摘要:我们在写代码时候,往往是想查看一下源码,看看源码的一些细节内容。一般情况下,在IDE(如eclipse)中近仅仅只需按住ctrl+ 点击对应的方法即可进入对应的源码部分。但是有些时候很多依赖项并不会默认下载对应的源码,因此,需要执行以下命令让他自动下载。那么一般需要完成以下三步即可:
1:Maven命令下载源码和Javadocs
当在IDE中使用Maven时如果想要看引用的jar包中类的源码和javadoc需要通过maven命令下载这些源码,然后再进行引入,通过mvn命令能够容易的达到这个目的:
mvn dependency:sources
mvn dependency:resolve -Dclassifier=javadoc
命令使用方法:首先进入到相应的pom.xml目录中,然后执行以上命令:
第一个命令是尝试下载在pom.xml中依赖的文件的源代码。
第二个命令:是尝试下载对应的javadocs
2:通过配置文件添加
打开maven配置文件 setting.xml文件(MAVEN_HOME/conf/settings.xml) 增加如下配置:
downloadSources
true
true
downloadSources
3:配置eclipse
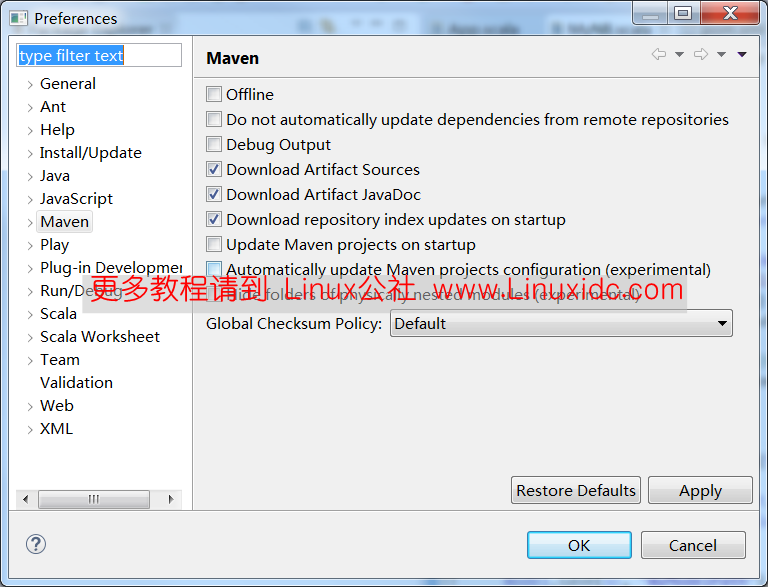
Window > Preferences > Maven and checking the "Download Artifact Sources" and "Download Artifact JavaDoc" options。如下所示:

配置了这三步就可以下载对应的源文件了。















)

函数的底层算法效率问题)


