本文 我们来讲讲我们图层适应窗口变化的效果
可能这样说有点笼统 那么 自适应应该大家更熟悉
就是 当我们窗口发生变化说 做一些界面调整比例
例如 我们这样一个i项目界面

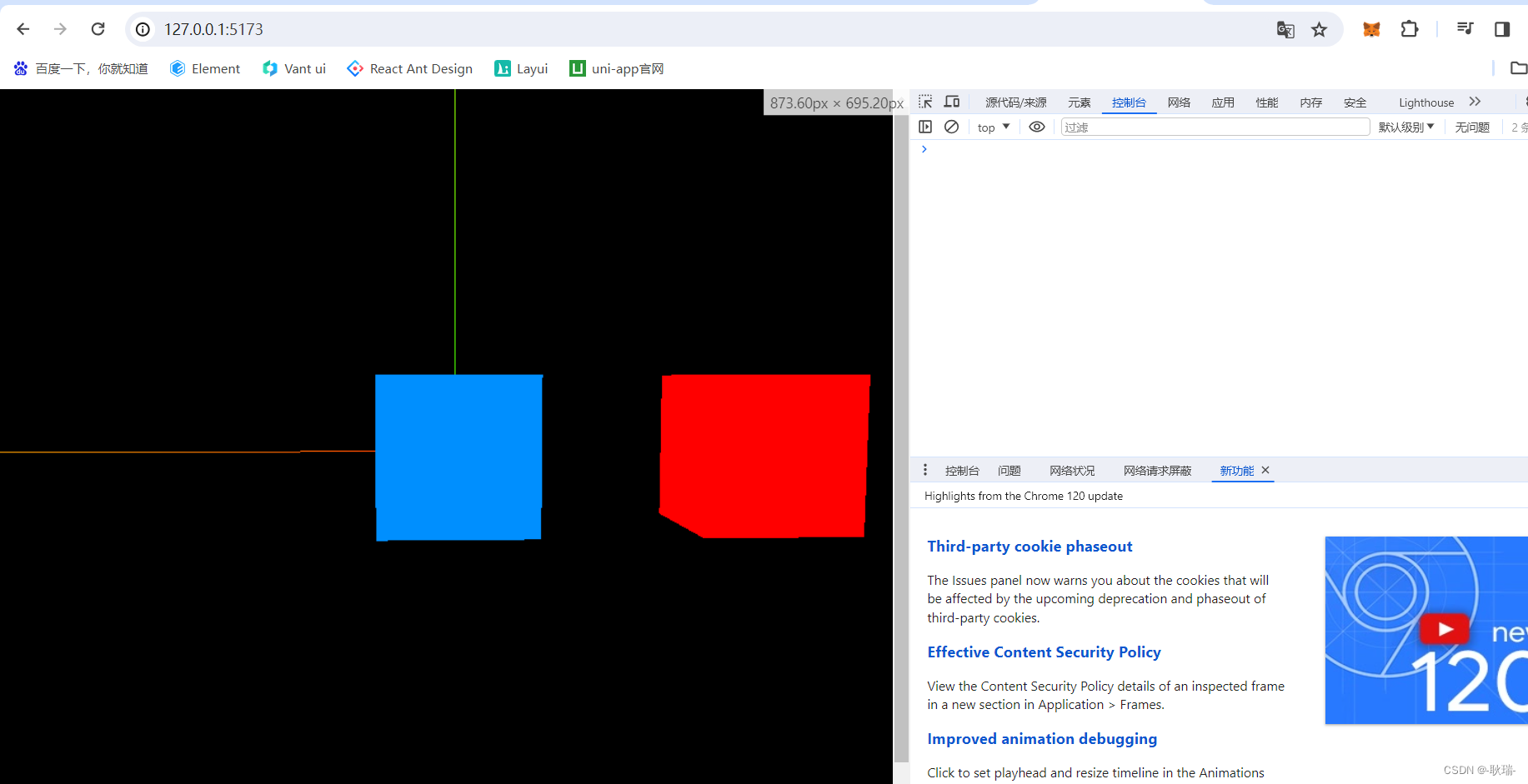
我们打开 F12

明显有一部分被挡住了
那么 我们可以刷新

这样是正常了 但是 我们将F12关掉

给F12的位置 全部变成了空白
可能有人会说 用户用什么F12呀?
但用户可能这样呀

用户可能会 缩小屏幕
其实 我们监听窗口变化 直接用js原生的方式就好了 window 对象的 resize事件
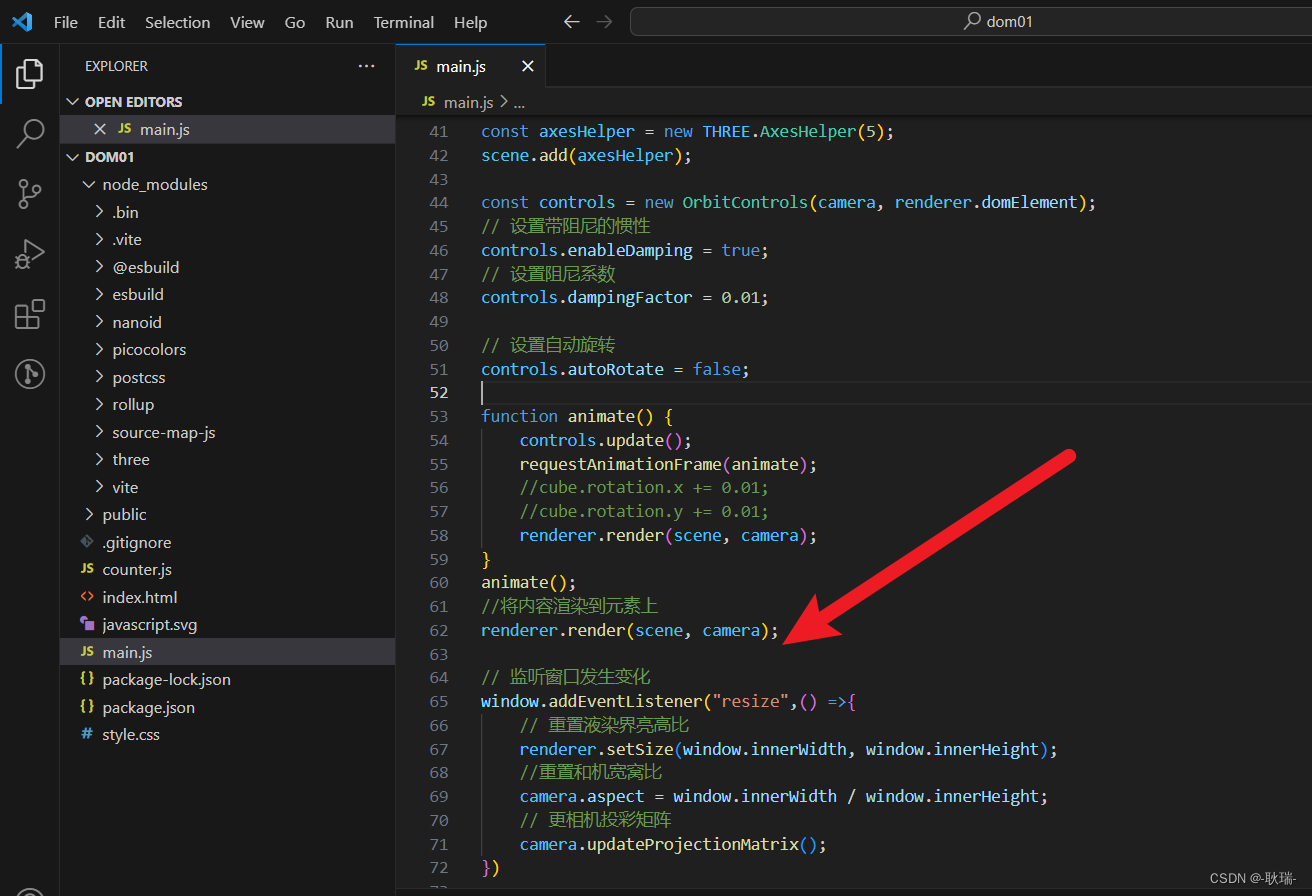
我们在最下面写
// 监听窗口发生变化
window.addEventListener("resize",() =>{// 重置液染界亮高比renderer.setSize(window.innerWidth, window.innerHeight);//重置和机宽窝比camera.aspect = window.innerWidth / window.innerHeight;// 更相机投彩矩阵camera.updateProjectionMatrix();
})

然后 我们运行代码

我们拖拽 他就会跟着我们的屏幕走了


——基于PIC16F877A的温度光照检测装置的protues仿真)





)


)
高可用集群搭建)





(2/3))

