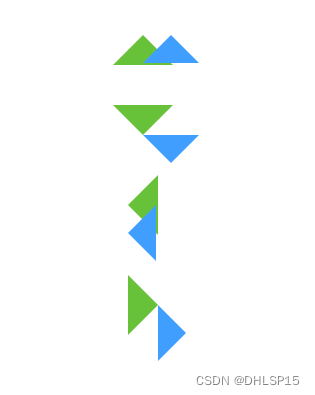
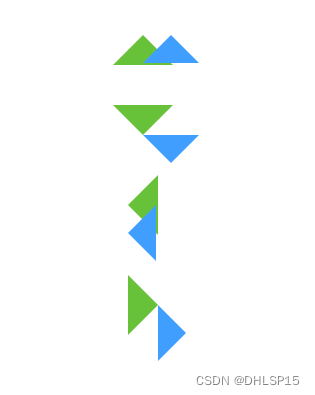
css画三角形

<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>css画三角形</title><style>.triangle_border_up {width: 0;height: 0;border-width: 0 30px 30px;border-style: solid;border-color: transparent transparent #67C23A;margin: 40px auto;position: relative;}.triangle_border_up span {display: block;width: 0;height: 0;border-width: 0 28px 28px;border-style: solid;border-color: transparent transparent #409EFF;position: absolute;top: 0px;left: 0px;}.triangle_border_down {width: 0;height: 0;border-width: 30px 30px 0;border-style: solid;border-color: #67C23A transparent transparent;margin: 40px auto;position: relative;}.triangle_border_down span {display: block;width: 0;height: 0;border-width: 28px 28px 0;border-style: solid;border-color: #409EFF transparent transparent;position: absolute;top: 0px;left: 0px;}.triangle_border_left {width: 0;height: 0;border-width: 30px 30px 30px 0;border-style: solid;border-color: transparent #67C23A transparent transparent;margin: 40px auto;position: relative;}.triangle_border_left span {display: block;width: 0;height: 0;border-width: 28px 28px 28px 0;border-style: solid;border-color: transparent #409EFF transparent transparent;position: absolute;top: 0px;left: 0px;}.triangle_border_right {width: 0;height: 0;border-width: 30px 0 30px 30px;border-style: solid;border-color: transparent transparent transparent #67C23A;margin: 40px auto;position: relative;}.triangle_border_right span {display: block;width: 0;height: 0;border-width: 28px 0 28px 28px;border-style: solid;border-color: transparent transparent transparent #409EFF;position: absolute;top: 0px;left: 0px;}</style>
</head><body><div class="triangle_border_up"><span></span></div><div class="triangle_border_down"><span></span></div><div class="triangle_border_left"><span></span></div><div class="triangle_border_right"><span></span></div>
</body></html>






——基于PIC16F877A的温度光照检测装置的protues仿真)





)


)
高可用集群搭建)



