为什么要控制样式
使用layui生成后的表格的样式有时候,并不能满足我们的需求.因此在渲染完成后,需要自定义类对其操作
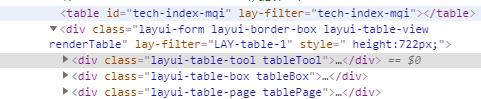
Layui表格渲染后一般会出现以下结构

分结构如下
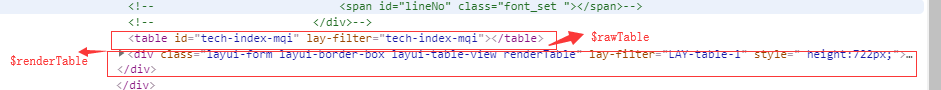
- 我把使用layui的table渲染后的表格分为如下的几个dom
1.$rawTable: 初始table,即
2.$renderTable: 渲染之后的table,这个dom元素是Layui异步获取数据后生成的.

$renderTable:
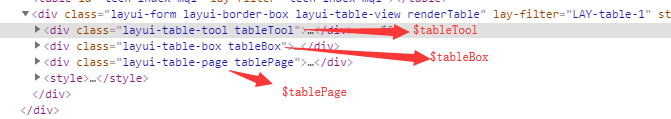
分为如下:

- 里面根据需求还可以细分
正题
- 目标: 我们希望引用一个模块,当调用layui的table渲染结束后,调用这个模块,给上面定义的4个元素加自己的样式.
- 效果: 这样做,可以在渲染成功后,随心所欲的更改样式
启动函数:
// 只需要传入Layui渲染的<table>id即可
mar.layui.renderTableInit('#tech-index-mqi');
设计类-Mar
首先设计一个名为Mar的模块,它的作用是
1.管理协调其他各个模块的工作
2.便于扩展其它的库
class Mar {constructor(conf) {this.layui = new Layui(conf);}
}
设计类-Layui
这里是实现高度定制化的地方,因此需要及其细腻的思想,暴露的接口也应当更加简洁。
class Layui {constructor(conf) {const { echarts, jquery } = conf;this.$ = this.jquery = jquery;this.echarts = echarts;}// 表格渲染后,自动添加样式renderTableInit(dom) {const $ = this.$;// 未渲染之前的表格const $rawTable = $('#tech-index-mqi');// 渲染之后的表格const $renderTable = $rawTable.next();// 渲染后表格的工具栏const $tableTool = $renderTable.children('.layui-table-tool');// 渲染后的Boxconst $tableBox = $renderTable.children('.layui-table-box');// 渲染后的表头const $tableHeader = $tableBox.children('.layui-table-header');// 表头的第一个子元素const $header1StChild = $tableHeader.find('table thead tr:first');// 渲染后的表身const $tableBody = $tableBox.children('.layui-table-body');// 分页器const $tablePage = $renderTable.children('.layui-table-page');// thconst $th = $renderTable.find('th');// tdconst $td = $renderTable.find('td');$renderTable.addClass('mar-renderTable');$tableTool.addClass('mar-tableTool');$tableBox.addClass('mar-tableBox');$tableHeader.addClass('mar-tableHeader');$header1StChild.addClass('mar-header1StChild');$tableBody.addClass('mar-tableBody');$tablePage.addClass('mar-tablePage');$th.addClass('mar-th');$td.addClass('mar-td');}
}
将Mar类暴露给Layui
- Layui提供了一个自定义模块的功能
// By marron
// version: 1.0
class Mar {constructor(conf) {this.layui = new Layui(conf);}}class Layui {constructor(conf) {const { jquery } = conf;this.$ = this.jquery = jquery;}// 表格渲染后,自动添加样式renderTableInit(dom) {const $ = this.$;// 未渲染之前的表格const $rawTable = $('#tech-index-mqi');// 渲染之后的表格const $renderTable = $rawTable.next();// 渲染后表格的工具栏const $tableTool = $renderTable.children('.layui-table-tool');// 渲染后的Boxconst $tableBox = $renderTable.children('.layui-table-box');// 渲染后的表头const $tableHeader = $tableBox.children('.layui-table-header');// 表头的第一个子元素const $header1StChild = $tableHeader.find('table thead tr:first');// 渲染后的表身const $tableBody = $tableBox.children('.layui-table-body');// 分页器const $tablePage = $renderTable.children('.layui-table-page');// thconst $th = $renderTable.find('th');// tdconst $td = $renderTable.find('td');$renderTable.addClass('mar-renderTable');$tableTool.addClass('mar-tableTool');$tableBox.addClass('mar-tableBox');$tableHeader.addClass('mar-tableHeader');$header1StChild.addClass('mar-header1StChild');$tableBody.addClass('mar-tableBody');$tablePage.addClass('mar-tablePage');$th.addClass('mar-th');$td.addClass('mar-td');}
}layui.define((exports) => {exports('Mar', Mar);
})
使用
- 在Layui中,一般通过
Layui.use来使用
layui.use[{'Mar', 'jquery'},()=>{const Mar = layui.Mar;const jquery = layui.jquery;const config = { jquery };const mar = new Mar(config);mar.layui.renderTableInit(''#tech-index-mqi'');
}]

- 然后再style标签内加上该类,即可自己操作渲染之后的DOM元素了

总结
Layui在Github上也有差不多2W星,说明还是有部分公司在使用其进行开发的.但是Layui是基于Jquery开发的,其无法完成很多高度定制化需求,有些需要自己去写。于是加一个Mar类,这样可以将代码都放在该类下.便于以后的管理、维护、扩展




![koa --- [MVC实现之三]换个角度重新开始-初始化](http://pic.xiahunao.cn/koa --- [MVC实现之三]换个角度重新开始-初始化)



![koa --- [MVC实现之四]Router、Controller、Service的实现](http://pic.xiahunao.cn/koa --- [MVC实现之四]Router、Controller、Service的实现)


)
![javascript --- [代码优化]将复杂的函数分解写异步请求数据的同步写法](http://pic.xiahunao.cn/javascript --- [代码优化]将复杂的函数分解写异步请求数据的同步写法)



![koa --- [MVC实现之五]Model层的实现](http://pic.xiahunao.cn/koa --- [MVC实现之五]Model层的实现)


