实现MVC分层架构
- 目标是创建约定大于配置、开发效率高、可维护性强的项目架构
- 路由处理
- 规范
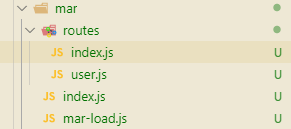
- 所有路由,都要放在routes文件夹中
- 若导出路由对象,使用 动词+空格+路径 作为key, 值是操作方法
- 若导出函数, 则函数返回第二条约定格式的对象
- 路由定义:
- 新建
router/index.js, 默认index.js没有前缀
module.exports = {'get /':async ctx => {ctx.body = '首页'},'get /detail': ctx => {ctx.body = '详情页面'} }- 新建
router/user.js路由前缀是/user
module.exports = { 'get /': async ctx => {ctx.body = '用户首页' }, 'get /detail': async ctx => {ctx.body = '用户详情页面' } - 新建
- 规范
}
````
新建目录结构如下

/mar/mar-load.js
load函数,根据传入的参数(‘routes’),读取目录及其内容,将得到参数该回调函数- 说明:
__dirname: 保存的是当前文件夹的路径fs.readdirSync: 同步获取当前文件夹下的文件require(filename): 获取文件夹中的内容
const path = require('path');
const fs= require('fs');
const load = async (dir, cb) =>{// 获取dir的路径const url = path.resolve(__dirname, dir);// 获取dir文件夹下的文件内容const files = fs.readdirSync(url);// 遍历文件files.forEach((filename) =>{// 去掉扩展模filename = filename.replace('.js', '');const routes= require(`${url}/${filename}`);cb(filename, routes);})
}
initRouter函数:
- 使用
koa-router将路由和路由处理函数关联起来 - 根据
load函数传来的函数名,添加路由前缀
const Router = require('koa-router');
const initRouter = () =>{const router = new Router();load("routes", (filename, routes) =>{const prefix = filename === 'index' ? '' : '${filename}';Object.keys(routes).forEach( key =>{const [ method, path ] = key.split(' ');// 注册路由router[method](prefix + '/' + path, routes[key]);})})return router
}
- 总体代码如下
/mar/mar-load.js
const fs = require('fs');
const path = require('path');
const Router = require('koa-router');// 读取目录和路径
const load = async (dir, cb) => {// 获取绝对路径const url = path.resolve(__dirname, dir);// 读取目录const files = fs.readdirSync(url);files.forEach((filename) => {// 去掉扩展名filename = filename.replace('.js', '');const routes = require(url + '/' + filename);cb(filename, routes);})}// 加载路由
// app.get('/', ctx => {})
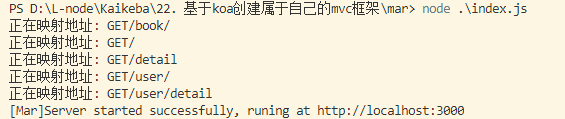
const initRouter = () => {const router = new Router();load('routes', (filename, routes) => {const prefix = filename === 'index' ? '' : `/${filename}`;Object.keys(routes).forEach(key => {const [method, path] = key.split(' ');console.log(`正在映射地址: ${method.toLocaleUpperCase()}${prefix}${path}`);// 注册路由router[method](prefix + path, routes[key]);})})return router;
}
module.exports = { initRouter }初始化文件
/mar/index.js: 为初始文件,负责工作如下:
- 加载mar-load.js,并执行.
- 创建一个http服务器监听3000端口
const koa = require('koa');
const app = new koa();
const { initRouter } = require('./mar-load');
app.use(initRouter().routes());
app.listen(3000);
启动
node index.js



![koa --- [MVC实现之二]Controller层的实现](http://pic.xiahunao.cn/koa --- [MVC实现之二]Controller层的实现)


)

![Layui --- [Mar]给渲染后的表格加CSS样式](http://pic.xiahunao.cn/Layui --- [Mar]给渲染后的表格加CSS样式)




![koa --- [MVC实现之三]换个角度重新开始-初始化](http://pic.xiahunao.cn/koa --- [MVC实现之三]换个角度重新开始-初始化)



![koa --- [MVC实现之四]Router、Controller、Service的实现](http://pic.xiahunao.cn/koa --- [MVC实现之四]Router、Controller、Service的实现)


)