写插件的初衷
1.项目经常需要无缝滚动效果,当时写jq的时候用用msClass这个老插件,相对不上很好用。2.后来转向vue在vue-awesome没有找到好的无缝滚动插件,除了配置swiper可以实现但是相对来说太重了,于是自己造了个轮子。
3.在这分享下,当时写这个插件的坑,自己也复习下,如果代码上有瑕疵欢迎指出。
源码参考 vue-seamless-scroll
1.简单的实现上下滚动基本版(最初版)
html
1.solt提供默认插槽位来放置父组件传入的html
<div @mouseenter="enter" @mouseleave="leave"><div ref="wrapper" :style="pos"><slot></slot></div></div>
</template>javascript
1.animationFrame 动画api兼容处理
2.arrayEqual 判断数组是否相等 来监听data的变化来实现更新无缝滚动
<script>require('comutils/animationFrame') //requestAnimationFrame apiconst arrayEqual = require('comutils/arrayEqual')export default {data () {return {yPos: 0,reqFrame: null}},props: {data: { // data 数据type: Array,default: []},classOption: { //参数type: Object,default: {}}},computed: {pos () {// 给父元素的stylereturn {transform: `translate(0,${this.yPos}px)`}},defaultOption () {return {step: 1, //步长limitMoveNum: 5, //启动无缝滚动最小数据数hoverStop: true, //是否启用鼠标hover控制direction: 1 //1 往上 0 往下}},options () {// 合并参数return Object.assign({}, this.defaultOption, this.classOption)},moveSwitch () {//判断传入的初始滚动值和data的length来控制是否滚动return this.data.length < this.options.limitMoveNum}},methods: {enter () {if (!this.options.hoverStop || this.moveSwitch) returncancelAnimationFrame(this.reqFrame)},leave () {if (!this.options.hoverStop || this.moveSwitch) returnthis._move()},_move () {//滚动this.reqFrame = requestAnimationFrame(() => {let h = this.$refs.wrapper.offsetHeight / 2let direction = this.options.directionif (direction === 1) {if (Math.abs(this.yPos) >= h) this.yPos = 0} else {if (this.yPos >= 0) this.yPos = h * -1}if (direction === 1) {this.yPos -= this.options.step} else {this.yPos += this.options.step}this._move()})},_initMove () {if (this.moveSwitch) {cancelAnimationFrame(this.reqFrame)this.yPos = 0} else {this.$emit('copyData') //需要copy复制一份 emit到父元素 后期版本这里已经优化if (this.options.direction !== 1) {setTimeout(() => {this.yPos = this.$refs.wrapper.offsetHeight / 2 * -1}, 20)}this._move()}}},mounted () {this._initMove()},watch: {//监听data的变化data (newData, oldData) {if (!arrayEqual(newData, oldData.concat(oldData))) {cancelAnimationFrame(this.reqFrame)this._initMove()}}}}
</script>1.1 优化1: 新增配置openWatch 是否开启data监控实时刷新
有兴趣可以看本次commit记录 myClass.vue的更改
1.2 优化2: 新增配置singleHeight waitTime参数 控制是否单步滚动
commit记录
1.3 优化3:添加对移动端touch事件滚动列表支持
commit记录
1.4 优化4: 去掉了emit回调(简化初始化)
//原本组件调用
<my-class :data="listData" :class-option="classOption" @copy-data="listData = listData.concat(listData)">
//简化后组件调用
<my-class :data="listData" :class-option="classOption" class="warp">
用js的来复制一份innerHtml来代替之前的做法简化使用
//this.$emit('copyData')timer = setTimeout(() => { //20ms延迟 作用保证能取到最新的htmlthis.copyHtml = this.$refs.slotList.innerHTML}, 20)// template<template><div @mouseenter="enter" @mouseleave="leave" @touchstart="touchStart" @touchmove="touchMove" @touchend="touchEnd"><div ref="wrap" :style="pos"><div ref="slotList" :style="float"><slot></slot></div><div v-html="copyHtml" :style="float"></div></div></div>
</template>commit记录
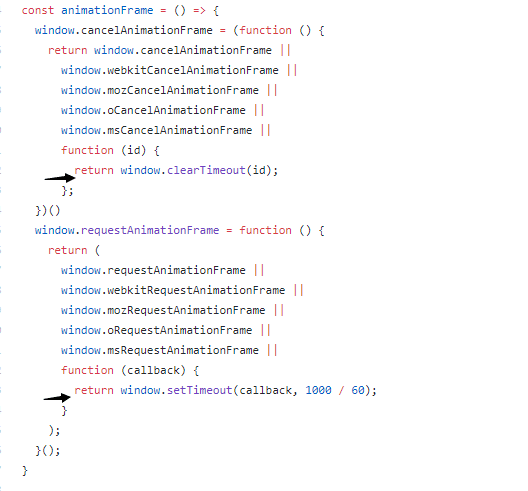
1.5 bug1: 解决ie9下animationFrame报错的bug
这个问题的原因查了比较久最后发现是当时没有加return没有取到定时器id

1.6 优化5:添加左右无缝滚动
类似上下可以查看commit
1.7 Vue.use() 提供install全局注册
import vueMyCLass from './components/myClass.vue'let myScrollconst defaultComponentName = 'vue-seamless-scroll'// expose component to global scope
if (typeof window !== 'undefined' && window.Vue) {Vue.component('vue-seamless-scroll', vueMyCLass)
} else {myScroll = {install: function (Vue, options = {}) {Vue.component(options.componentName || defaultComponentName, vueMyCLass)}}}export default myScroll1.8 bug 解决了touchMove频繁快速操作导致单步滚动失效bug 和部分代码优化
//1.封装多次调用的取消动画方法
_cancle: function _cancle() {cancelAnimationFrame(this.reqFrame || '');},//2.touchMove频繁快速操作导致滚动错乱bug
_move () {this._cancle() //进入move立即先清除动画 防止频繁touchMove导致多动画同时进行} //3.生命周期结束前取消动画
beforeDestroy () {this._cancle()
}//4.修复不传参数报警告的bug
props: {data: {type: Array,default: () => {return []}},classOption: {type: Object,default: () => {return {}}}}//5.Fixing a bug. add a overflow:hidden on the child element
部分人喜欢用margin-top如果没有overflow等限制会导致我里面计算高度和实际有些许差距导致最后效果到临界位置有轻微抖动
//默认加上了overflow: 'hidden'
computed: {float () {return this.options.direction > 1 ? {float: 'left', overflow: 'hidden'} : {overflow: 'hidden'}},pos () {return {transform: `translate(${this.xPos}px,${this.yPos}px)`,transition: `all ease-in ${this.delay}ms`,overflow: 'hidden'}}
}//6.新增单步滚动也能hover停止的功能
之前因为单步滚动内置了延迟执行this._move()默认单步限制了鼠标悬停停止无缝滚动,后来通过给this._move()加上开关达到效果。
commit
TKS
如果对原生js实现类似的无缝滚动有兴趣可以留言,我抽空也可以写下seamless-scroll
vue-seamless-scroll发现bug或者有什么不足望指点,感觉不错点个star吧。
原文地址:https://segmentfault.com/a/1190000013010808







)











