文章目录
- 框架特性
- express的使用
- 初始化项目:
- 下载框架模块:
- 测试代码:
- 总结以上代码:
- 请求处理的中间件
- 概念:
- 中间件——app.use
- 基本用法:
- next的用法
- app.use中间件的应用
- 路由的保护
- 网站维护公告
- 自定义404(当用户输入与路由不匹配网址时)
- 错误处理中间件
- 同步错误处理
- 总结上面代码:
- 异步错误
- 在回调函数中使用next
- 写在最后
框架特性
- 提供了方便简洁的路由定义方式
- 获取HTTP请求参数进行了简化处理
- 对模板引擎支持程度高,方便渲染动态HTML
- 提供了中间件机制有效控制HTTP请求
- 拥有大量第三方中间件对功能进行扩展
express的使用
初始化项目:
npm init -y
下载框架模块:
npm i express
测试代码:
const express = require('express')
const app = express()
app.get('/', (req, res) => {// res.send('你好,Express!')//输出文本res.send({name:'zss'})//输出json格式对象
})
app.listen(3000, () => {console.log('Server is running at http://127.0.0.1:3000')
})
总结以上代码:
- 引入express框架模块
- send 方法相较于 nodejs 原生的 end 方法更加强大 不同设置相应有的 content-tye
- 此方法会自动根据返回的数据设置相应的响应头
请求处理的中间件
- 中间件就是以对方法,可以接受客户端发来的请求,可以对请求作出响应,
- 也可以将请求继续交给下一 个中间件继续处理
- 登录就可以使用中间件进行拦截处理

概念:
- 中间件主要由两部分组成:中间件方法以及请求处理函数
- 中间件方法由express提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求
- 其实路由就是中间件
app.get('/', (req, res) => {res.send('<h1>hello,express</h1>') // 输出html文本})//匹配以get方式请求的/路由
中间件——app.use
这里以 app.use 中间件为例,讲解中间件的用法
- app.use 匹配所有请求方式和请求路径,可以直接传入请求处理函数
- app.use 第一个参数可以传入请求地址,代表无论什么请求方式,只要请求的是这个地址就接收这 个请求
基本用法:
const express = require('express')
const app = express()
app.use((req, res) => {res.send('你不错!')
})
app.get('/', (req, res) => {res.send('我是主页')
})
app.get('/new', (req, res) => {res.send('我是添加')
})
app.listen(3000, () => {console.log('Server is running at http://127.0.0.1:3000')
})
- app.use会接收所有传递方式中的所有路由 导致后面的路由不会继续匹配


next的用法
默认情况下,如果前面的路由已经匹配上,如果后面还有中间件,则不会执行,需要使用 next ,才会 向后执行


app.use中间件的应用
路由的保护
客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登 录,则拦截请求,直接响应,禁止用户访问需要登录的页面
- 如果用户未登录


- 如果用户已经登录


网站维护公告
在所有路由的最上面定义接收所有请求的中间件,直接为客户端作出响应,网站正 在维护中


自定义404(当用户输入与路由不匹配网址时)
const express = require('express')
const app = express()app.get('/', (req, res) => {res.send('我是主页')
})
app.get('/new', (req, res) => {res.send('我是添加')
})//当用户访问地址与以上路由均不匹配时 进入下面的路由 因为下面会匹配任何路由
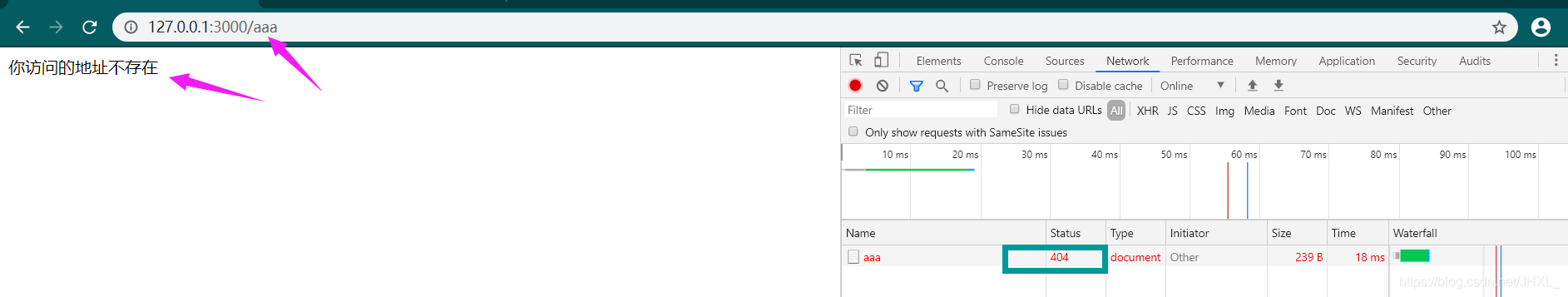
app.use((req, res, next) => {res.status(404).send('你访问的地址不存在')
})app.listen(3000, () => {console.log('Server is running at http://127.0.0.1:3000')
})

错误处理中间件
程序中有两类错误
- 代码错误,这个在开发调试阶段就可以解决掉
- 运行时错误:程序运行时才可能出现的错误,如读取的文件不存在,连接数据库时数据库服务没有 启动,这类错误的发生与我们的代码没有关系
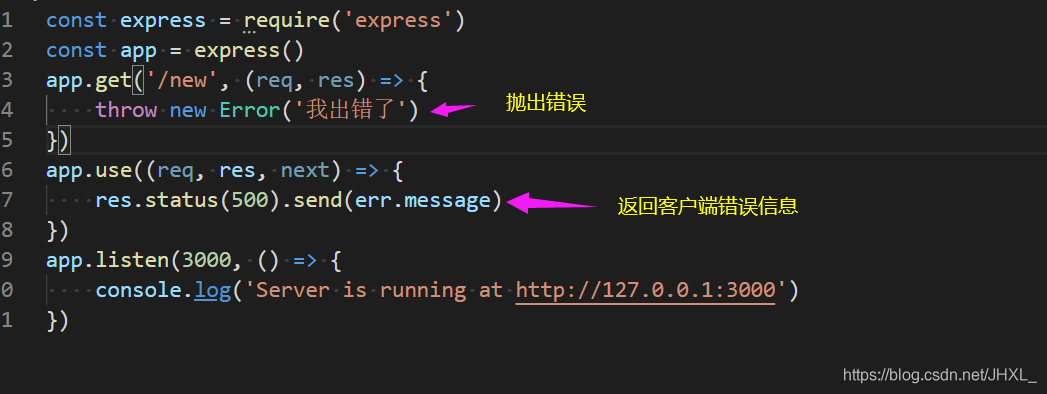
同步错误处理
同步错误发生后,错误处理能够自动捕捉
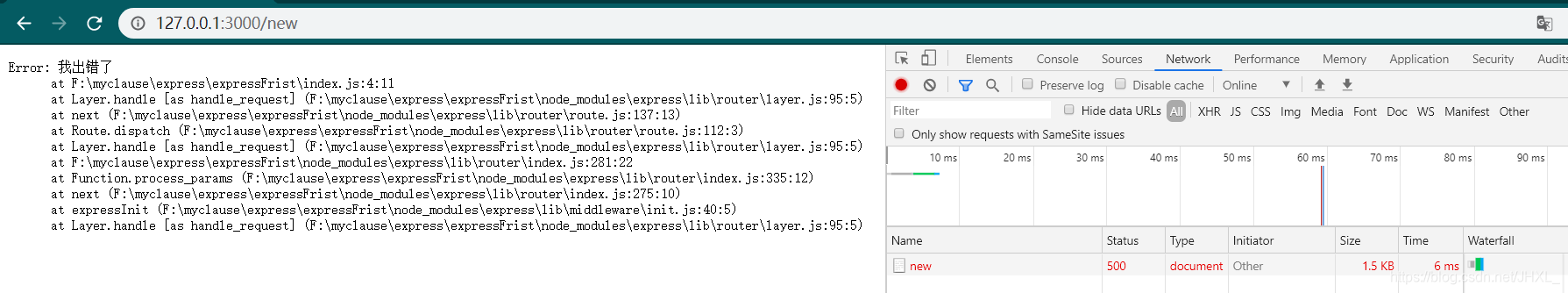
下面手动的制造一个错误并抛出,错误处理能够获取错误信息


总结上面代码:
不仅仅局限于手动抛出的错误 错误中间件才能够捕获 还包括同步中的调用未定义的方法 含有语法错误的对象 解析json字符串的错误
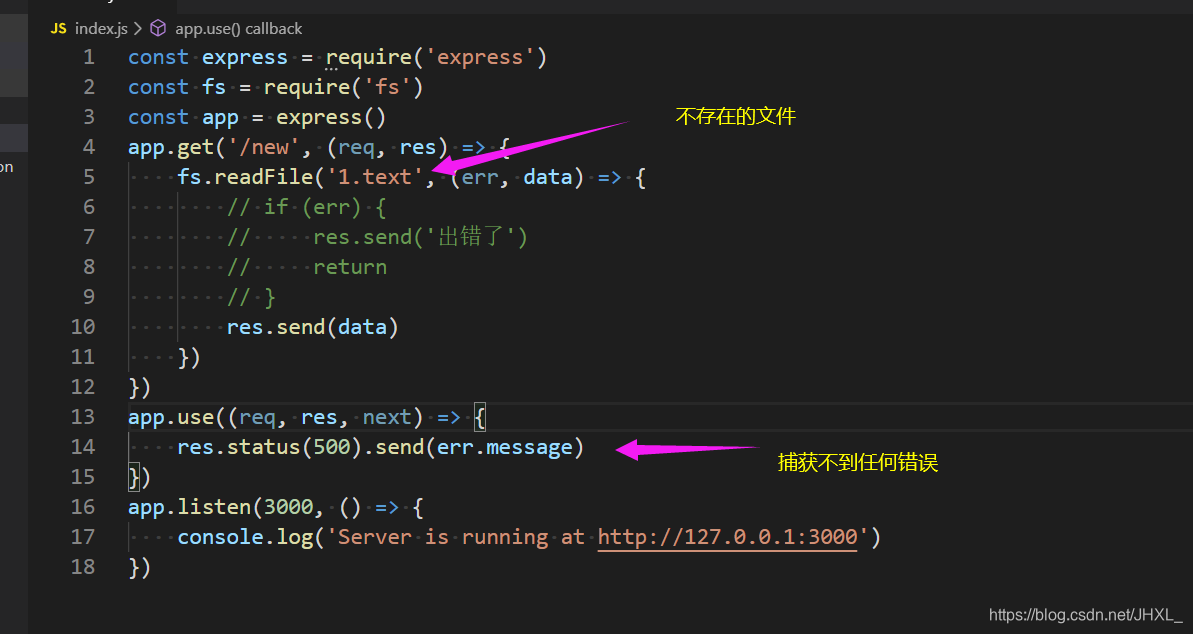
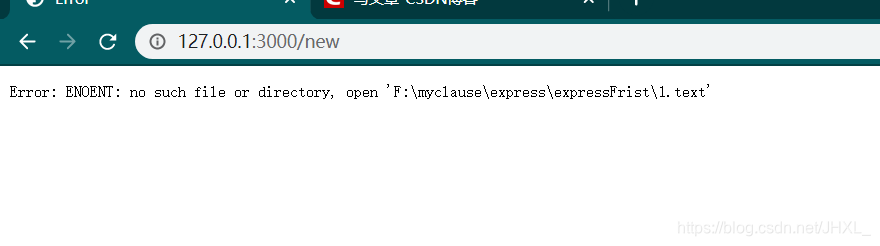
异步错误
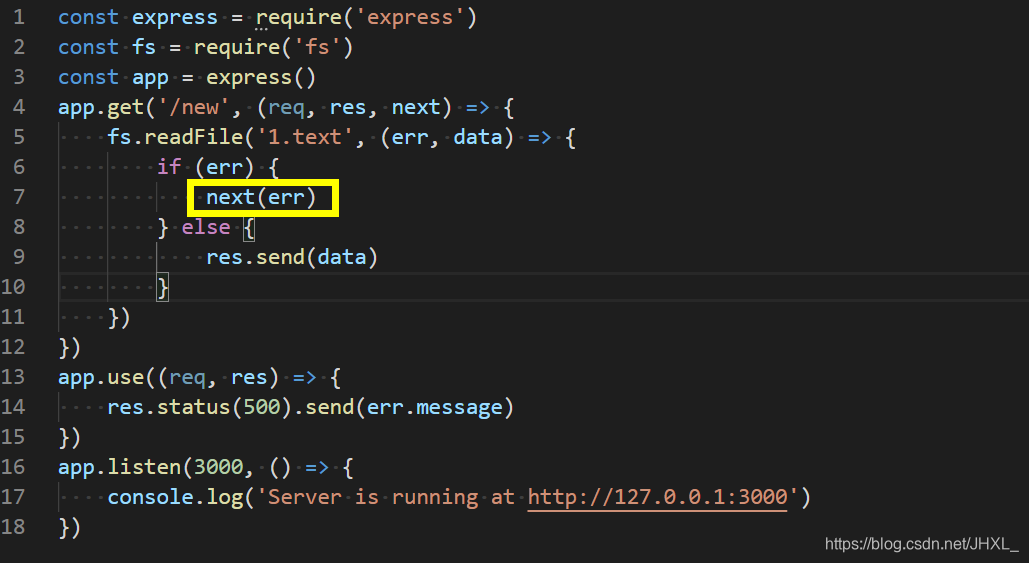
异步错误发生后,错误处理中间件无法自动捕捉:使用next执行错误处理
例如:读取不存在的文件错误

在回调函数中使用next


写在最后
✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!





)





)





——数组的扩展)

