该示例使用 vue-cli 脚手架搭建
安装echarts依赖
npm install echarts -S
或者使用国内的淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install echarts -S
创建图表
全局引入
import echarts from 'echarts'Vue.prototype.$echarts = echarts
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
export default {name: 'hello',data () {return {msg: 'Welcome to Your Vue.js App'}},mounted(){this.drawLine();},methods: {drawLine(){let myChart = this.$echarts.init(document.getElementById('myChart'))myChart.setOption({title: { text: '在Vue中使用echarts' },tooltip: {},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]});}}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
注意: 这里echarts初始化应在钩子函数mounted()中,这个钩子函数是在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用
按需引入
上面全局引入会将所有的echarts图表打包,导致体积过大,所以我觉得最好还是按需引入。
let echarts = require('echarts/lib/echarts')
require('echarts/lib/chart/bar')
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
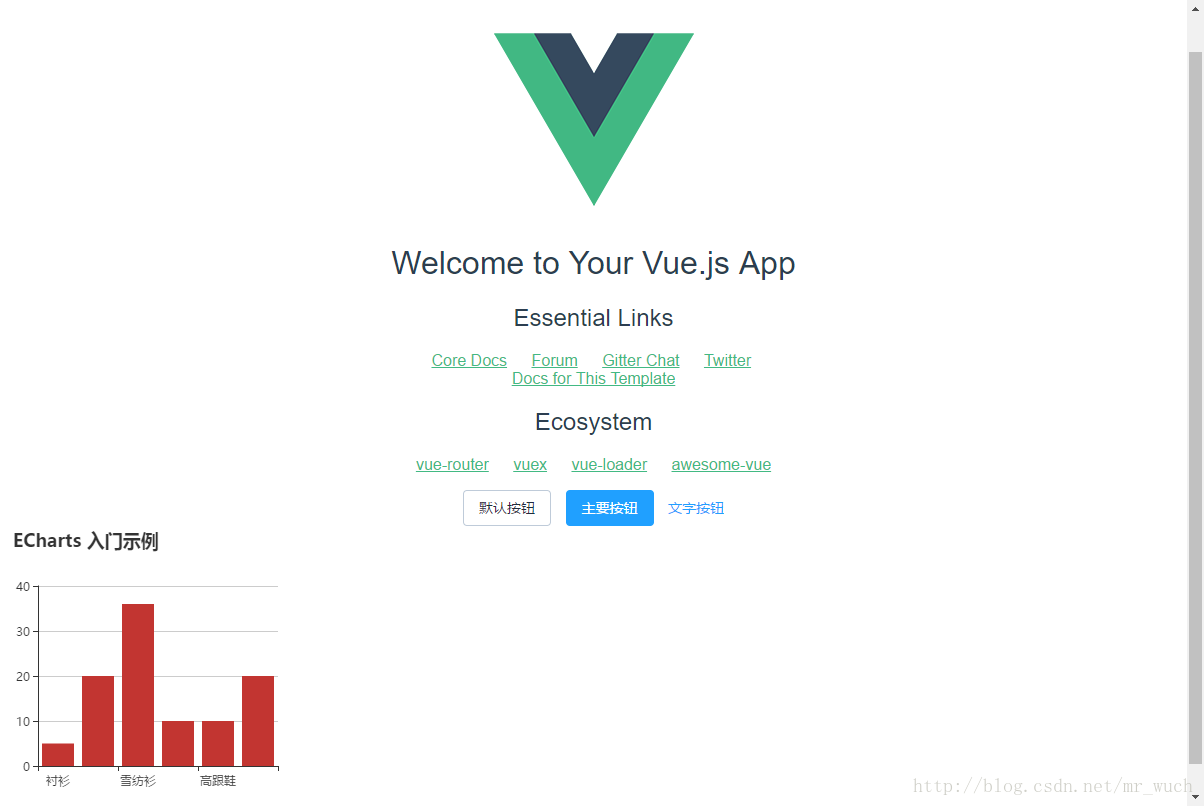
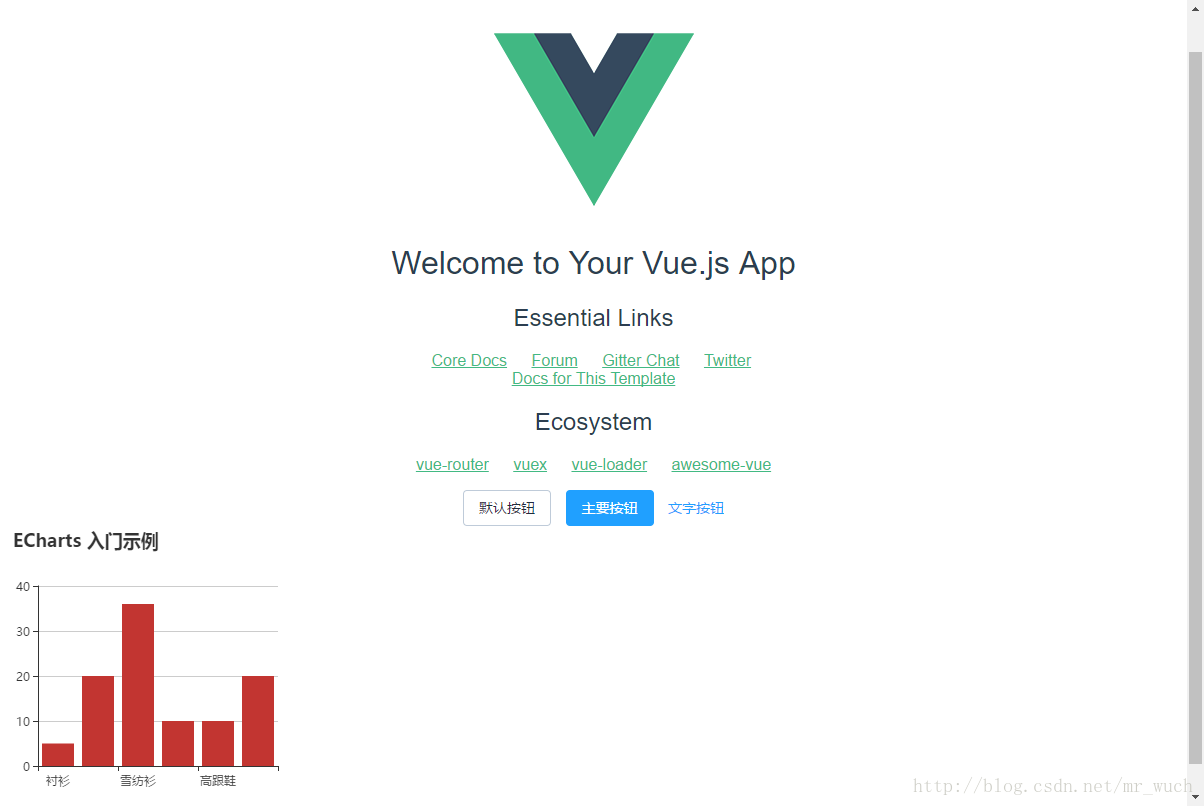
export default {name: 'hello',data() {return {msg: 'Welcome to Your Vue.js App'}},mounted() {this.drawLine();},methods: {drawLine() {let myChart = echarts.init(document.getElementById('myChart'))myChart.setOption({title: { text: 'ECharts 入门示例' },tooltip: {},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]});}}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
这里之所以使用 require 而不是 import,是因为 require 可以直接从 node_modules 中查找,而 import 必须把路径写全。
页面展示

参考文章
- 使用 Echarts 创建图表
- Vue 2.x 实战之后台管理系统开发
- echarts图表自适应问题







)





)






