前言
前端现在越来越多样化,语言众多,大家使用的框架也比较杂,在广泛的前端技术栈面前我唯爱Vue(仅代表个人观点勿喷小伙伴们)可能很多人觉得我是因为简单,其实并不然,我尝试过很多框架,也运用过很多技术进行对比开发,无论是效率还是应手我认为Vue非常哇塞,他拥有React的组件化优势,拥有Angular的双向数据绑定优势,双优势具备的情况下Vue还保持着轻量级、Vue脚手架的高效性、灵活性、可维护性等亮点,还不足以让人情有独钟么
成为国人骄傲的Vue框架深受众多企业的青睐和选择,也成为了前端人必备的技能;很多小伙伴通过官网、书籍、博客、视频等再学习Vue的知识,为了帮助大家更加系统的掌握Vue,CSDN技能树-Vue技能树上线啦!
就在昨天4月26日的15点48分,Vue技能树第一版上线啦,大家可以来打卡捧场哦,欢迎大家提出宝贵意见哈,目前这一版我们只上线了Vue技能树的一少部分,内容比较简单,适合我们新手进行学习。

Vue技能树
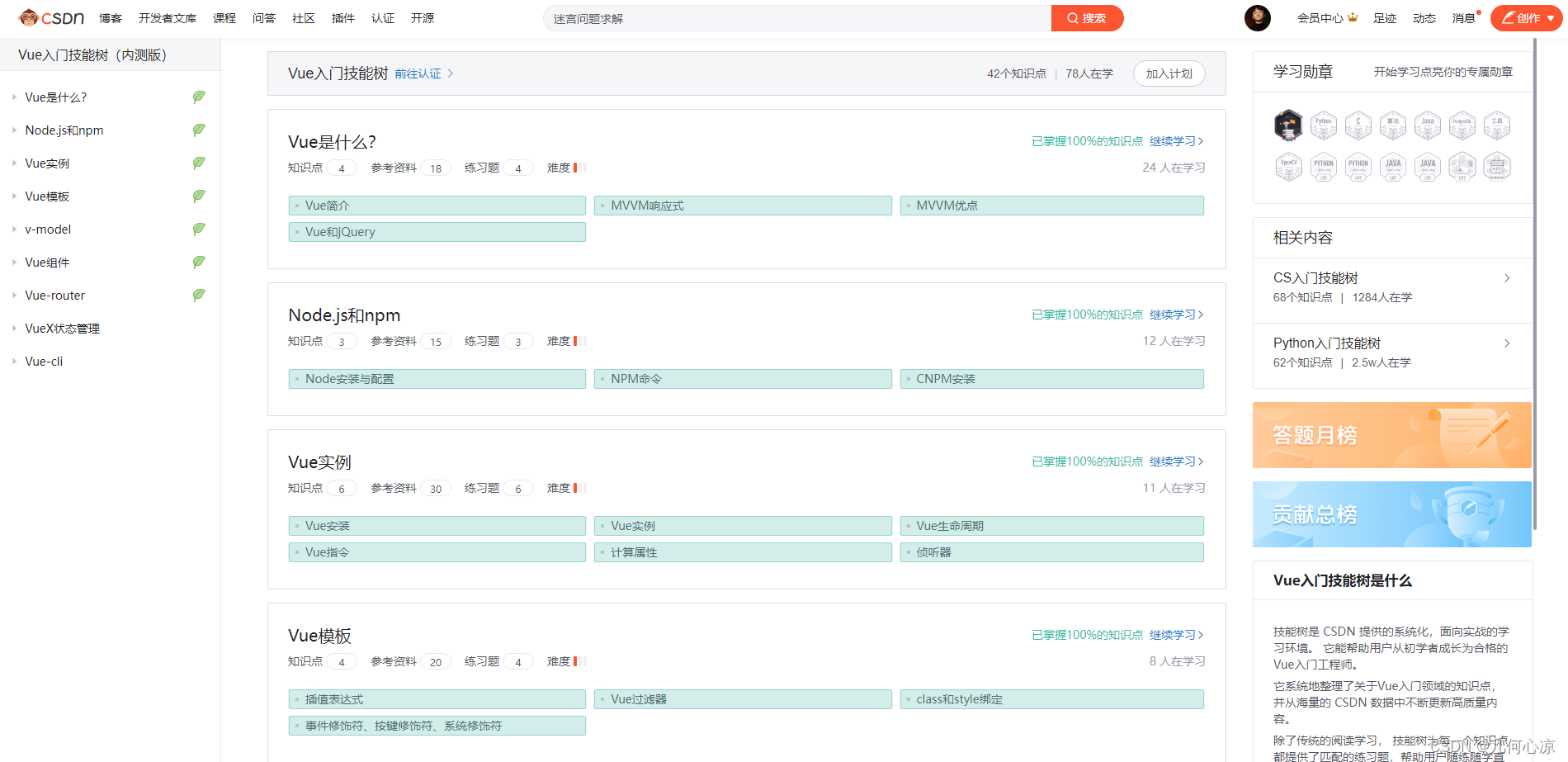
Vue技能树总共分为三阶段,初阶、中阶、高阶;能够帮助初学者系统的去学习Vue知识,从入门到精通循序渐进的进行打卡闯关;

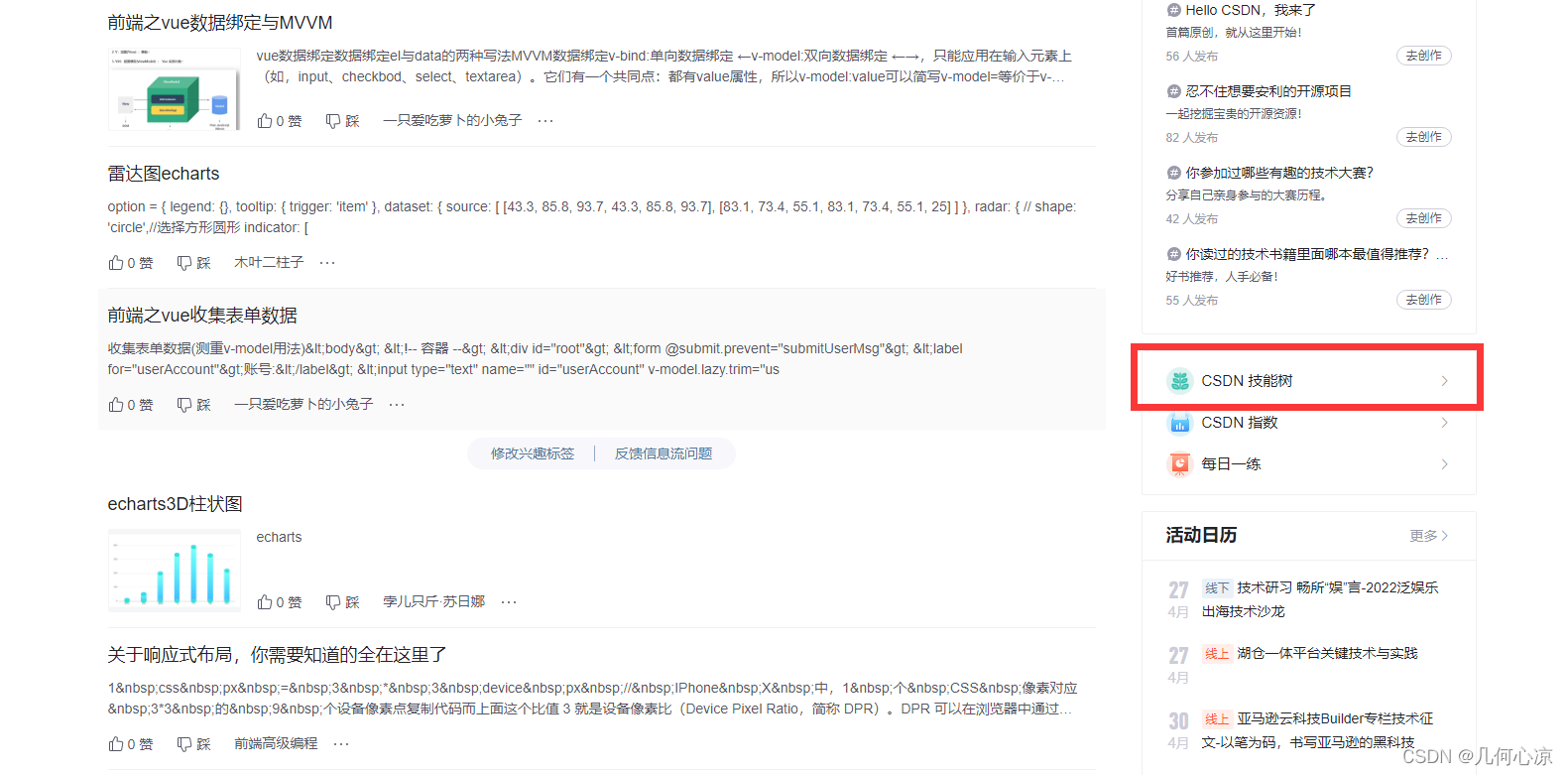
可以选择到技能树Vue入门技能树中,也可以链接直达 https://edu.csdn.net/skill/vue

初阶
初阶学习完成后可以自己尝试任意无后端交互的demo 感受Vue魅力
初阶中包含五章,分别为Vue是什么?、Node.js和npm、Vue实例、Vue模板、v-model,包含19个小节

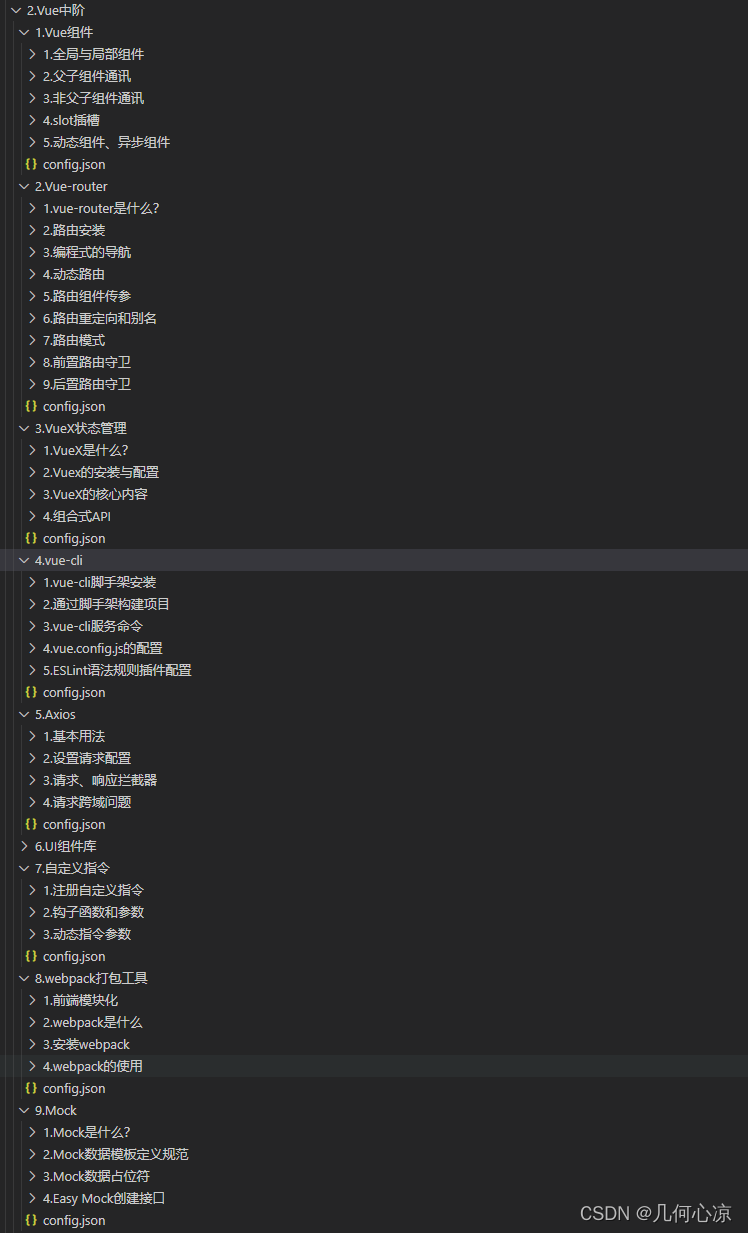
中阶
中阶学习完成后可以使用Vue脚手架搭建Vue全家桶项目,应对工作中的需求
中阶中包含九章,分别为Vue组件、vue-router、VueX状态管理、vue-cli、Axios、自定义指令、webpack打包工具、Mock、UI组件库,包含41个小节;

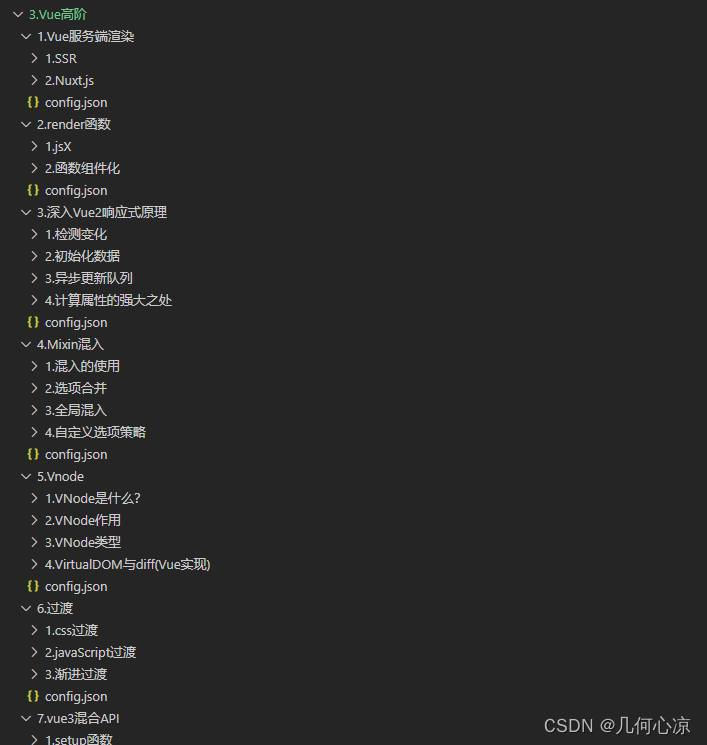
高阶
高阶学习完成后知其然知其所以然,了解更多Vue原理念,Vue边界知识,让开发更加得心应手
中阶中包含八章,分别为Vue服务端渲染、render函数、深入Vue2响应式原理、Minxin混入、vnode、过渡、Vue源码解析、Vue3混合API,包含32个小节;

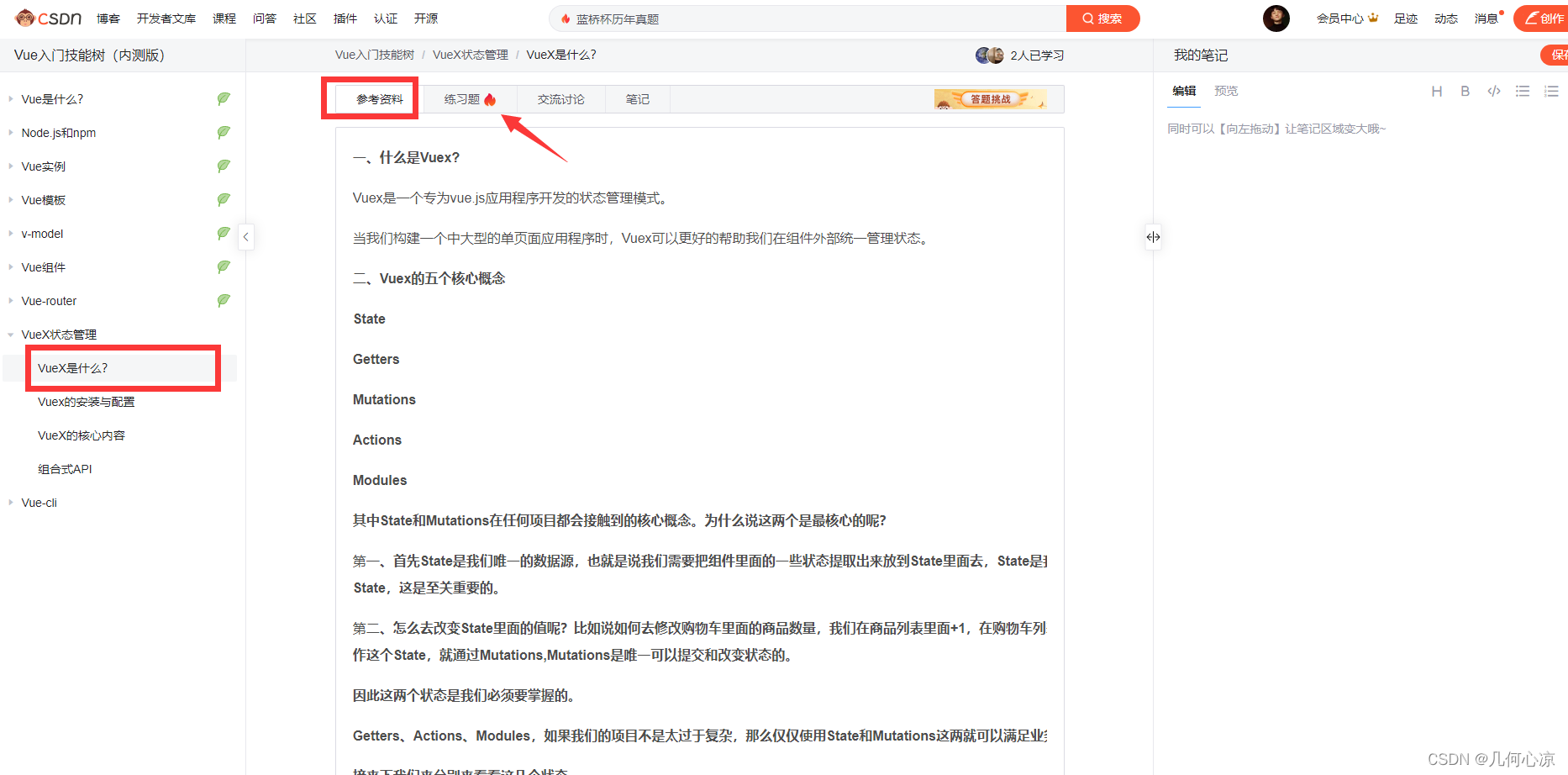
技能树打卡

我们进入技能树后选择章节然后可以通过参考资料进行学习然后进入练习题进行作答,右侧为我们设置了笔记我们可以通过看资料一边记笔记提高学习效率,我们还设置了讨论区可以进行对知识点的深入讨论。
写在最后
欢迎大家来Vue技能树进行打卡学习,由于目前Vue技能树是第一版,可能存在一些问题,我们会逐步完善,而且陆续会将技能树所有章节添加上去供大家打卡。如果大家对技能树有建设性意见可以私聊我或者评论区留言哈!您的意见是我进步的财富!欢迎大家来打卡学习哦!