我们都经历了革命性的冲击,自上世纪90年代初的互联网冲击了文化和商业,但很少人知道如何完成RFID开发来迎接第四次工业革命,在接下来的二十年里,智能工厂的出现将成为一个重要组成部分。
制造业作为我国工业的主体,面临着国际和国内市场的激烈竞争,近年来市场对制造业的要求逐渐苛刻,单纯软件管理已不能使制造业的生产达到理想状态。
制造业由于无法实时传输生产绩效和生产跟踪的统计数据,导致缺乏供应链内的生产同步,管理部门无法对生产、仓储和物料供应等实施精确规划,造成生产线上经常出现诸如过量的制造、库存的浪费、等待加工时间、大量移动物料等问题。
解决这些问题的关键是如何采集实时产品数据,由于缺乏实时、精确的生产数据源,企业资源计划系统 ERP(Enterprise Resource Planning)的强大功能无法从真正意义上实现,反而造成其他管理部门工作量增加,带来了新的浪费。
RFID技术与Web技术在过去的70年一直是独立的发展。最早使用RFID技术的事例,可以追溯到第二次世界大战时的英国秘密项目开发的一个系统,用以确定过来方向的飞机是的朋友或敌人。第四次工业革命将看到这两个技术的结合,充分连接网络和物理世界。
RFID 系统通过无线收发,可以在无人工操作的情况下实现自动识别和信息存储,能够解决生产数据的实时传输和实时统计。RFID 系统在制造业的应用多数属于闭环应用,芯片可回收、可重复使用,不存在成本问题,应用越多成本就降得越低。
在 RFID 技术这种“非接触式”信息采集方式中,电子标签充当了“移动的信息载体”,这迎合了制造业生产流程和管理模式的需求。RFID 的一个直接作用就是解放劳动力,消除生产过程中的人为因素,能够准确、快速、可靠地提供实时数据,明显改进和提高了制造过程的各项关键性能,这对大批量、高速生产的制造企业特别重要,经济效益十分突出。
物联网RFID在制造业中的作用
随着工业化大规模生产的发展,生产过程不断优化,需要在同一条生产线生产不同种类的商品,这就要求生产线能够在每个生产岗位明确地表示产品的当前状态,以便能够正确地执行操作工序。
流水线最初使用产品工艺卡在产品生产线上传递,操作人员通过工艺卡可以读到自己生产岗位的所有信息,这种人工操作方式经常出现误差,影响了产品的质量。RFID 技术不仅可以在电子标签中读出产品的当前状态(例如加工进度、质量数据),而且还可以读出产品以前执行过的操作和产品以后将要执行的操作。
RFID 技术能够实现产品生产过程的全自动跟踪,可以把产品的全部操作信息程写入 RFID 标签,RFID 标签将获取到的数据信息传给RFID 读写器,读写器通过中间件实时将数据信息传送给企业现有的信息管理系统。这样企业就可以实现更高层次的质量控制,从而增强了生产力,同时也提高了资产的利用率。
制造企业传统的管理状况
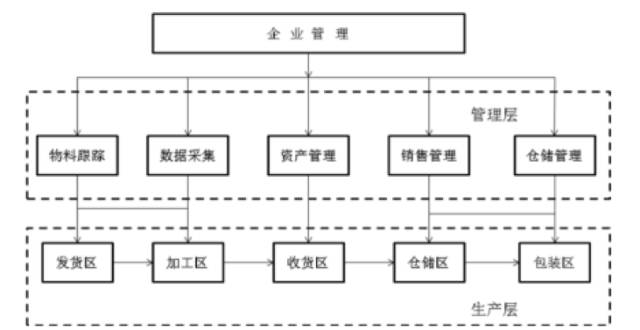
在传统的制造企业,在生产线的每个固定岗位都进行相同的工序,生产的都是功能和外形单一的产品。管理主要集中在产品管理、质量管理、仓库管理、车队管理和售后服务管理等,这些部门通过人工记录传递数据,使得企业的生产过程产生了大量的错误数据,影响了产品的质量。传统企业的生产运行模式如下图所示:

图:传统企业的生产运行模式
企业传统的运行模式产生的问题如下:
物料跟踪
物料跟踪需要人工记录,资产管理部门收到的记录资料在时间上存在延迟。资产管理部门根据记录资料提出的解决方案,通过人工传送到生产层,又产生一个时间的延迟。由于无法获得产品生产过程的实时信息,资产管理部门无法科学地配给生产线所需的物料,经常产生物料供给不足或物料过剩的现象,增加了生产成本。由于人工记录经常出现误差,在生产线上出现报废的零件时,无法及时追溯,影响了产品的质量。
仓储管理
仓库货物的存储和出入都依靠人工记录,仓库的信息不能实时传送,管理部门无法了解生产、销售和物料供应的实时信息,影响了企业的科学管理。由于仓库的人工记录会有误差,资产管理部门需要定期对库房产品进行盘点,这又浪费了大量的人力。由于没有生产和销售的实时信息,同时又必须满足生产安全存量的要求,这会导致产品存量过多,往往需要花费更高的成本。
数据采集
人工采集的数据通常在下一个工作日才能传给管理部门,由于管理部门没有实时产品生产信息,无法对生产线上的每个产品进行管理和监控,只能通过对产品抽样的方式来检查某个品批次的质量,使得企业无法实施对产品质量的精细管理。如果生产线上生产的是不同型号的产品,人工记录产品信息的方式对物料的供应和产品的质量影响会更大。
销售管理
产品的销售过程涉及到仓库管理的出货、换货和退货,如果依靠人工的方式记录销售信息和货物的进出信息,会大大降低企业的销售效率。同时,由于管理部门无法获得实时的销售信息,管理部门也无法科学地安排生产,这降低了企业现金的周转周期,增加了企业的生产成本。
资产管理
由于不能实时得到生产线运行的历史资料,资产管理部门无法确定运行设备的维修养护时间。由于没有实时仓库货物信息和生产信息,资产管理部门无法及时准确安排生产线的物料供应。人工记录的资产信息出现差错的可能性较大,资产品种的数量与位置关系不能相互对应,因此经常需要查验资产,这种查验的过程要耗费大量人工,增加了企业的生产成本。
采用RFID技术后制造业的管理状况
美国制造研究机构在一份研究报告中指出:
精确和实时的预测能明显提高供应链的性能,可以减少 15%的库存量,完成的订单率可以提高 17%,现金循环周期可以缩短 35%。
RFID 技术正在改变制造业传统的生产方式,通过 RFID 中间件将 RFID 系统与企业现有的制造执行系统和制造信息管理系统连接,制造商可以实时地获取产品在生产各个环节中的信息,为企业制定合理的生产计划提供科学的依据。
RFID 技术的应用将会对制造业的信息管理、质量控制、产品跟踪、资产管理以及仓储量可视化管理产生深远的影响,RFID 技术将大幅度地提高生产率和节省生产成本。
(1)制造信息实时管理。
对制造商来说,生产线及时且准确的反馈信息是十分重要的。以往只能通过人工统计出这些信息,费时费力,且不能做到非常精确。RFID 技术可以实现对生产线上的产品全程跟踪,自动地记录产品在生产线各个节点的操作信息,并能将这些信息实时地传递到后台管理系统,这样管理部门就能及时了解生产线的生产情况,甚至某个产品所在的位置,可以实现更高层次的质量控制和各种在线测量。
通过RFID 中间件,制造商可以将 RFID 系统与企业现有的制造管理系统相连接,可以建成功能更为强大的信息链,管理部门可以随时获得生产线上产品的准确信息,为企业制定合理的生产计划提供科学的依据,从而可以增强生产力,提高资产的利用率。
(2)同一生产线制造不同种类的产品。
RFID 系统可以提供实时产品信息,有了这种及时准确的产品信息,使产品的合同化生产变得简单方便。如果有一批甚至数批合同产品,需要在同一流水线进行加工生产,按照传统的生产方式,先生产同型号的产品,然后将生产线停机,调整生产线后再生产另一型号的产品,这样即浪费了时间和人工,又延误了工期。采用 RFID 系统后,可将不同型号的产品进行编码,写入 RFID 标签内,当不同型号的产品进入加工点时,通过读取 RFID 标签内的信息,即可以确认加工哪种型号的产品,应该执行怎样的操作,这样即提高了劳动生产率,又增加了企业效益。
(3)产品实时质量控制。
RFID 系统提供的实时产品信息可以用来保证正确的使用劳动力、机器、工具和部件。具体的讲,就是当材料和零部件通过生产线时,可以进行实时控制。RFID 系统还能提供附加的产品信息和对产品实施在线测试,从而保证了对产品执行的操作满足生产标准的要求,确保生产线上每个产品的质量稳定可靠。
(4)产品跟踪和质量追溯。
RFID 系统可实现产品在生产过程中的全程自动跟踪,可以自动记录产品在生产线各个节点的所有信息。对于有质量瑕癖的产品,通过 RFID 系统提供的产品信息以及产品在线测量的结果,很容易发现产品在哪个环节出现了问题。
如果由于疏忽,导致有质量问题的产品进入市场。通过 RFID 系统提供的产品生产和流通信息,质量管理部门就可以查询到该产品的生产厂商、生产日期、合同号、原料来源和生产过程等信息,从而可以采取相应的措施改善产品的质量。
(5)资产管理。
RFID 系统可提供生产线上设备的运行状态、工作性能和安放位置等信息,资产管理部门可以根据这些信息合理调配劳动力的使用,科学地安排生产线上设备的养护和维修,把设备的工作性能调整到最佳工作状态,有助于提高资产的价值、优化资产的性能、最大化地提高资产的利用率。
(6)仓储量可视化。
随着工业化进程的加快,企业按合同制造变得越来越重要。能否获得产品在供应链和制造过程的实时准确信息,就成为企业进行科学管理和科学规划的关键。RFID 系统可以实现产品的物料供应、生产过程、包装、存储、销售和运输全程可视化,管理部门可以根据这些信息,科学地规划物料供应,合理地安排生产线的生产,保证仓储量在一个合理的水平,减少企业的运行成本,增强企业的经济效益。
我们都经历了革命性的冲击,自上世纪90年代初的互联网冲击了文化和商业,但很少人知道如何完成RFID开发来迎接第四次工业革命,在接下来的二十年里,智能工厂的出现将成为一个重要组成部分。


)



)
在div中水平垂直居中 (干货))







)


——新手入门、高手进阶第一篇)
