vue项目中手动引入eslint
npm install eslint --save-deveslint初始化
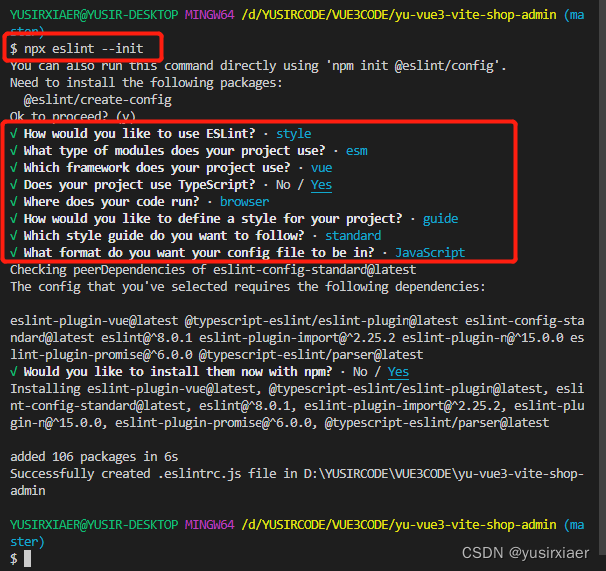
npx eslint --init 

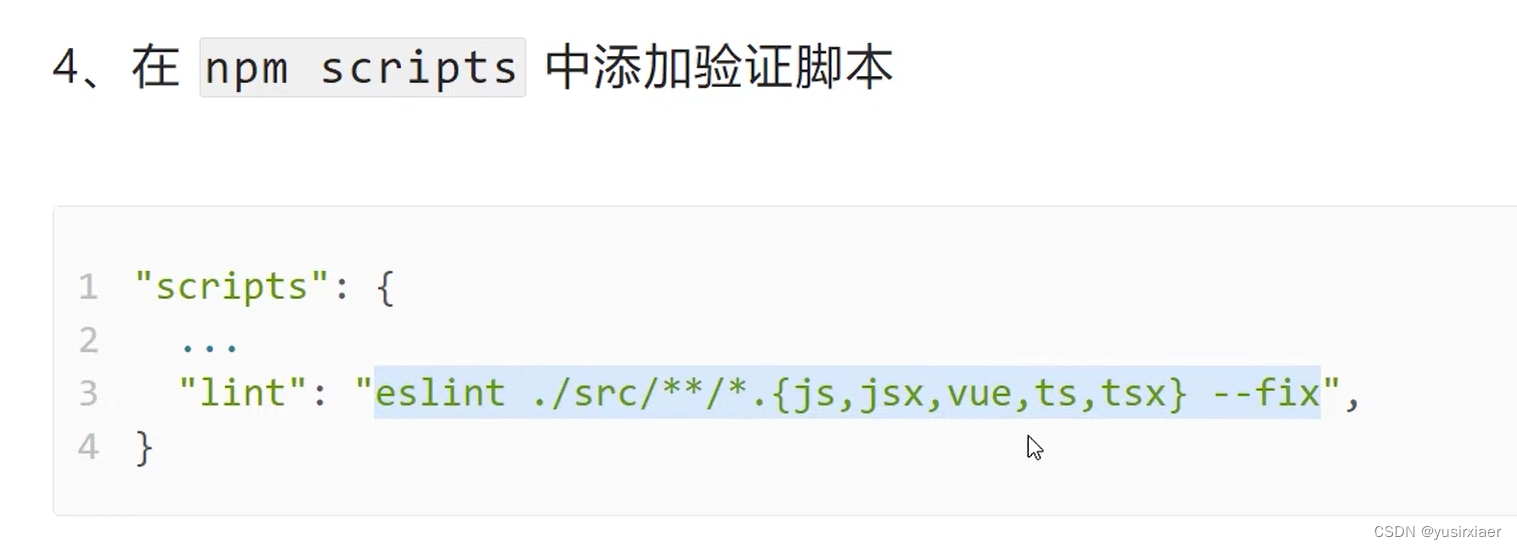
运行时npm run lint 简单语法问题--fix会自动修复
但是vue3项目出现只能有一个根节点的问题

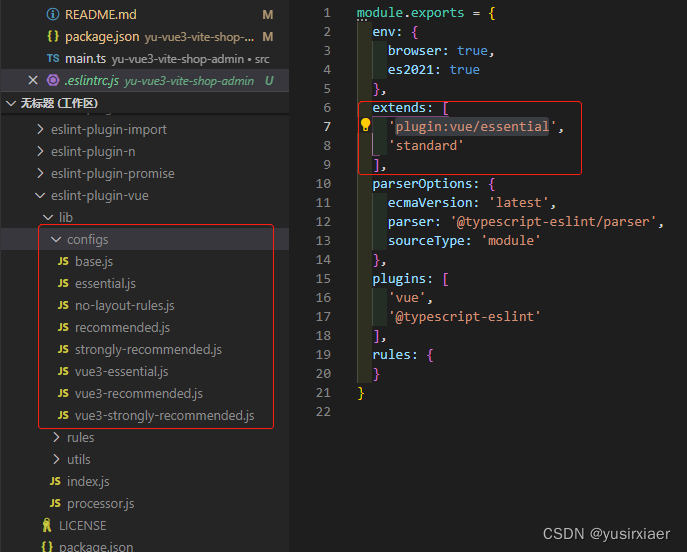
原因在于 eslintrc.js里extends中plugin:vue/essential的问题

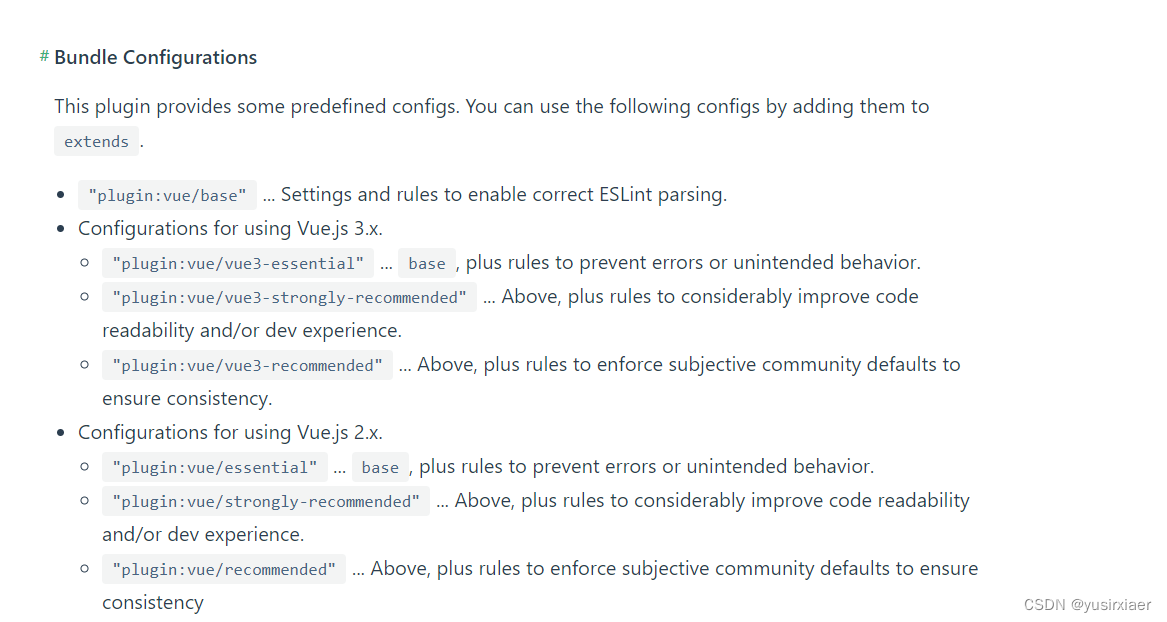
看eslint-plugin-vue官网发现User Guide | eslint-plugin-vue

extend plugin:vue对应的是eslint-plugin-vue的configs里面的内容!
essential实际对应的是vue2的

可以选用vue3的三个规则,基础的 推荐的 强烈推荐的
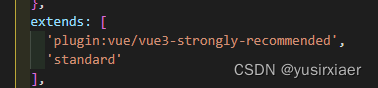
例如










、count(1)、count(field)的区别收集)







