1,sanic框架是做什么的?
- sanic的官方网址:https://sanic.readthedocs.io/en/latest/

- sanic框架是一个类似于flask框架的在Python3.5以上版本的文本服务器,他能够快速的编写,它是通过惊人的开发效率完成开发,希望通过这篇文章得到激励

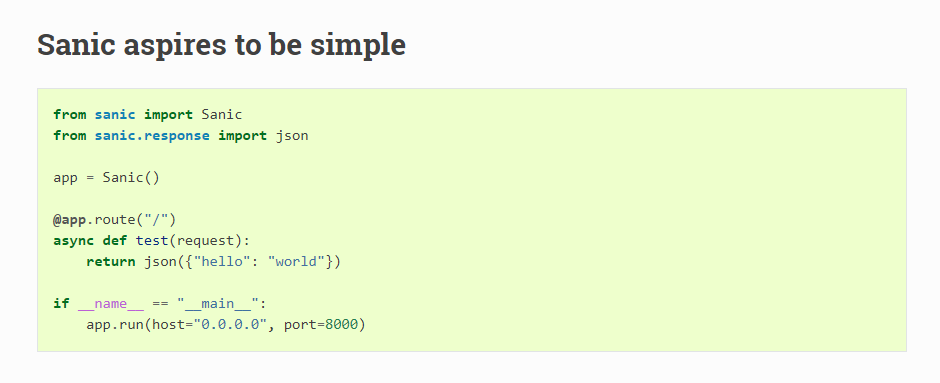
sanic框架的理念是:简单,高效
sanic的应用如上图,类似于flask.
2,下载使用sanic框架
- 在下载之前要确保有pip并且版本是最新的,Python版本是3.5以上的版本,Sanic框架使用的是全新的异步非阻塞框架,因此,早期的Python版本不能运行.

- 下载Sanic: pip3 install sanic
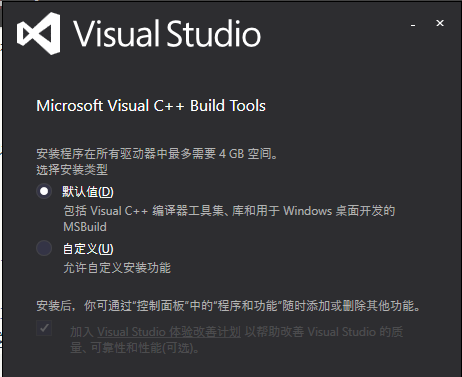
- 我在下载的时候遇到一个错误 "
error: Microsoft Visual C++ 14.0 is required...
"

于是就得去微软官网下载visualcppbuildtools_full.exe,但是安装程序需要4GB的空间,,so官网下载很慢!百度有别人下好的包,拿过来安装上就好了(傻瓜式安装即可)

然后再pip3 下载就好了

在安装Sanic的时候不需要uvloop或者ujson,你可以同时提供这俩作为环境变量,使用真确的字符串('y', 'yes', 't', 'true', 'on', '1'),并且设置()SANIC_NO_X (X = UVLOOP/UJSON)为true,那样将会停止特征的下载.
- SANIC_NO_UVLOOP=true SANIC_NO_UJSON=true pip3 install sanic
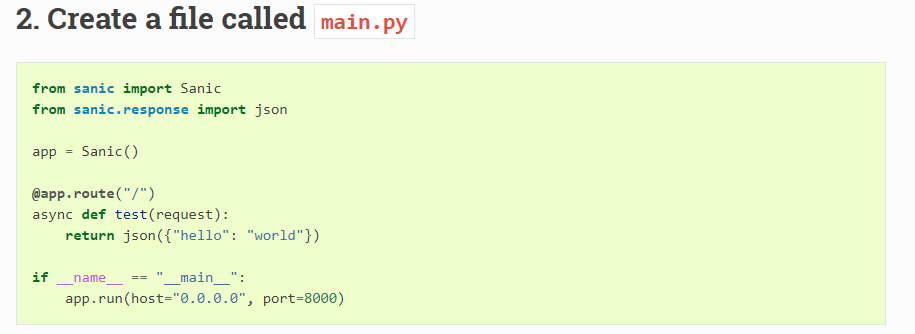
2,创建一个Sanic文件:

from sanic import Sanic
from sanic.response import json# 实例化一个Sanic对象
app = Sanic()# 服务开启的路由
@app.route("/")
async def test(request):return json({"hello": "Sanic"}) # 指定开启服务的主机和端口 if __name__ == '__main__': app.run(host="127.0.0.1", port=8000) 3,运行这个py文件即可(右击运行 Python3 main.py)
4, 查看浏览器:在浏览器的网址输入相应的ip和端口即可,就会收到{"hello":"Sanic"}
5,Sanic的配置相关

任何合理的复杂的应用,都需要配置,,但是不会变成实际运行的代码,设置将会根据不同的环境和下载方式而改变(便于代码的维护)

Sanic在应用项目中保留配置的属性,配置属性仅仅是一个名目的文件,是项目相关点的表示,就好比一个字典的目录

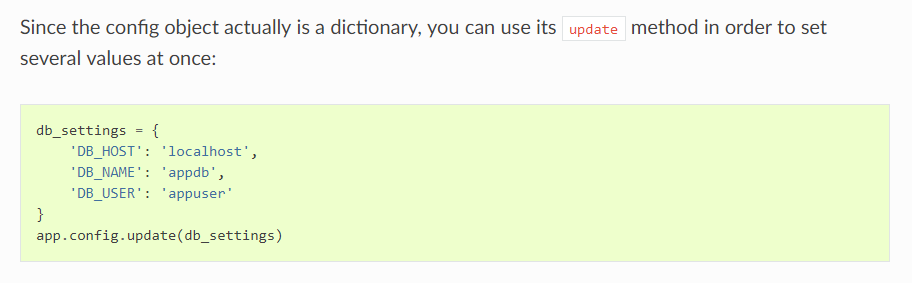
Sanic的配置实际上就是一个字典,你可以用这个字典更新方法为了方便的一次设置多个值.(如上式是数据库的配置)

通常来说,按照惯例配置的参数的字母要全部大写,这种方法描述在加载下,才会被认为是配置的参数
6,怎样加载项目的相关配置

- 第一种方法是:从环境变量中导入
- 任何用SANIC_为前缀定义的变量,都会被应用到sanic的配置中,比如:在settings中SANIC_REQUEST_TIMEOUT将会被自动地加载到应用中,且会向在请求超时提供配置参数,你可以通过不同的前缀来应用到sanic中
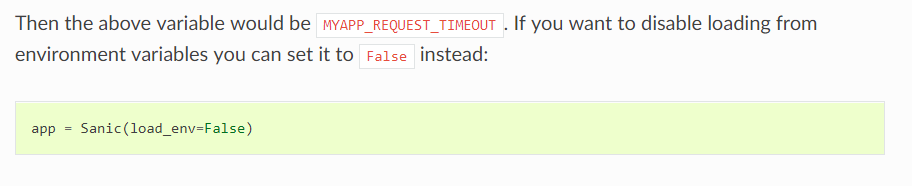
app = Sanic(load_env="MYAPP_")

在超过变量即将会变成MYAPP_REQUEST_TIMEOUT,如果你想禁用加载环境变量的方法,你可以将load_env=False
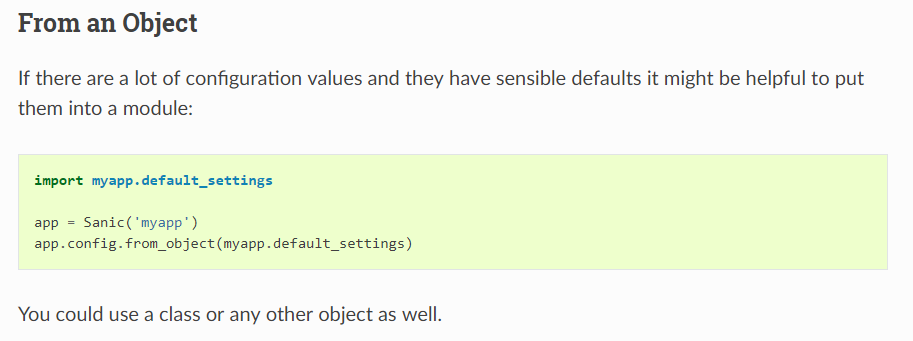
- 第二种从模块或者包中导入配置参数

假如项目有很多的配置参数,,最好写一个配置文件挥着包来导入到实例化的sanic的文件中,也可以写一个类
- 第三种方法,是将配置文件导入

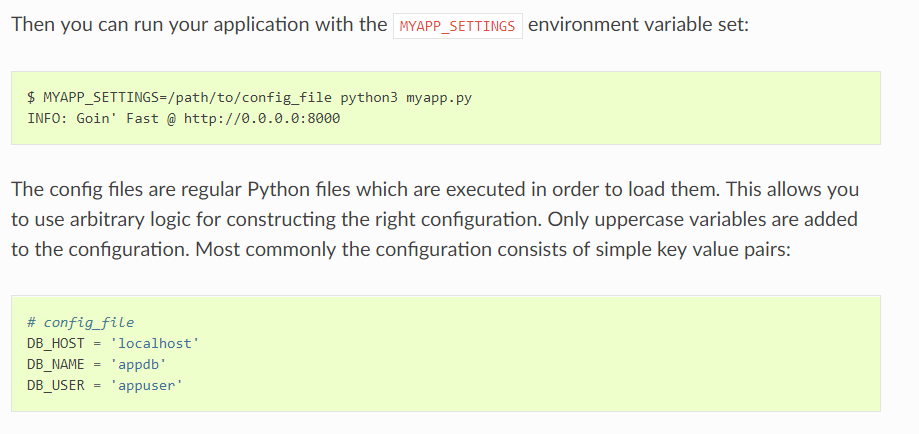
通常你将会从一个文件中加载配置,那样是基于不是分布式的应用的时候,你可以使用from_pyfile(/path/to/config_file)从文件中记载配置参数,然而,这样是需要参数知道配置路径,因此代替你指定的配置文件的额位置,在环境变量中,并且要告诉sanic找到指定的配置文件

配置文件符合Python的文件的规则为了被执行,这就需要你使用任意的逻辑去设立正确的配置,仅仅支持大写字母的参数被添加到配置文件中,大部分通常包含单一的键值.
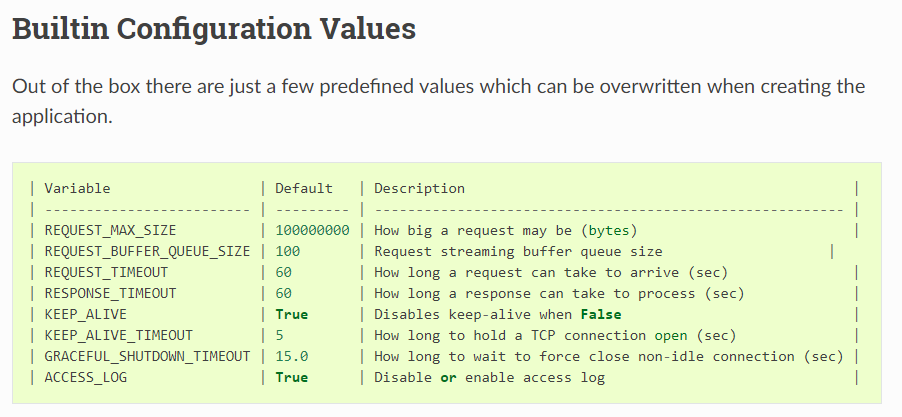
- 内置的配置值

当创建sanic应用的时候,超出以上这个表格的参数,是预定很少值可以被超过.






)





)





——数组的扩展)
