务器验证通过后,在当前对话(session)里面保存相关数据,比如用户角色、登录时间等等。
3、服务器向用户返回一个 session_id,写入用户的 Cookie。
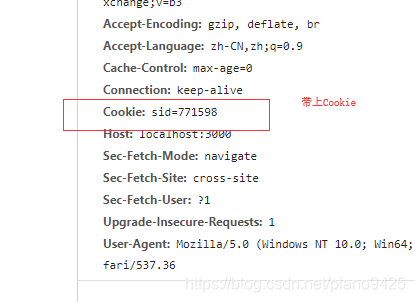
4、用户随后的每一次请求,都会通过 Cookie,将 session_id 传回服务器。
5、服务器收到 session_id,找到前期保存的数据,由此得知用户的身份。
自己创建 Session
- 注: session 是后端的内容
- 具体思路如下:
- 使用 session 空对象存 cookie 键值对.
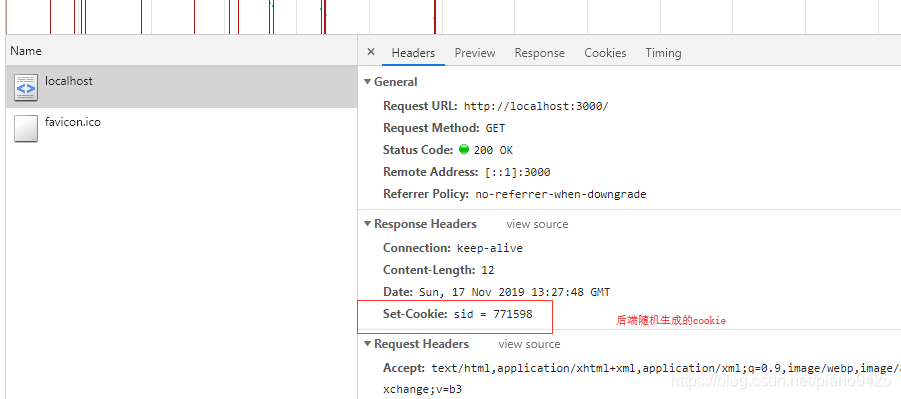
- 当第一次进入的时候,生成一个随机数 sid,通过 cookie 传递 sid,并再后端使用
session[sid] = msg的方式,记录本次的值 - 若非第一次进入,则需要从 cookie 中解析出 sid,进而得到该 sid 下的内容(有可能是用户信息)
const session = {}
http.createServer((req, res) => {const sessionKey = 'sid'if (req.url === '/favicon.ico') {return} else {const cookie = req.headers.cookieif (cookie && cookie.indexOf(sessionKey) > -1) {res.end('Come Back')console.log('cookie:', cookie)// 简略写法(未必具有通用性)const pattern = new RegExp(`${sessionKey}=([^;]+);?\S*`)const sid = pattern.exec(cookie)[1]console.log('session:', sid, session, session[sid])} else {const sid = (Math.random() * 9999999).toFixed()res.setHeader('Set-Cookie', `${sessionKey} = ${sid}`)session[sid] = { name: 'laowang' }res.end('hello cookie')}}}).listen(3000)
- 说明:
- 浏览器首次访问,会生成sid保存在服务器中,并将sid返回给浏览器;
- 浏览器遇到
Set-Cookie: 后把后面的内容放到,cookie中; - 再次访问相同网址时,浏览器会把cookie获取,传递给服务器;
- 服务器根据sid进行认证,返回对应的结果




koa实现session
- 基本用法
const koa = require("koa");
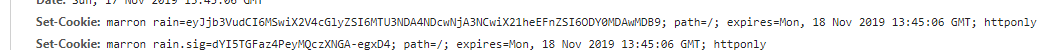
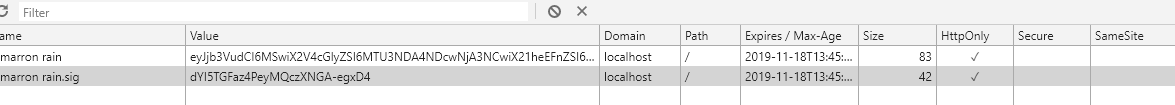
const app = new koa();const session = require("koa-session");app.keys = ['marron'];const SESSION_CONFIG ={key: 'marron rain',maxAge: 86400000,httpOnly: true,signed: true
}app.use(session(SESSION_CONFIG, app));app.use(ctx =>{if(ctx.path === '/favicon.ico') return;let n = ctx.session.coung || 0;ctx.cession.count = ++n;ctx.body = `第${n}次访问`;
});
app.listen(3000);
- 说明:
signed:true: 对生成的Value进行hash算法,(把不定长的值)摘要出一个定长的字符串,并且具有血崩效应.- 摘要: 明文可以得出密文, 但是密文不能反编译成明文. 且密文依赖于明文, 明文一改变, 密文发生翻天覆地的变化.这样可以防篡改.
- 血崩效应: 明文发生很小的变化,密文变化很大,这样很难破译加密的规则.
- 常见的hash: SHA、MD5






![BZOJ2216: [Poi2011]Lightning Conductor](http://pic.xiahunao.cn/BZOJ2216: [Poi2011]Lightning Conductor)








![[数据结构] - ArrayList探究](http://pic.xiahunao.cn/[数据结构] - ArrayList探究)





