一、web请求流程模拟
python编写的简易服务器应用程序
import socketserver=socket.socket() ip_port =('127.0.0.1',8080) server.bind(ip_port) server.listen()while 1:conn, addr = server.accept()from_browser_msg=conn.recv(1024)print(from_browser_msg)conn.send(b'HTTP/1.1 200 ok\r\n\r\n') #http协议conn.send(b'<h1>web123</h1>')
web访问

web访问过程
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
二、html 简介
1、超文本标记语言(Hypertext Markup Language, HTML) 是一种用于创建网页的标记语言.
2、网页文件的后缀 : .html 或者 .htm
3、html 文本格式



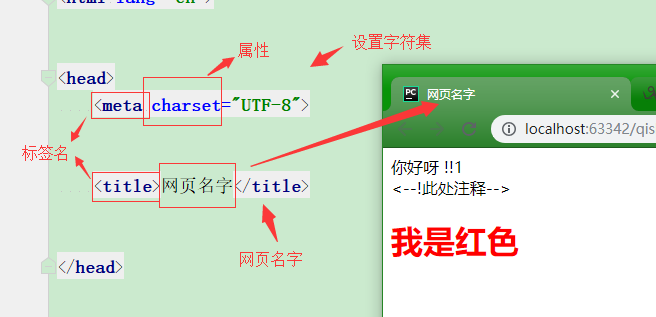
<!DOCTYPE html>声明为HTML5文档。 <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。 <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。 <title>、</title>定义了网页标题,在浏览器标题栏显示。(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了) <body>、</body>之间的文本是可见的网页主体内容。
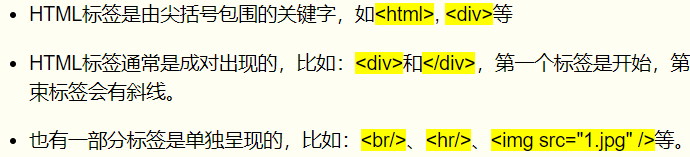
三、HTML标签格式,严格封闭
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />

四、标签常用属性
(1)id :定义唯一标识,id不能重复;
(2)class :为html定义一个或多个类名
(3)style :规定元素的行内样式(CSS样式)
如 <h1 style="color:red;">我是红色</h1>
五、HTML注释
<!--注释内容--> #找到一行内容ctrl+/就能注释,注释的内容不会在网页上显示出来
六、初始快捷键
快速创建 HTML结构 : !+tab键
快速创建标签: 标签名 +tab 键
七、初始head

1、meta标签
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的
属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮
助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变
量值。
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">


<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次,这些内容了解一下就行 <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,了解一下就可以啦
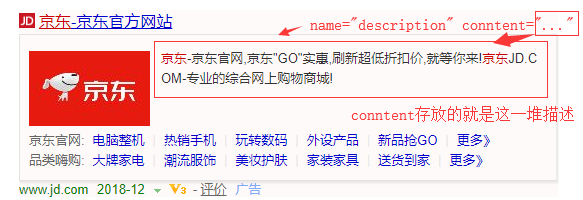
2、name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。



<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> #关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的 #SEO就是做这个的,就是怎么让你们公司的网站在别人搜索的时候能够靠前显示,不算那个花钱的,百度是充值的,你冲个20w,别人可能一天就给你点击完了,特别的贵<meta name="description" content="xxxxxpythonxxx学习"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看
八、body内常用标签(HTML中的重点)
1、基本标签
#字体操作 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s>#段落 <p>段落标签</p> #独占一个段落#标题 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6>
#换行
<br>






)

)








: “TypeError: Cannot read properties of undefined (reading ‘graphic‘)“)

