HTML5 Plus应用概述
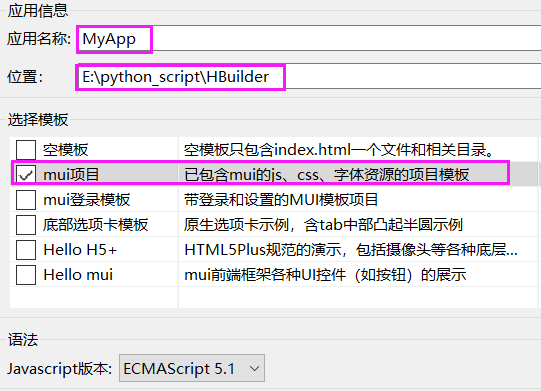
首先新建一个移动App项目,文件-->新建-->移动APP

HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。

代码块
mdo 主题
mhe 标题栏 mhe带箭头的标题栏
msl 图片轮播
mgr 九宫格
mli 图文列表居左
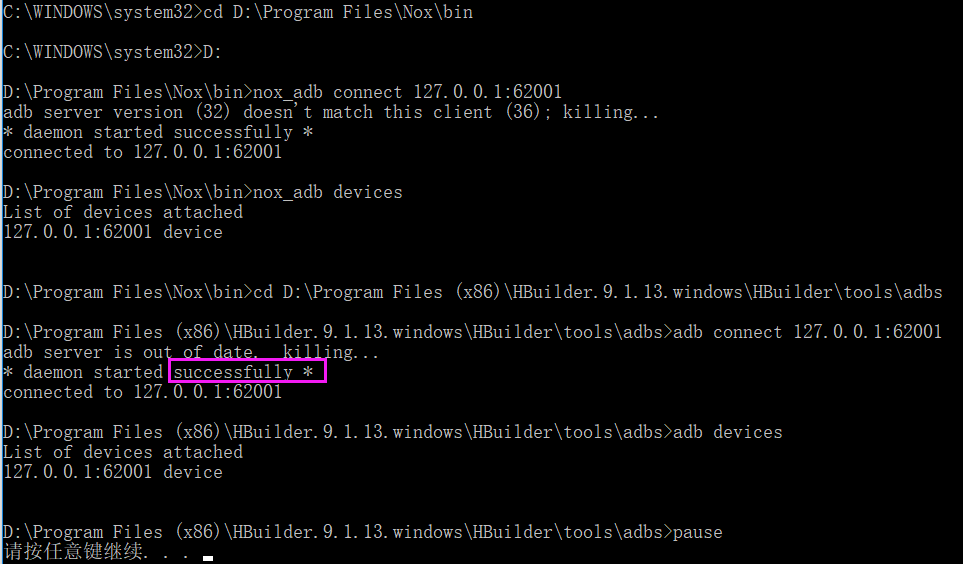
mta底部选项卡 夜神模拟器
夜神安卓模拟器(夜神模拟器),是全新一代的安卓模拟器,与传统安卓模拟器相比,基于android4.4.2,兼容X86/AMD,在性能、稳定性、兼容性等方面有着巨大优势。

三、Webview
Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作。通过plus.webview可获取应用界面管理对象。
http://www.html5plus.org/doc/zh_cn/webview.html
手势事件
点击:
tap 单击屏幕
doublatap 双击屏幕长按:
longtap 长按屏幕
hold 按住屏幕
release 离开屏幕对话框
alert 警告框
confirm 确认框
prompt 消息对话框
toast 消息提示框
实例
<script type="text/javascript">
mui.init();
//扩展API加载完成事件
mui.plusReady(function () {
})
//id为phone绑定tag(点击)事件
document.getElementById('phone').addEventListener('tap',function () {
mui.toast('你点击了 电话页面');
})
新页面传值
打开新页面 index.html
//id为phone绑定tag(点击)事件
document.getElementById("phone").addEventListener("tap", function() {// 自动消失提示框mui.toast("你点击了电话页面");mui.openWindow({url:"phone.html",//上面是穿的页面id:"phone.html",styles:{top:"0px",//新页面顶部位置bottom:"50px",//新页面底部位置},// 额外扩展参数extras:{user_id:123456}})
});####phone.html 获取参数,并弹框
document.getElementById('btn').addEventListener('tap', function() {
//获得webvies窗口native层实例对象
var sdata = plus.webview.currentWebview();
mui.alert(sdata.user_id);
}) subpage
##############子页面相当于在html中使用iframe,所有的浏览器都支持################
main.index 身体 index.底部部 muns
添加:
注意:mui.init里面是一个对象,必须先写{},再写 subpage。否则没有下面的效果!mui.init({// 子页面subpages: [{url: "main.html",id: "main.html",styles: {top: "0px", //新页面顶部位置bottom: "50px", //新页面底部位置},}]}); scroll区域滚动
main.html
#############滚动################<script type="text/javascript">mui.init();mui('.mui-scroll-wrapper').scroll(); //初始化滚动</script>
登陆
############登陆###############
新增login.html代码
在index 设置中添加事件document.getElementById("login").addEventListener("tap", function() {mui.openWindow({url: "login.html",id: "login.html",styles: window.styles})}) ajex请求
##########ajax请求############ mpo mui框架基于htm5plus的XMLHttpRequest,封装了常用的Ajax函数,支持GET、POST请求方式,支持返回json、xml、html、text、script数据类型 在login.html 登陆中按钮触发<script type="text/javascript">var server='http://192.168.14.173:5000'mui.init();document.getElementById("login").addEventListener("tap", function() {var uname = document.getElementById("username").value;var pwd = document.getElementById("pwd").value;mui.post(server + "/login", {username: uname,password: pwd},function(data) {mui.toast(data);});});</script>
--------------------后端代码-----------------
@app.route("/login",methods=['POST','GET'])
def login():
username=request.form.get("username")
password=request.form.get("password")
if username=='tang'and password=='123':
return '欢迎'
if __name__ == '__main__':
app.run("0.0.0.0",5000,debug=True)
自定义事件fire
##########自定义事件fire############
通过自定义事件,用户可以轻松实现多webview间数据传递。
通过mui.fire()方法可触发目标窗口的自定义事件:
.fire( target , event , data )data是一个json数据,它的key必须和事件名一致才行!否则Undefined注意:目标窗口,必须监听,才有效果!目录接收参数时,使用 data.detail.事件名
修改phone.html
document.getElementById("btn").addEventListener("tap", function() {
// 获取目标窗口id
var main = plus.webview.getWebviewById("main.html");
//如果是 index就是"HBuilder"
// 使用fire事件,发送一个数据对象
mui.fire(main,"talk",{talk:"我让你说啥,你就给我说啥"})
})
=========index取值==========
document.addEventListener("talk",function(data){
// 显示获取的值
mui.toast(data.detail.talk);
})
storage
Storage模块管理应用本地数据存储区,用于应用数据的保存和读取。 应用本地数据与localStorage、sessionStorage的区别在于数据有效域不同,前者可在应用内跨域操作,数据存储期是持久化的,并且没有容量限制。 通过plus.storage可获取应用本地数据管理对象。 getLength: 获取应用存储区中保存的键值对的个数 getItem: 通过键(key)检索获取应用存储的值 setItem: 修改或添加键值(key-value)对数据到应用数据存储中 removeItem: 通过key值删除键值对存储的数据 clear: 清除应用所有的键值对存储数据 key: 获取键值对中指定索引值的key值 mui.post(server + "/login", {username: uname,password: pwd},function(data) {// 由于后端返回的是json,这里需要反序列化console.log(JSON.stringify(data));if(!data.code) {// index页面的WebviewById为HBuilder// var index = plus.webview.getWebviewById("HBuilder")// 触发fire事件,发送数据// mui.fire(index,"login",{msg:data.msg + data.data.user_id})mui.toast(data.msg + data.data.user_id);//修改或添加键值(key-value)对数据到应用数据存储中plus.storage.setItem("user", data.data.user_id);mui.openWindow({url: "user_info.html",id: "user_info.html",styles: window.styles,//使用 extras实现页面间传值extras: {// 传输user_iduser_id: data.data.user_id}})} else {mui.toast(data.msg)}}, 'json' ); -------------------------------------------------------------- document.getElementById("logout").addEventListener("tap", function() {// 删除storage里面的user属性plus.storage.removeItem("user")// 跳转页面login.htmlmui.openWindow({url: "login.html",id: "login.html",styles: window.styles}) })
)



)


第三天)
)
常量与变量)
)
)
第四天)
数据类型)

)

元组与可选类型)

