简介
在 QML 中,将 JavaScript 字符串转换为函数通常涉及使用 Function 构造函数或 eval() 函数。但是,QML 的环境对 JavaScript 的支持有一定的限制,因此不是所有的 JavaScript 功能都可以在 QML 中直接使用。
以下介绍都是在Qt5.12.12环境下进行的。
1、qml中使用 Function 构造函数:
在标准的 JavaScript 中,你可以使用 Function 构造函数来从字符串创建函数,如下所示:
var funcString = "return x + y";
var func = new Function('x', 'y', funcString);
console.log(func(1, 2)); // 输出 3
2、qml中使用 eval()函数:
eval() 函数可以执行 JavaScript 代码字符串。例如:
var funcString = "function add(x, y) { return x + y; }";
eval(funcString);
console.log(add(1, 2)); // 输出 3
3、qt的C++中使用 QJSEngine
QJSEngine myEngine;
QJSValue fun = myEngine.evaluate("(function(a, b) { return a + b; })");
QJSValueList args;
args << 1 << 2;
QJSValue threeAgain = fun.call(args);
int result = threeAgain.toInt();
qml示例
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
import QtQml 2.12Window {width: 1200height: 800visible: truetitle: qsTr("Hello World")objectName: "mainWindow"Rectangle{width: 800height: 300anchors.left: parent.leftanchors.top: parent.topborder.color: "blue"border.width: 1Rectangle {id : funcRectswidth: 700height: 200color: "lightgrey"border.color: "grey"anchors.verticalCenter: parent.verticalCenterTextArea {id: functionTextanchors.fill: parentwrapMode:TextEdit.WrapAnywhereanchors.margins: 2font.pointSize: 15focus: trueclip: truetext: "function add(x){return x+100;}"selectByMouse: true}}Rectangle {id : funcRects1width: 500height: 50color: "lightgrey"border.color: "grey"anchors.left: funcRects.leftanchors.top: funcRects.bottomRow{Label {id: inputKeytext: qsTr("输入")font.pointSize: 15}TextInput {id: inputParamwidth: 100height: 30anchors.margins: 2font.pointSize: 15focus: trueclip: truetext: "120"selectByMouse: true}Button{text: "转换"onClicked: {var funcString = functionText.text;eval(funcString);var result = add(inputParam.text);console.log(result);onputParam.text = result;}}Label {id: onputKeytext: qsTr("输出")font.pointSize: 15}TextInput {id: onputParamwidth: 100height: 30anchors.margins: 2font.pointSize: 15focus: trueclip: truetext: ""selectByMouse: true}}}}
}
运行结果:
结果1:

输入的 inputParam.text 都按照字符串处理,所以输出结果是 120100
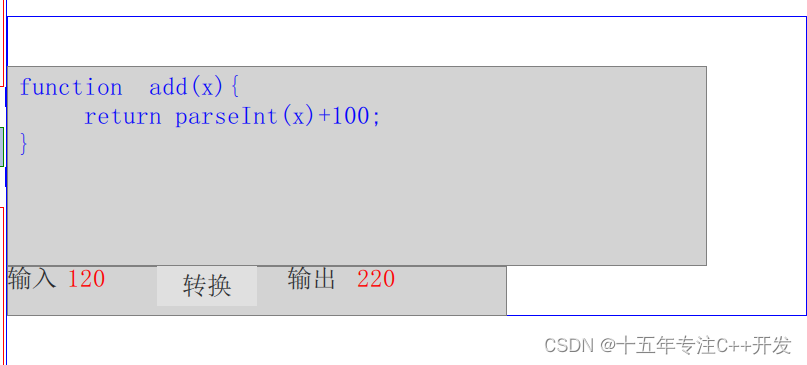
结果2:

输入的 inputParam.text 字符串在程序里面转换为int,所以输出结果是 220










`: ! Can‘t transform a data frame with `NA` or `““` names.)








提供了企业级参考架构)