目录
- 一、MongoDB
- 1.1、安装MongoDB
- 1.1.1、配置运行环境
- 1.1.2、运行MongoDB
- 1.2、数据库操作
- 1.2.1、创建数据库与查看数据库
- 1.2.2、删除数据库
- 1.2.3、插入数据
- 1.2.4、查询数据
- 1.2.5、修改
- 1.2.6、删除
- 1.1、安装MongoDB
- 二、NodeJS访问MongoDB
- 2.1、安装MongoDB访问驱动
- 2.2、添加数据
- 2.3、修改数据
- 2.4、查询数据
- 2.5、删除数据
- 三、NodeJS+Express+MongoDB示例
- 四、示例下载
一、MongoDB
MongoDB是开源,高性能的NoSQL数据库;支持索引、集群、复制和故障转移、各种语言的驱动程序丰富;高伸缩性;
MongoDB 是一个基于分布式文件存储的数据库。由 C++ 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。
MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。
官网地址:http://www.mongodb.org/
github:https://github.com/mongodb/
API Docs:http://docs.mongodb.org/manual/
nodejs驱动:https://github.com/mongodb/node-mongodb-native
1.1、安装MongoDB
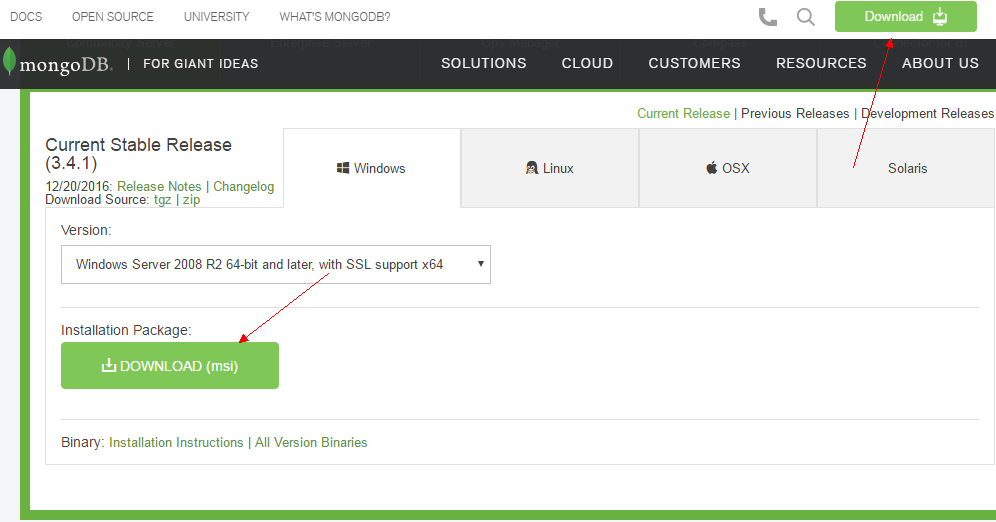
下载地址:http://www.mongodb.org/downloads

下载成功后点击msi文件直接安装,这里以win7_64位的操作系统为例。
1.1.1、配置运行环境
1)、创建存放数据的文件夹
在任意没有中文的目录下新建文件夹,如c:\data,在文件夹下存放MongoDB数据库文件与日志文件,如:
c:\data\db用于存放mongodb的数据文件
c:\data\log用于存放mongodb的日志文件
2)、创建配置文件
打开MongoDB的安装目录如“C:\Program Files\MongoDB\Server\3.4\bin”,并在此目录下新建一个mongo.config文件,文件内容如下:

##数据库目录##
dbpath=C:\data\db##日志输出文件##
logpath=C:\data\log\db.log
3) 、安装Windows服务
使用cmd进入命令行
使用cd切换目录到安装目录下,如:cd C:\Program Files\MongoDB\Server\3.4\bin
安装MongoDB服务且指定配置文件,如:
mongod --config "C:\Program Files\MongoDB\Server\3.4\bin\mongo.config" --install
4)、错误处理
如果运行过程中提示“无法定位程序输入点ucrtbase.terminate于动态链接库api-ms-win-crt-runtime-|1-1-0.dll”错误,请下载安装“vc_redist.x64”,如果vc redis.x64安装失败请先下载补丁(KB2999226)再安装。
5)、添加环境变量
在计算机->右键->高级->在环境变量PATH中加入"C:\Program Files\MongoDB\Server\3.4\bin"路径。

6)、启动服务
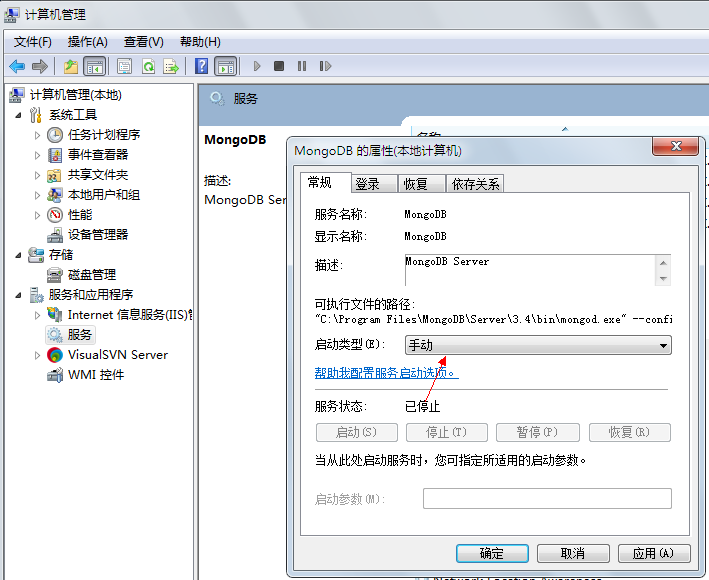
在cmd窗口中运行如下命令开始服务,也可以在可以在“控制面板\所有控制面板项\管理工具\服务”手动开启,注意默认是开机就自动启动服务的,可以设置成手动启动。

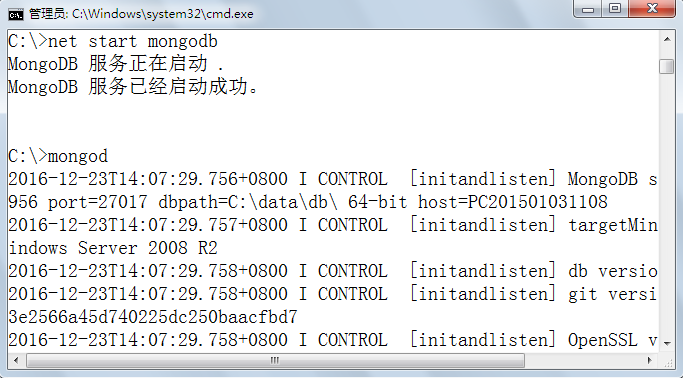
net start mongodb
停止服务
net stop mongodb
在cmd中运行如下命令

这样安装就成功了!
1.1.2、运行MongoDB
1)、直接运行
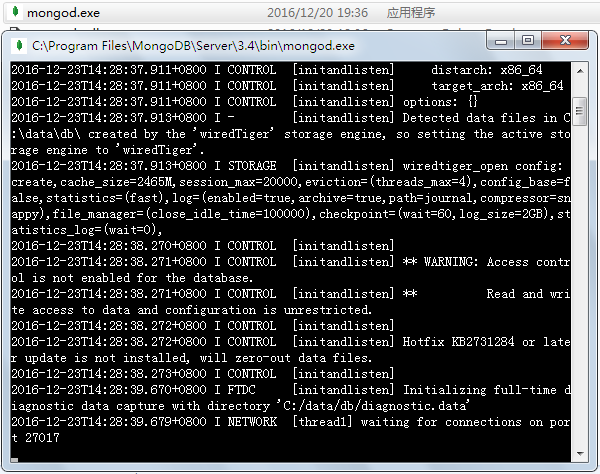
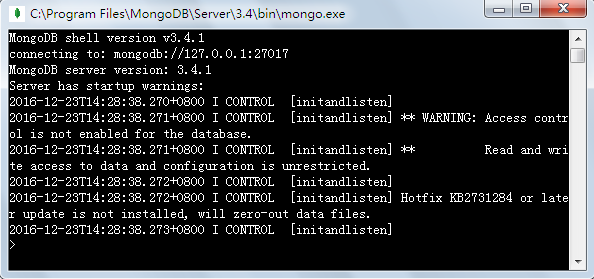
如果安装完成后不想做任何配置,可以直接运行,其中mongod.exe是服务,应该先启动,如:

启动客户端mongo.exe文件,如:

2)、启动服务后运行
使用net start mongodb或手动启动服务器运行客户端mongo.exe文件。
3)、可视化工具
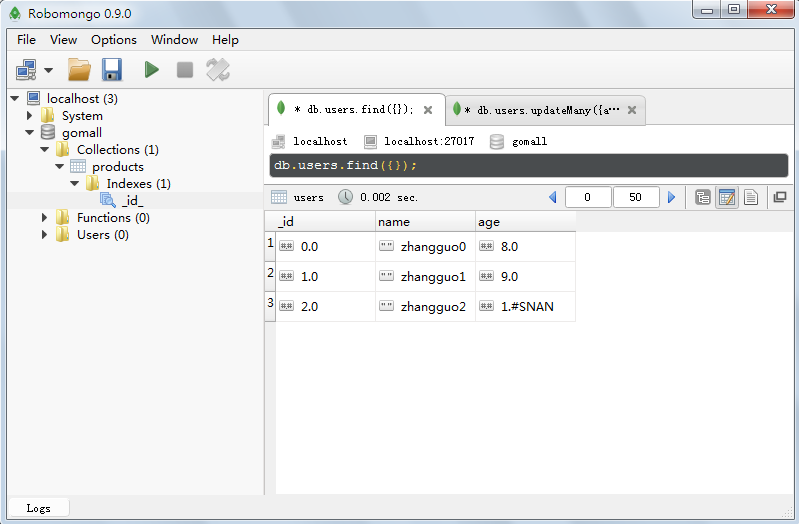
当服务启动成功后,如果认为命令行操作不方便,可以使用robomongo等GUI工具。
官网:https://robomongo.org/

第二项是一个绿色版的,解压后在文件夹中找到exe文件直接运行即可。

1.2、数据库操作
1.2.1、创建数据库与查看数据库
以下实例我们创建了数据库gomall
> use gomall
switched to db gomall
> db
gomall
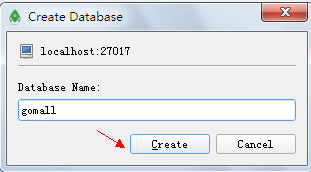
如果使用GUI工具在连接名称上右键create database也可以创建数据库:

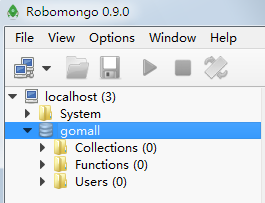
创建成功后如下所示:

Collections表示集合,类似关系数据库中的表。
Functions表示函数,类似关系数据库中的存储过程与函数。
Users表示用户。
document表示记录,类似关系数据为中的记录或行。
如果你想查看所有数据库,可以使用 show dbs 命令:
> show dbs
MongoDB 中默认的数据库为 test,如果你没有创建新的数据库,集合将存放在 test 数据库中。

1.2.2、删除数据库
> use gomall
switched to db gomall
> db.dropDatabase()
{ "dropped" : "gomall", "ok" : 1 }

1.2.3、插入数据
a)、db.集合.insert(数据)
这里的数据可以是JSON
先打开shell脚本编写的界面,操作如下:

db.products.insert({name:"iphone",price:1988});
从上图操作可以看出,没有去创建“products”集合,其实通过插入操作也会自动创建
_id,是mongodb自已生成的,每行数据都会存在,默认是ObjectId,可以在插入数据时插入这个键的值(支持mongodb支持的所有数据类型)
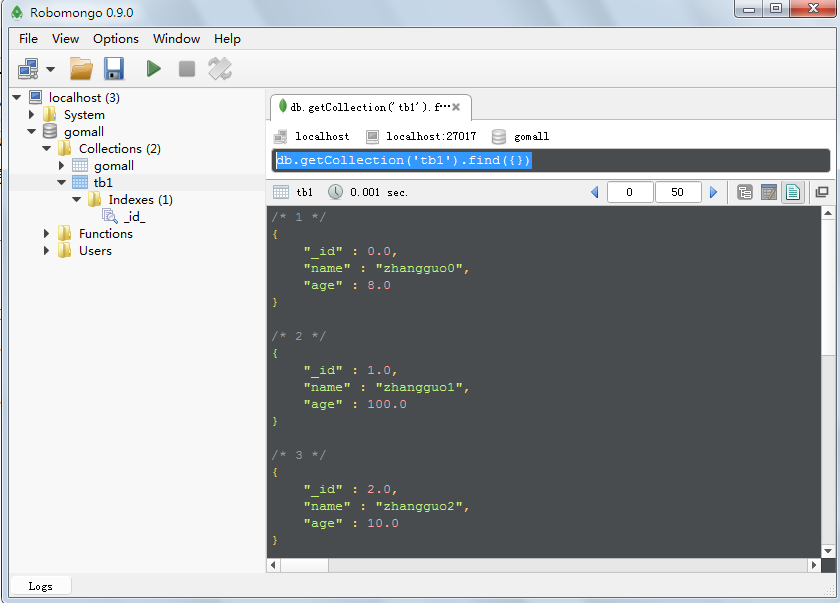
查看数据:db.getCollection('products').find({})
b)、db.表名.save(数据);
db.products.save({_id:2,name:"HuWei P9",price:2988});

_id可以自已插入、一个表中不一定要字段都相同,虽然insert和save方法都可以插入数据,当默认的“_id”值已存在时,调用insert方法插入会报错;而save方法不会,会更新相同的_id所在行数据的信息。
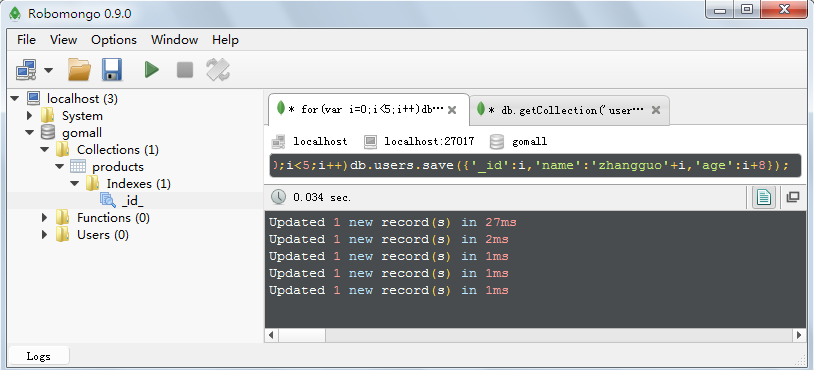
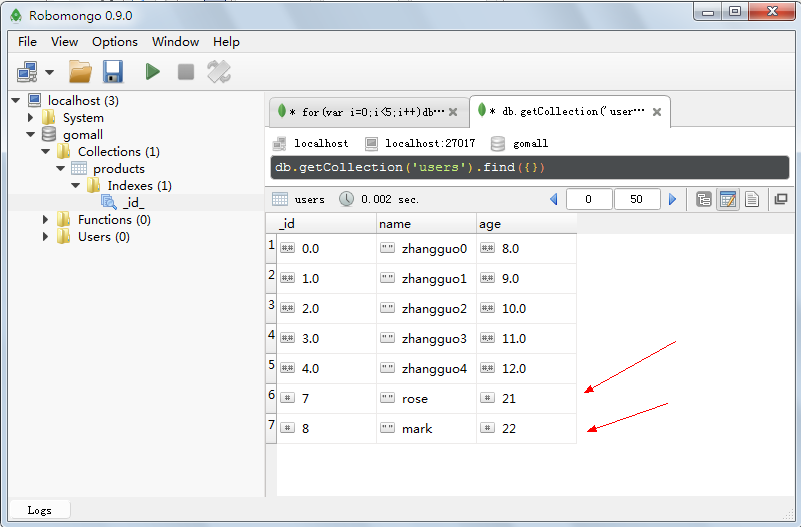
c)、批量添加
mongodb的shell中可以使用javascript脚本,如
for(var i=0;i<5;i++)db.users.save({'_id':i,'name':'zhangguo'+i,'age':i+8});


1.2.4、查询数据
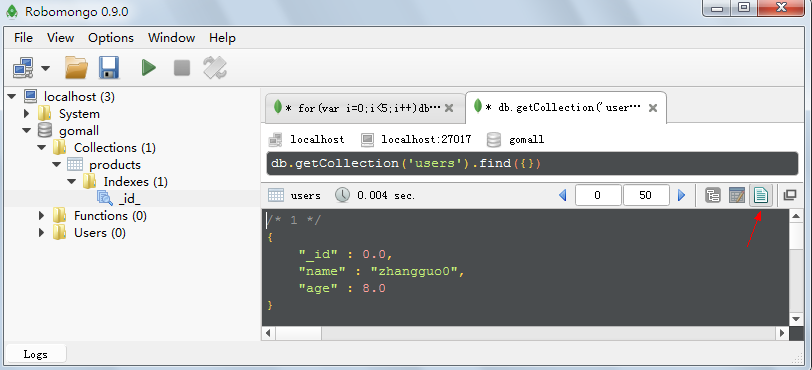
a)、查询集合中所有数据:db.集合.find();
db.users.find({name:'zhangguo0'});

b)、按条件查询(支持多条件):db.集合.find(条件);
db.users.find({name:'zhangguo0',age:9});
对象中的条件要求同时成立
c)、查询第一条(支持条件):db.集合.findOne(条件);
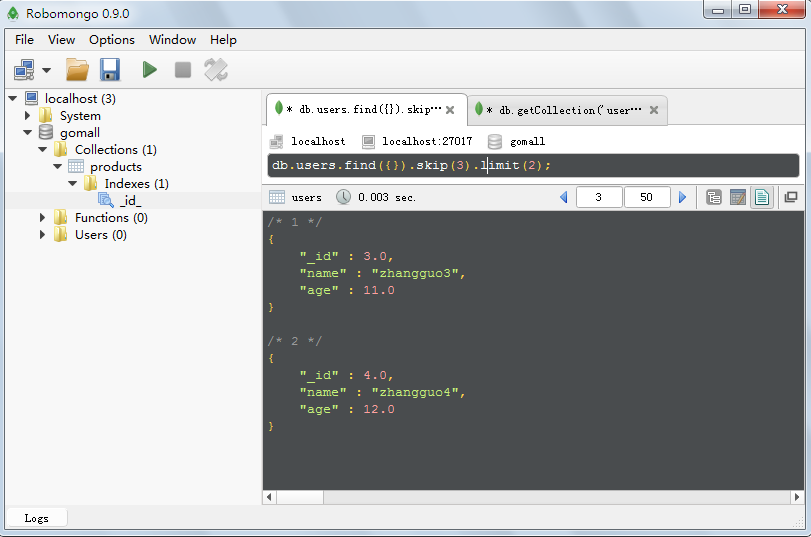
d)、限制数量:db.集合.find().limit(数量);

e)、跳过指定数量:db.表名.find().skip(数量);

f)、比较查询
大于:
 小于:gt小于:lt
小于:gt小于:lt
大于等于:

 小于等于:gte小于等于:lte
小于等于:gte小于等于:lte
非等于:$ne
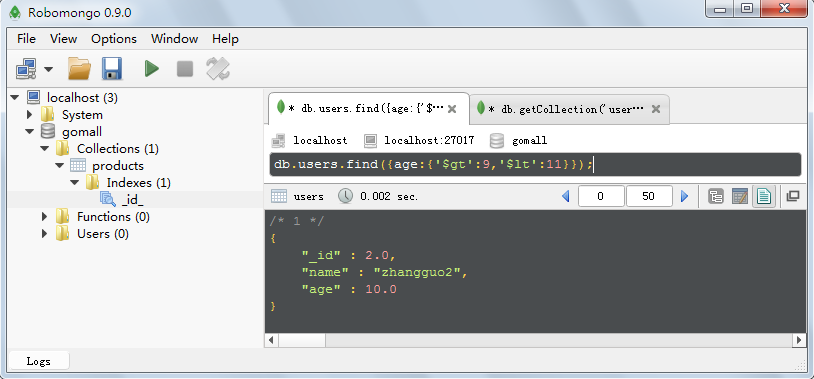
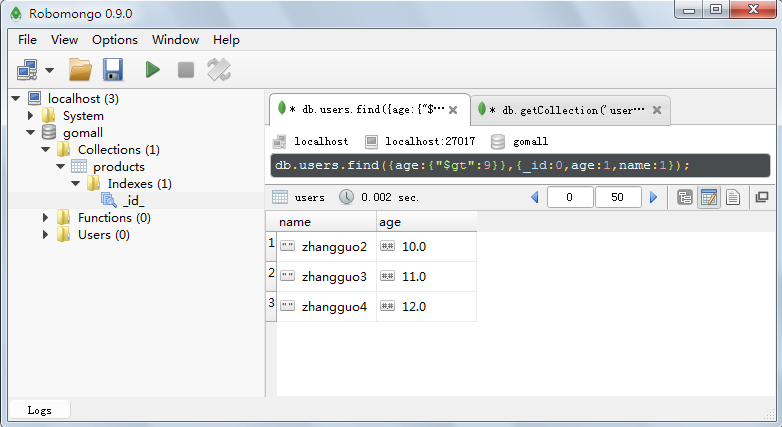
db.users.find({age:{'$gt':9}});
查找年龄大于9且小于11岁的
db.users.find({age:{'





 gt′:9,′lt':11}});
gt′:9,′lt':11}});

g)、查询数量:db.表名.find().count();

h)、排序:db.表名.find().sort({"字段名":1});
1:表示升序,-1:表示降序

i)、指定字段返回: db.表名.find({},{"字段名":0}); 参数1:返回 0:不返回

1.2.5、修改
前面save在_id字段已存在是就是修改操作,按指定条件修改语法如下:
db.集合.update({"条件字段名":"字段值"},{$set:{"要修改的字段名":"修改后的字段值"}});
db.users.update({age:{'$eq':9}},{$set:{age:100}});

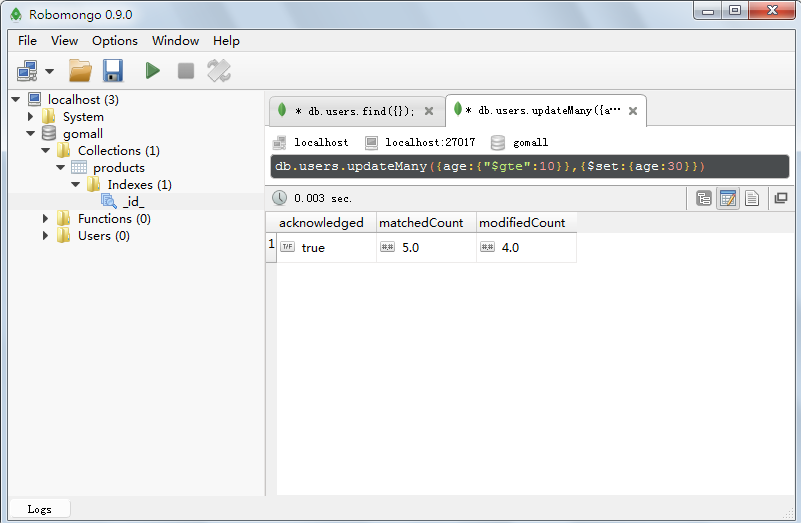
修改多条:
db.users.updateMany({age:{"$gte":10}},{$set:{age:30}});

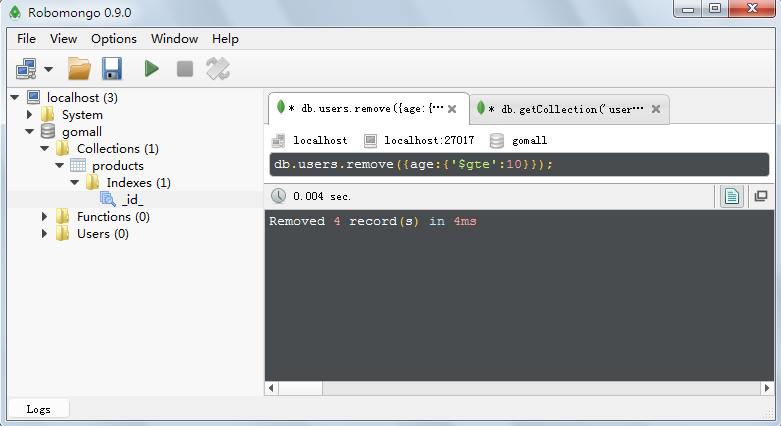
1.2.6、删除
db.集合.remove(条件);
db.users.remove({age:{'$gte':10}}); 删除年龄>=10岁的数据

二、NodeJS访问MongoDB
MongoDB对许多平台都提供驱动可以访问数据库,如C#、Java、Node.js等。这里以Node.js为例。
2.1、安装MongoDB访问驱动
使用包管理器,在命令行执行如下指令:
全局安装驱动
npm install mongodb -g
在当前项目中引入mongodb
npm install mongodb --save

这样添加驱动就成功了。
2.2、添加数据
在项目的根目录下新建一个db.js文件,使用Node.js操作MongoDB。

示例代码:

//引入mongodb模块,获得客户端对象
var MongoClient = require('mongodb').MongoClient;
//连接字符串
var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果
var insertData = function(db, callback) { //获得指定的集合 var collection = db.collection('users');//插入数据var data = [{_id:7,"name":'rose',"age":21},{_id:8,"name":'mark',"age":22}];collection.insert(data, function(err, result) { //如果存在错误if(err){console.log('Error:'+ err);return;} //调用传入的回调方法,将操作结果返回callback(result);});
}//使用客户端连接数据,并指定完成时的回调方法
MongoClient.connect(DB_CONN_STR, function(err, db) {console.log("连接成功!");//执行插入数据操作,调用自定义方法insertData(db, function(result) {//显示结果console.log(result);//关闭数据库db.close();});
});
运行结果:

连接成功!
{ result: { ok: 1, n: 2 },ops: [ { _id: 7, name: 'rose', age: 21 },{ _id: 8, name: 'mark', age: 22 } ],insertedCount: 2,insertedIds: [ 7, 8 ] }

2.3、修改数据
示例代码:

//引入mongodb模块,获得客户端对象
var MongoClient = require('mongodb').MongoClient;
//连接字符串
var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果
var updateData = function(db, callback) { //获得指定的集合 var collection = db.collection('users');//要修改数据的条件,>=10岁的用户var where={age:{"$gte":10}};//要修改的结果var set={$set:{age:95}};collection.updateMany(where,set, function(err, result) { //如果存在错误if(err){console.log('Error:'+ err);return;} //调用传入的回调方法,将操作结果返回callback(result);});
}//使用客户端连接数据,并指定完成时的回调方法
MongoClient.connect(DB_CONN_STR, function(err, db) {console.log("连接成功!");//执行插入数据操作,调用自定义方法updateData(db, function(result) {//显示结果console.log(result);//关闭数据库db.close();});
});
运行结果:
连接成功!
{ result: { n: 5, nModified: 5, ok: 1 }
2.4、查询数据
示例代码:

//引入mongodb模块,获得客户端对象
var MongoClient = require('mongodb').MongoClient;
//连接字符串
var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果
var findData = function(db, callback) { //获得指定的集合 var collection = db.collection('users');//要查询数据的条件,<=10岁的用户var where={age:{"$lte":10}};//要显示的字段var set={name:1,age:1};collection.find(where,set).toArray(function(err, result) { //如果存在错误if(err){console.log('Error:'+ err);return;} //调用传入的回调方法,将操作结果返回callback(result);});
}//使用客户端连接数据,并指定完成时的回调方法
MongoClient.connect(DB_CONN_STR, function(err, db) {console.log("连接成功!");//执行插入数据操作,调用自定义方法findData(db, function(result) {//显示结果console.log(result);//关闭数据库db.close();});
});
运行结果:
连接成功!
[ { _id: 0, name: 'zhangguo0', age: 8 },{ _id: 1, name: 'zhangguo1', age: 9 } ]2.5、删除数据
示例代码:

//引入mongodb模块,获得客户端对象
var MongoClient = require('mongodb').MongoClient;
//连接字符串
var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果
var findData = function(db, callback) { //获得指定的集合 var collection = db.collection('users');//要删除数据的条件,_id>2的用户删除var where={_id:{"$gt":2}};collection.remove(where,function(err, result) { //如果存在错误if(err){console.log('Error:'+ err);return;} //调用传入的回调方法,将操作结果返回callback(result);});
}//使用客户端连接数据,并指定完成时的回调方法
MongoClient.connect(DB_CONN_STR, function(err, db) {console.log("连接成功!");//执行插入数据操作,调用自定义方法findData(db, function(result) {//显示结果console.log(result);//关闭数据库db.close();});
});
运行结果:
连接成功!
{ result: { n: 4, ok: 1 },
三、NodeJS+Express+MongoDB示例
四、示例下载
git:https://coding.net/u/zhangguo5/p/NodeJS002/git



![实验 4 [bx]和 loop 的使用](http://pic.xiahunao.cn/实验 4 [bx]和 loop 的使用)








)

)

)


