目录
一、波浪的原理
二、曲面的绘制
三、波浪动画
四、文字波浪动画
五、总结一下
参考资料
之前看到coco[1]的这样一篇文章:纯 CSS 实现波浪效果![2],非常巧妙,通过改变border-radius和不断旋转实现的波浪效果,有兴趣的可以去研究一下。

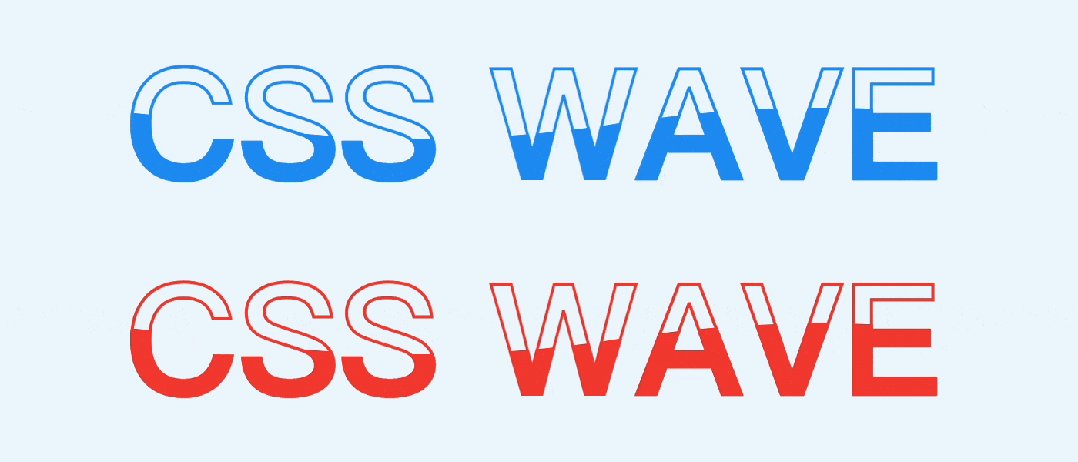
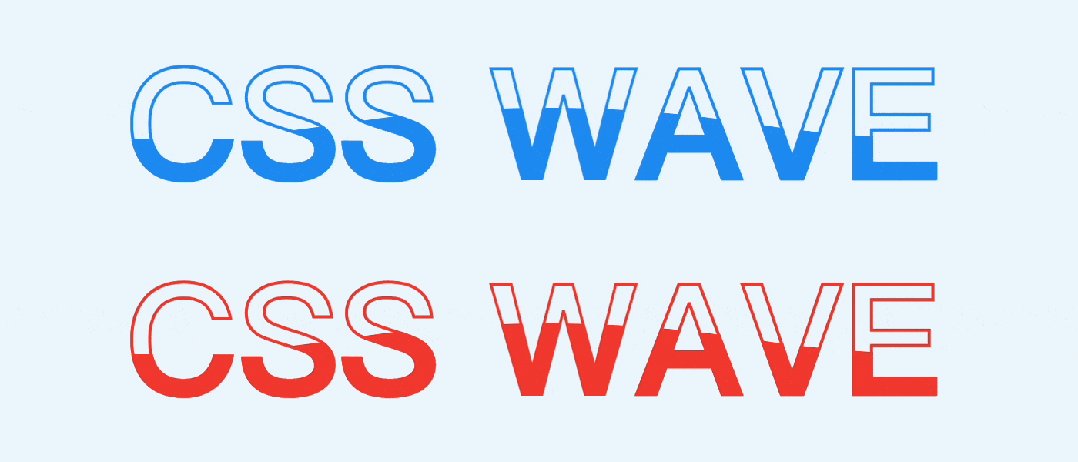
这次尝试一下使用 CSS 渐变来实现这样一个效果,还可以用在文字背景上,如下

不需要混合模式,花几分钟一起看看吧
一、波浪的原理
首先可以分解一下波浪的原理,看似有点复杂,又是贝塞尔曲线,又是上下震动,其实都是视觉错觉,本质上是一个水平方向的周期性运动,曲线都是固定的,示意如下

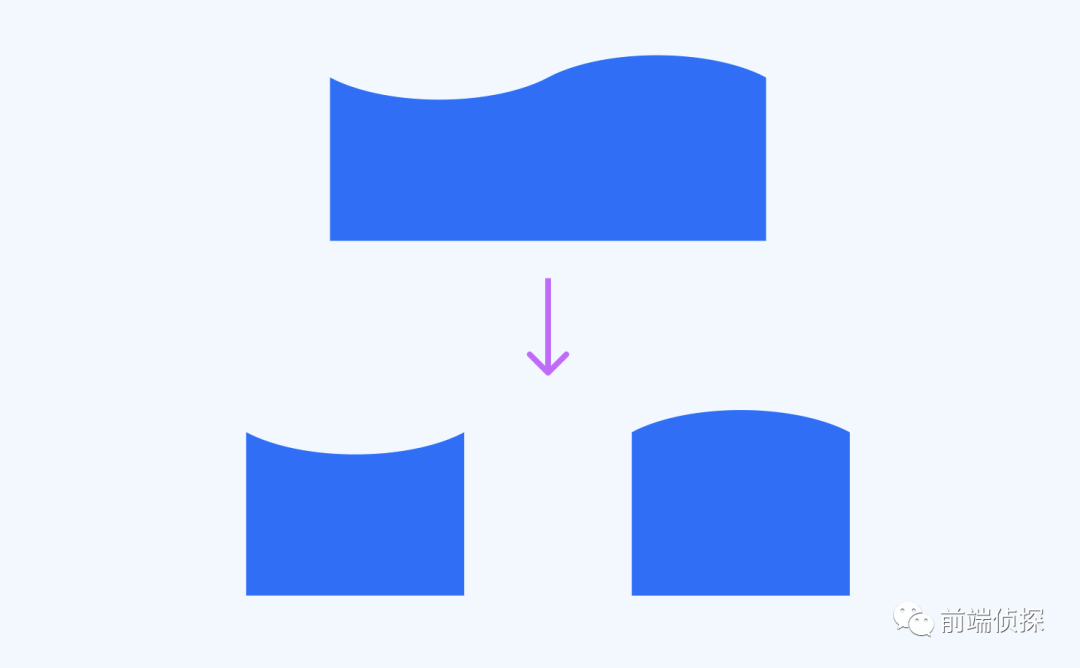
这下应该能很直观地观察到动画的规律了,其实就是两个半曲面,如下

所以,问题就变成了,如何绘制两个这样的曲面?
二、曲面的绘制
提到曲面,可以想到径向渐变,并且是椭圆的。
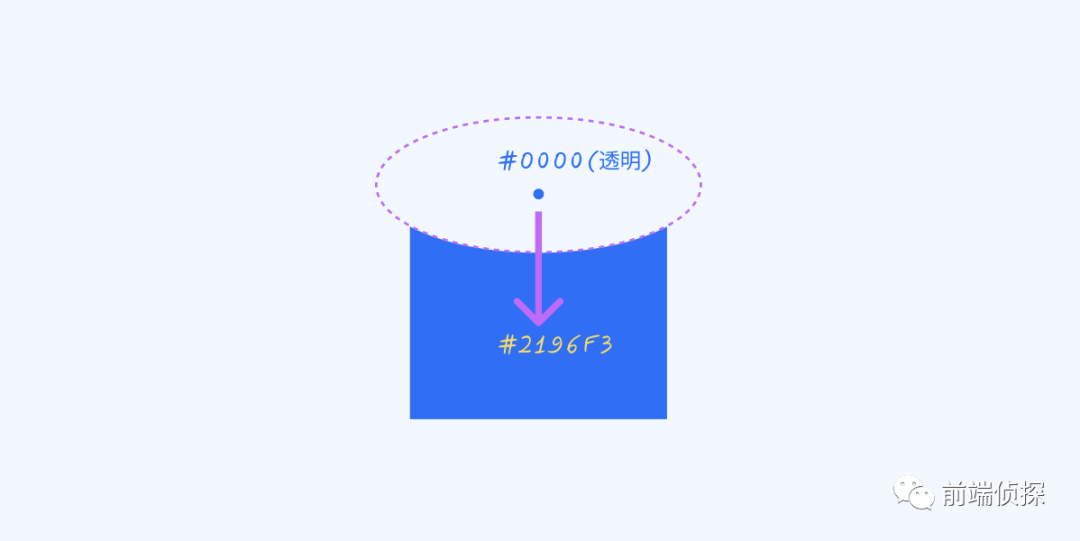
首先来看左边这个曲面,其实就是一个透明到纯色的径向渐变,示意如下(可以想象成是一个透明的椭圆)

用代码实现就是
div{background: radial-gradient(100% 57% at top ,#0000 100%,#2196F3 100.5%) no-repeat;background-size: 50% 100%;background-position: 0 100%;background-repeat: no-repeat;
}
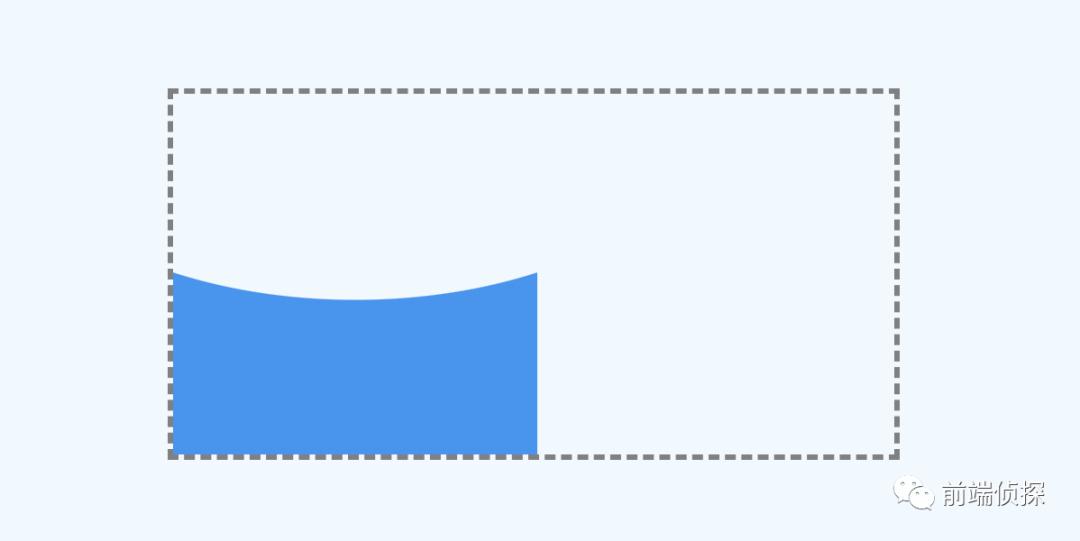
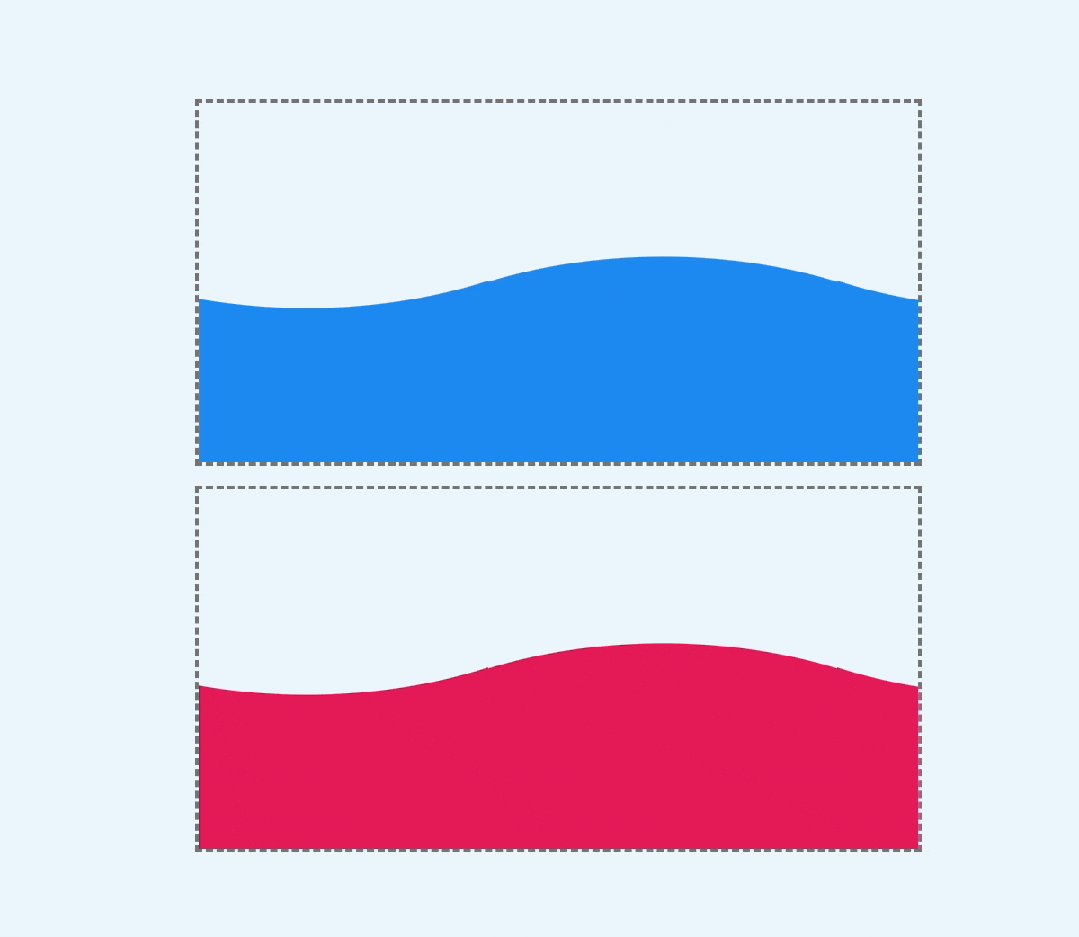
为了自适应容器,这里都采用的是百分比单位,效果如下

用同样的方式,可以绘制出右半部分,为了方便管理,可以用 CSS 变量来代替
div{--c: #2196F3;--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;--w2: radial-gradient(100% 57% at bottom,var(--c) 100%,#0000 100.5%) no-repeat;background: var(--w1),var(--w2);background-position: 0% 100%, 100% 100%;background-size: 50% 100%;
}
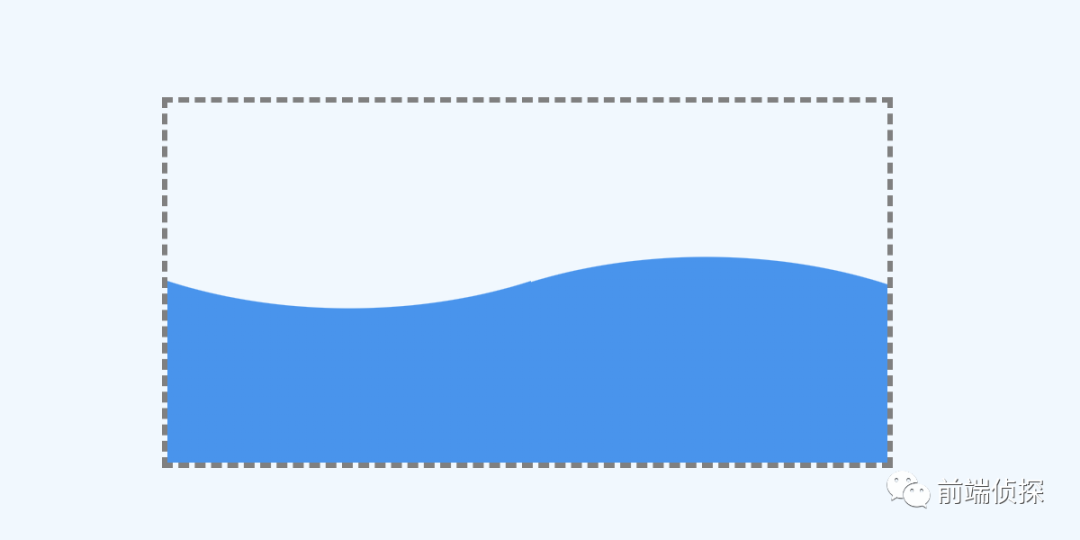
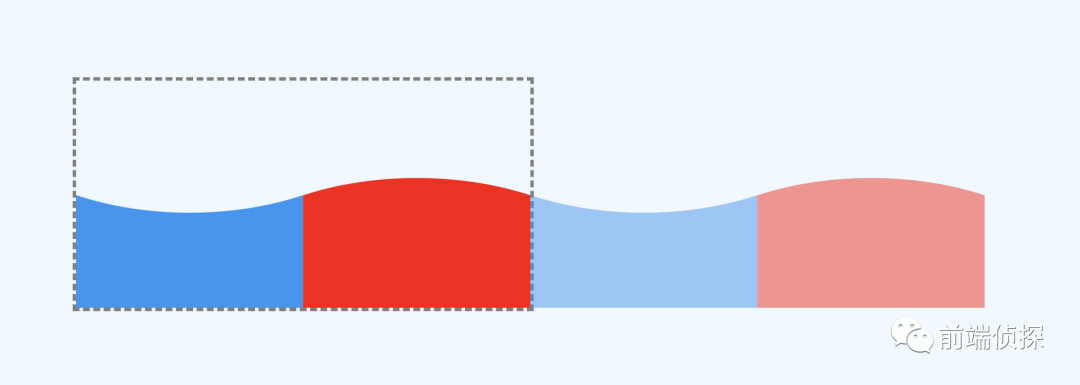
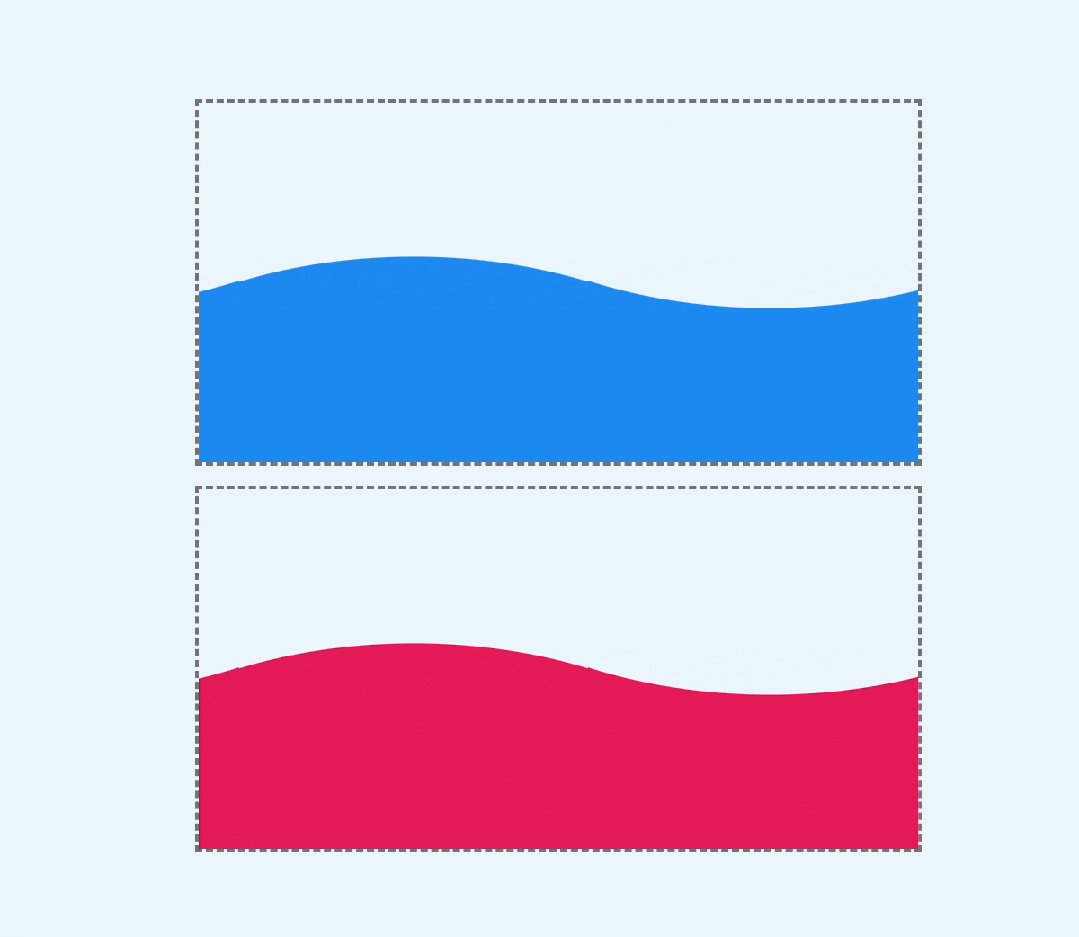
效果如下

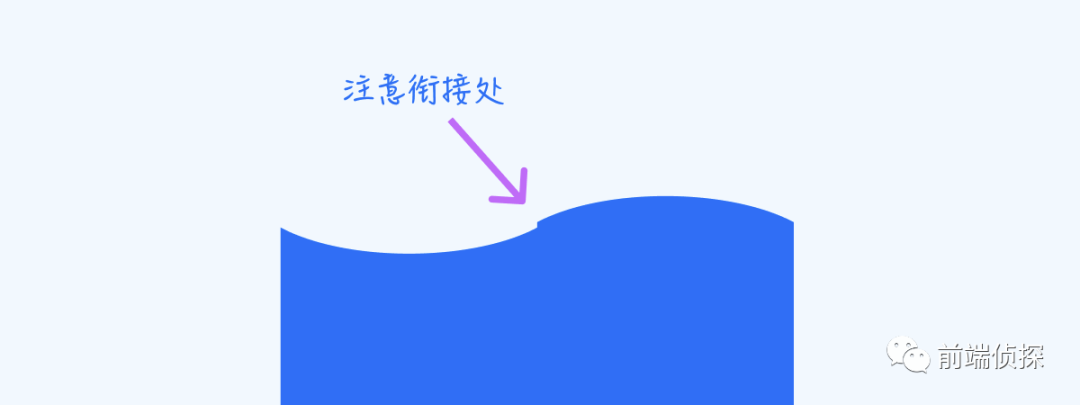
这个过程中,需要细微调整一下两个曲面的位置关系,确保能够完美的衔接在一起

这样,最关键的绘制就完成了
三、波浪动画
最后就是动画了,其实就是一个重复水平运动,在这里只需要改变background-position-x就行了。
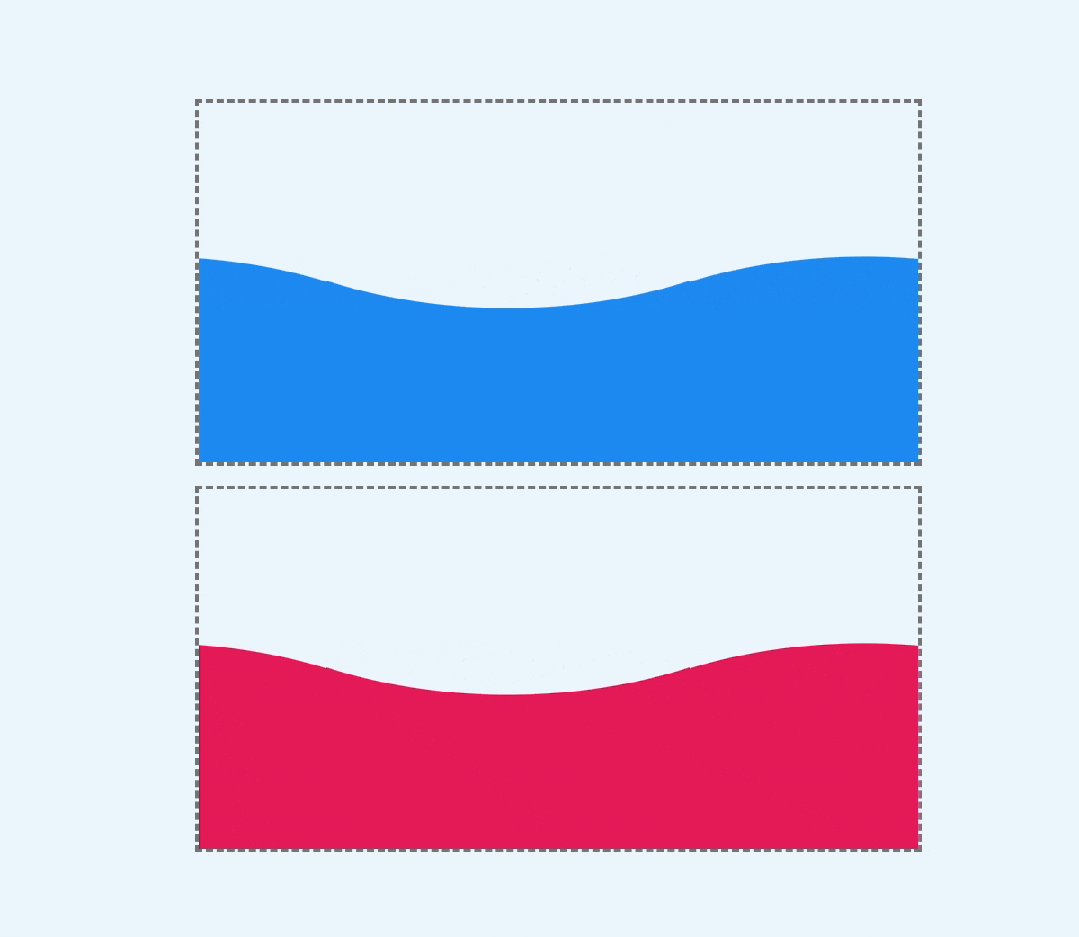
不过需要注意的是,为了保证动画的连贯性,需要再“复制”一份完全相同的,避免在动画首尾处出现“空档”,如下(为了方便颜色,暂时用不同的颜色代替)

这时,就体现出 CSS 变量的好处了,直接再写两个变量即可,如下
div{--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;--w2: radial-gradient(100% 57% at bottom, red 100%,#0000 100.5%) no-repeat;background: var(--w1),var(--w2),var(--w1),var(--w2); /*两份*/background-position: -200% 100%, -100% 100%, 0% 100%, 100% 100%;background-size: 50% 100%;animation: m 1s infinite linear; /*无限循环动画*/
}
然后是动画关键帧,改变background-position-x即可
@keyframes m {0% {background-position-x:-200%, -100%, 0%, 100%}100%{background-position-x: 0%, 100%, 200%, 300%}
}
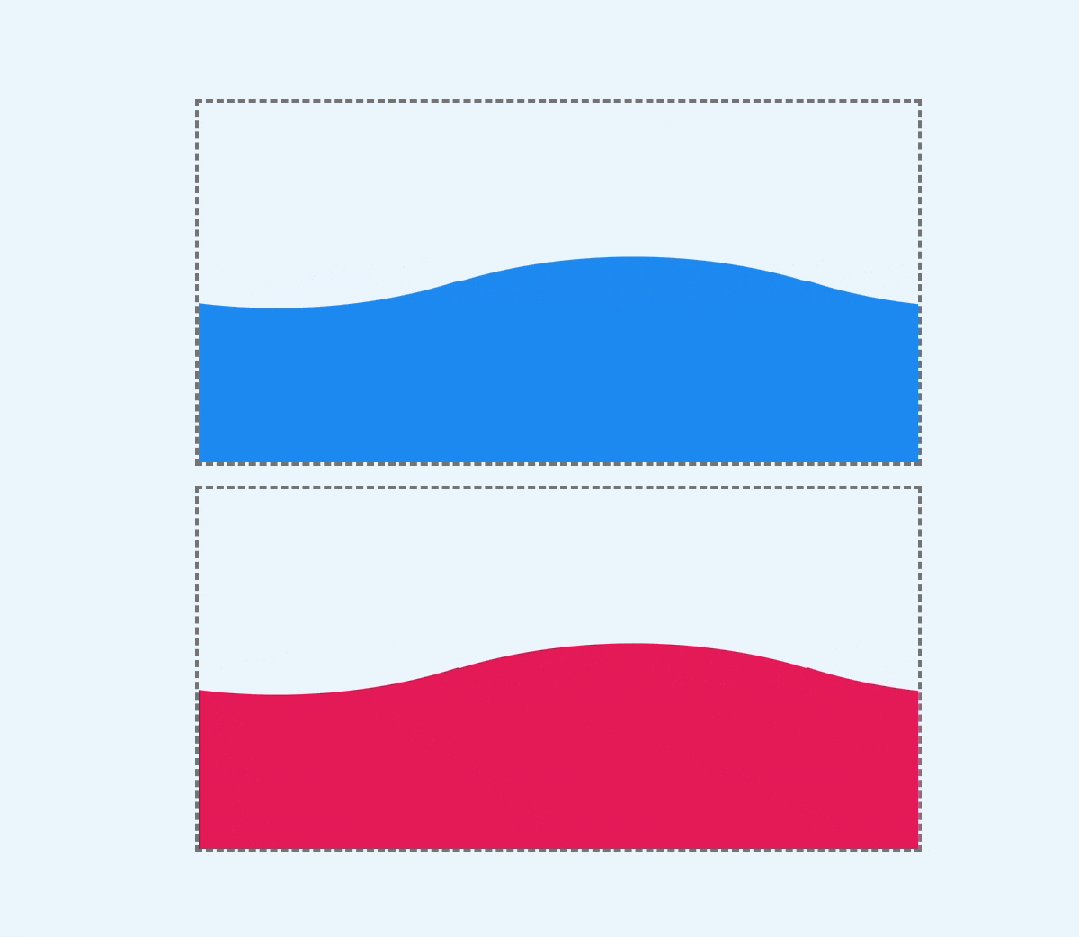
这样就得到了一个水平方向不断位移的动画

将颜色都改成相同后,由于看不清左右的运动,只能看到上下在晃动,就感觉非常像一个波浪了

下面是完整代码,是不是非常少?
.wave{width: 400px;height: 200px;outline: 2px dashed gray;--c: #2196F3;--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;--w2: radial-gradient(100% 57% at bottom, var(--c) 100%,#0000 100.5%) no-repeat;background: var(--w1),var(--w2),var(--w1),var(--w2);background-position-x: -200%, -100%, 0%, 100%;background-position-y: 100%;background-size: 50.5% 100%;animation: m 1s infinite linear;
}
@keyframes m {0% {background-position-x:-200%, -100%, 0%, 100%}100%{background-position-x: 0%, 100%, 200%, 300%}
}
你也可以访问以下任意链接:
-
CSS gradient wave (juejin.cn)[3]
-
CSS gradient wave (codepen.io)[4]
-
CSS gradient wave (runjs.work)[5]
四、文字波浪动画
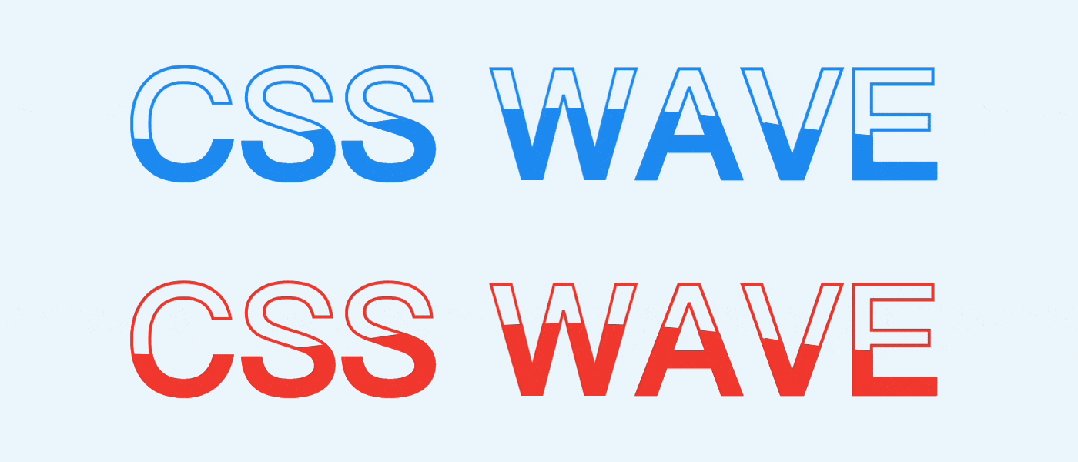
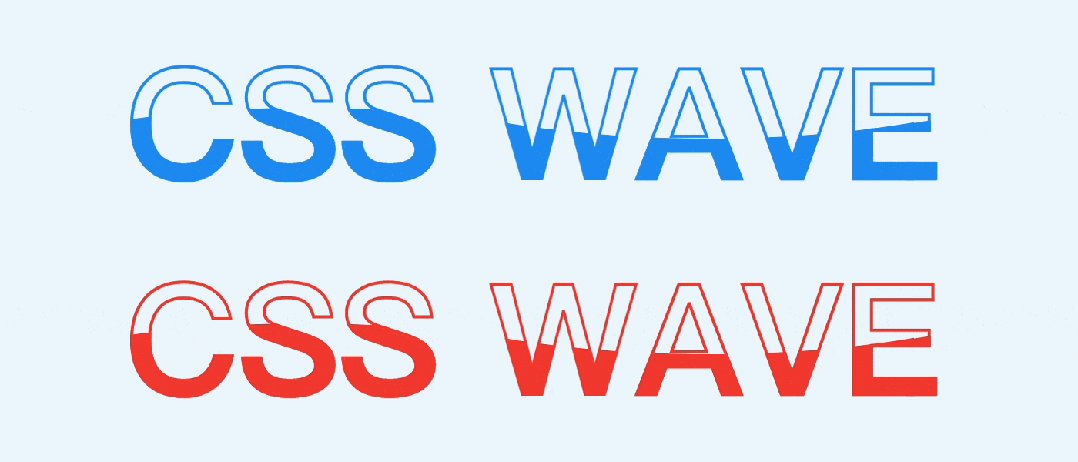
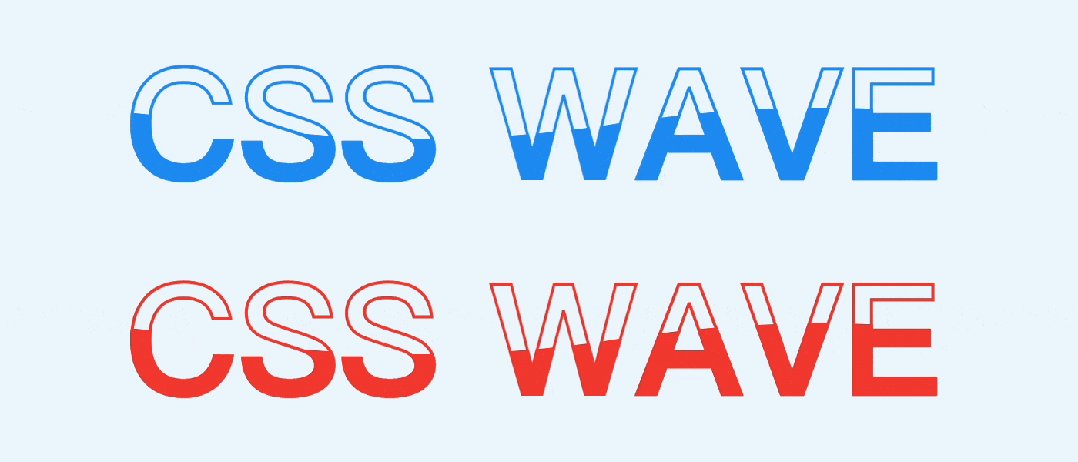
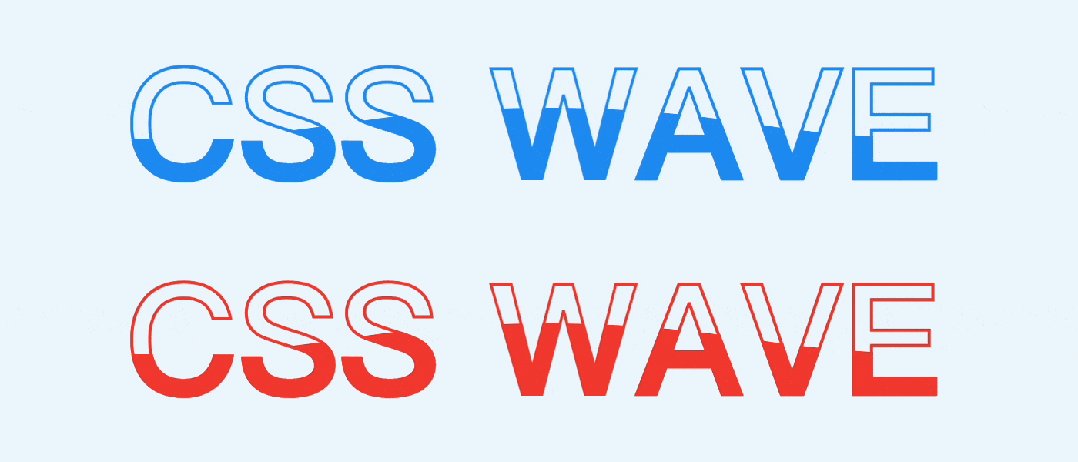
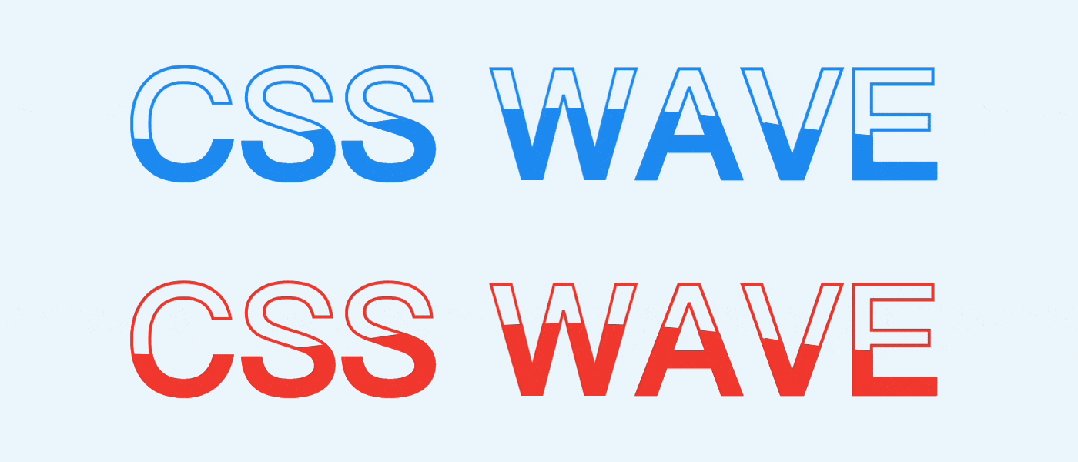
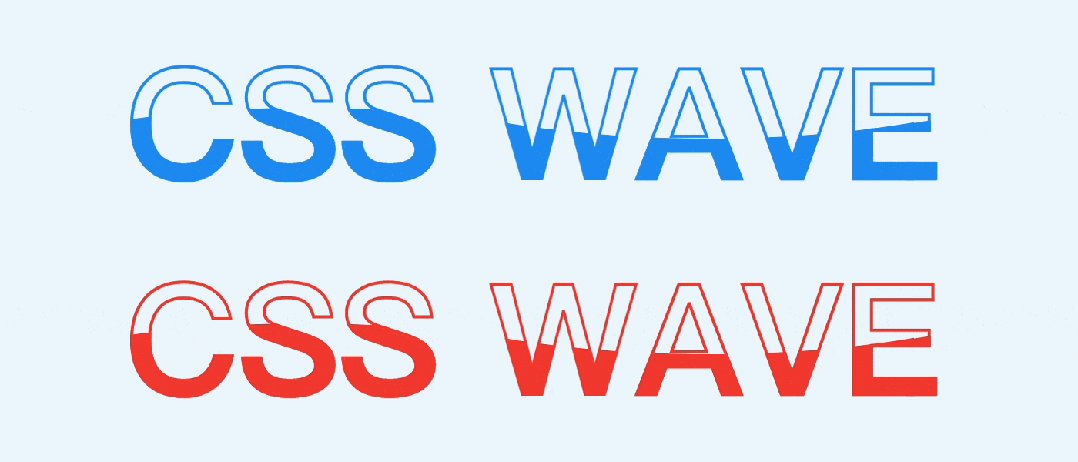
相比于其他实现,渐变的最大优势是不占用任何标签,包括伪元素,这样即使在非常苛刻的情况下也能使用,比如文章开头的文字波浪效果

由于只是背景,直接像普通的渐变文字那样使用就行了,完整代码如下
.txt{--c: #2196F3;--w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) no-repeat;--w2: radial-gradient(100% 57% at bottom, var(--c) 100%,#0000 100.5%) no-repeat;background: var(--w1),var(--w2),var(--w1),var(--w2);background-position-x: -200%, -100%, 0%, 100%;background-position-y: 100%;background-size: 50.5% 100%;animation: m 1s infinite linear;font-size: 100px;font-weight: bold;color: transparent;-webkit-background-clip: text; /*文本裁切*/-webkit-text-stroke: 2px var(--c);
}
@keyframes m {0% {background-position-x:-200%, -100%, 0%, 100%}100%{background-position-x: 0%, 100%, 200%, 300%}
}
之前在这篇文章:CSS & SVG foreignObject 实现文字镂空波浪动画[6]中用到了
SVG foreignObject实现的,有兴趣的可以回顾一下
你也可以访问以下任意链接:
-
CSS gradient wave text (juejin.cn)[7]
-
CSS gradient wave text (codepen.io)[8]
-
CSS gradient wave text (runjs.work)[9]
五、总结一下
以上就是全部内容了,相信实现起来没有太多的难点,主要就是径向渐变的运用,下面总结一下
-
波浪的本质上是一个曲面在水平方向的周期性运动,曲面本身并没有变化
-
波浪可以拆分为两个不同方向上的径向渐变
-
特别需要注意渐变的尺寸和位置,确保能够完美的衔接在一起
-
动画其实就是不断改变渐变的水平位置,也就是
background-position-x -
相比于其他实现,渐变的最大优势是不占用任何标签
-
还可以轻易的实现文字波浪效果
一般同样的效果我都会尽量用多种方式去实现,每种方式都有各自不同的优缺点,以便于应对各自不同的应用场景。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
参考资料
[1] coco: https://juejin.cn/user/2330620350437678
[2] 纯 CSS 实现波浪效果!: https://juejin.cn/post/6844903487705186317
[3] CSS gradient wave (juejin.cn): https://code.juejin.cn/pen/7239632409237880892
[4] CSS gradient wave (codepen.io): https://codepen.io/xboxyan/pen/xxyoyPK
[5] CSS gradient wave (runjs.work): https://runjs.work/projects/1a6b73b0ce224ee1
[6] CSS & SVG foreignObject 实现文字镂空波浪动画: https://juejin.cn/post/7069611855513124895
[7] CSS gradient wave text (juejin.cn): https://code.juejin.cn/pen/7239663677074243588
[8] CSS gradient wave text (codepen.io): https://codepen.io/xboxyan/pen/PoyrXdP
[9] CSS gradient wave text (runjs.work): https://runjs.work/projects/8336f8017a0a449f

)









)


...)
线程工厂、线程池工厂)



