JVM虚拟机篇-01-JVM介绍、运行流程_哔哩哔哩_bilibili



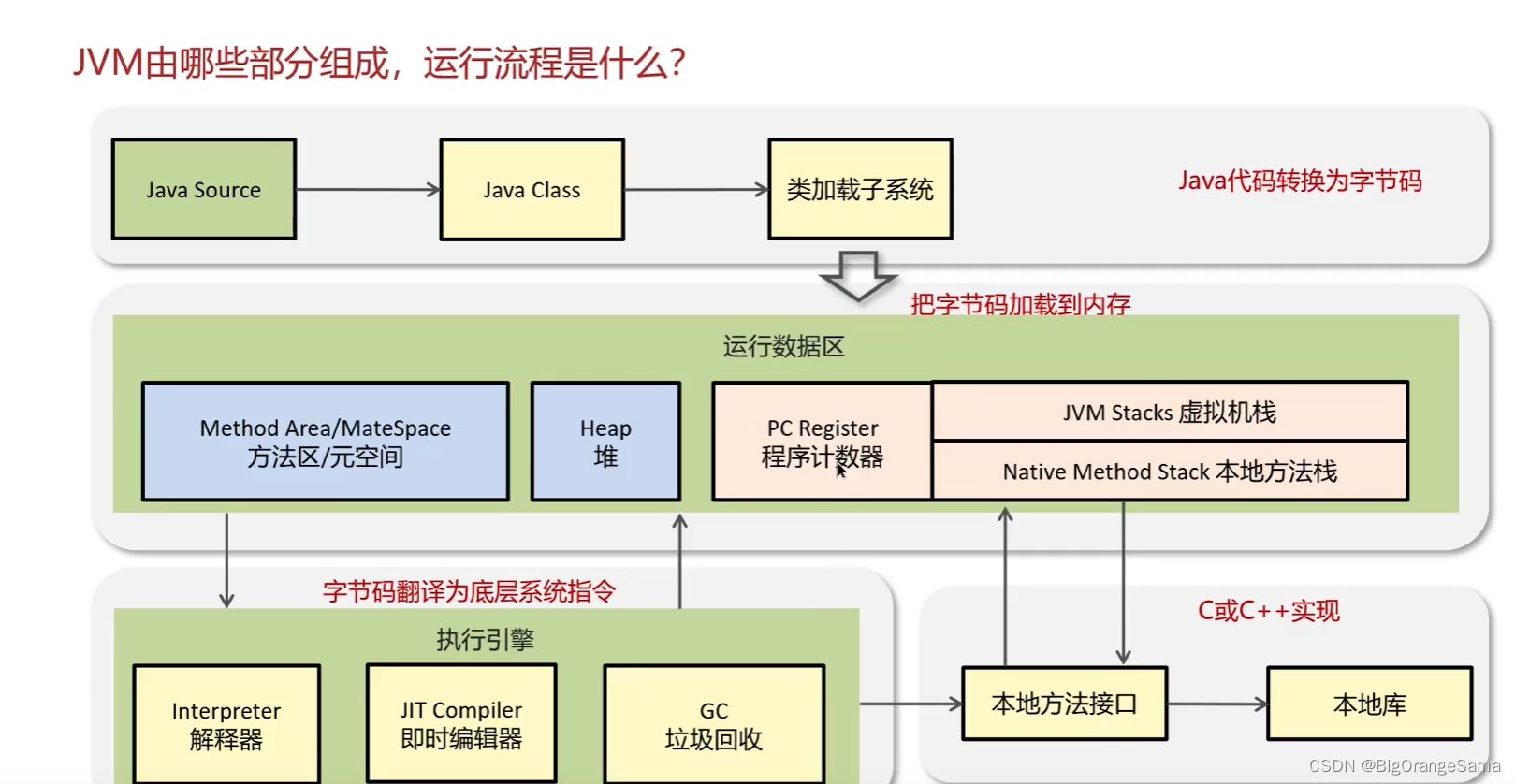
1.PC程序计数器

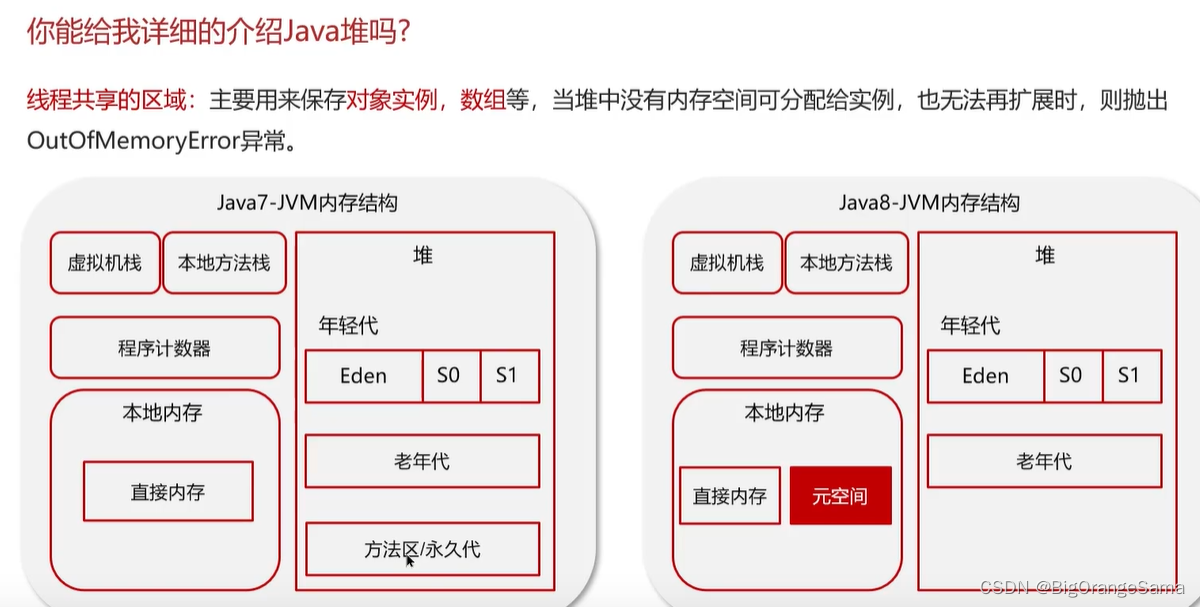
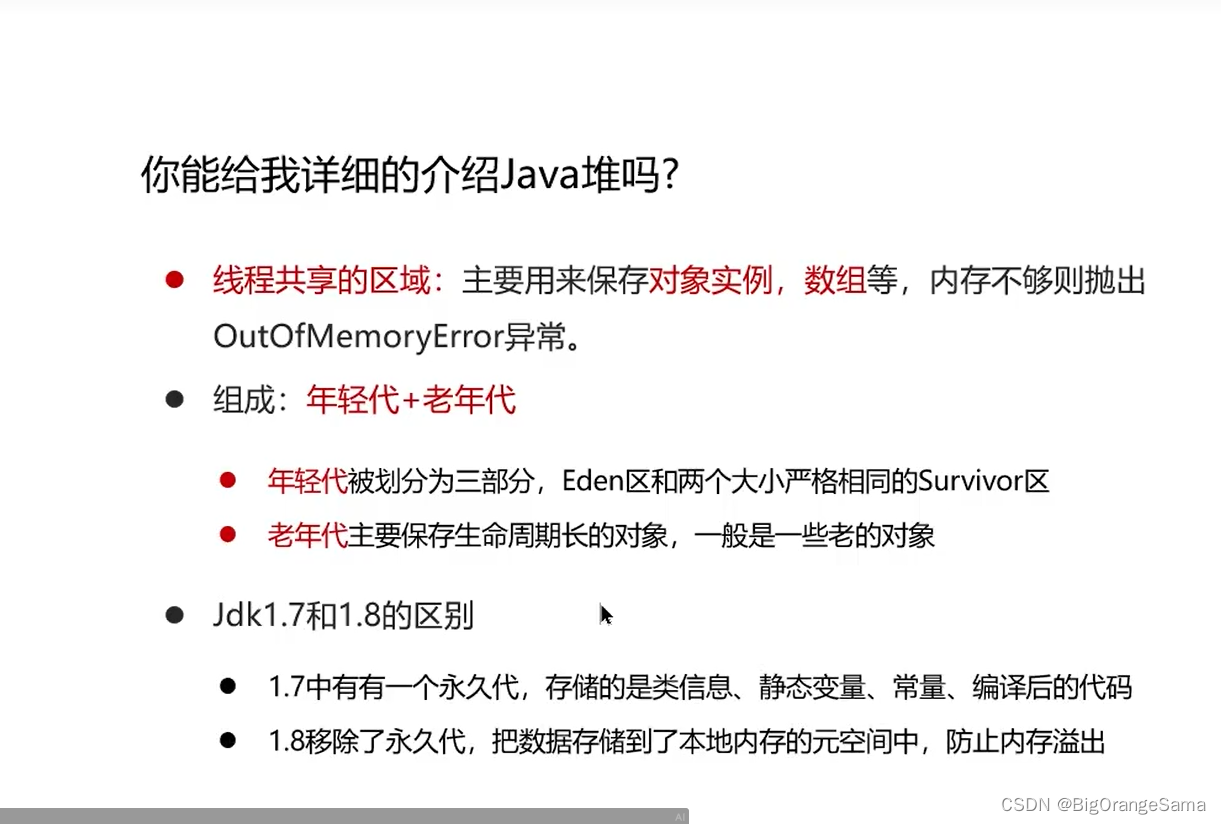
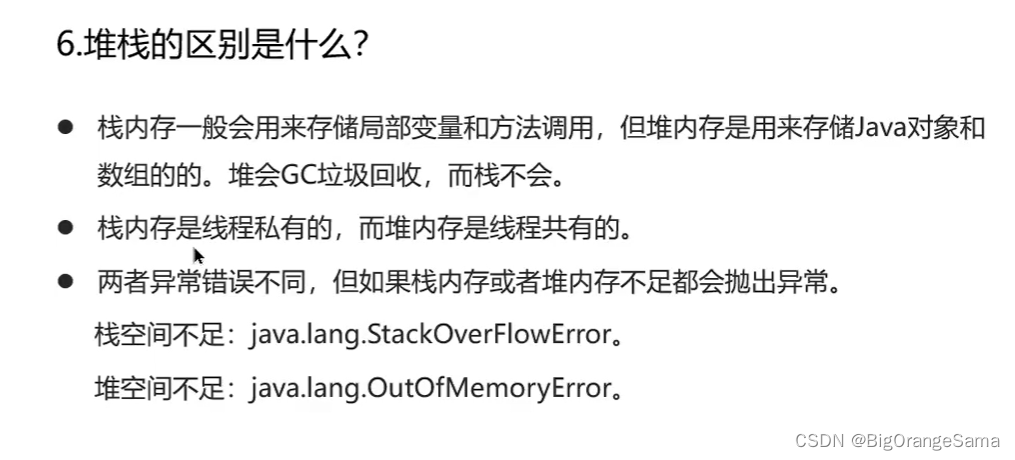
2.堆


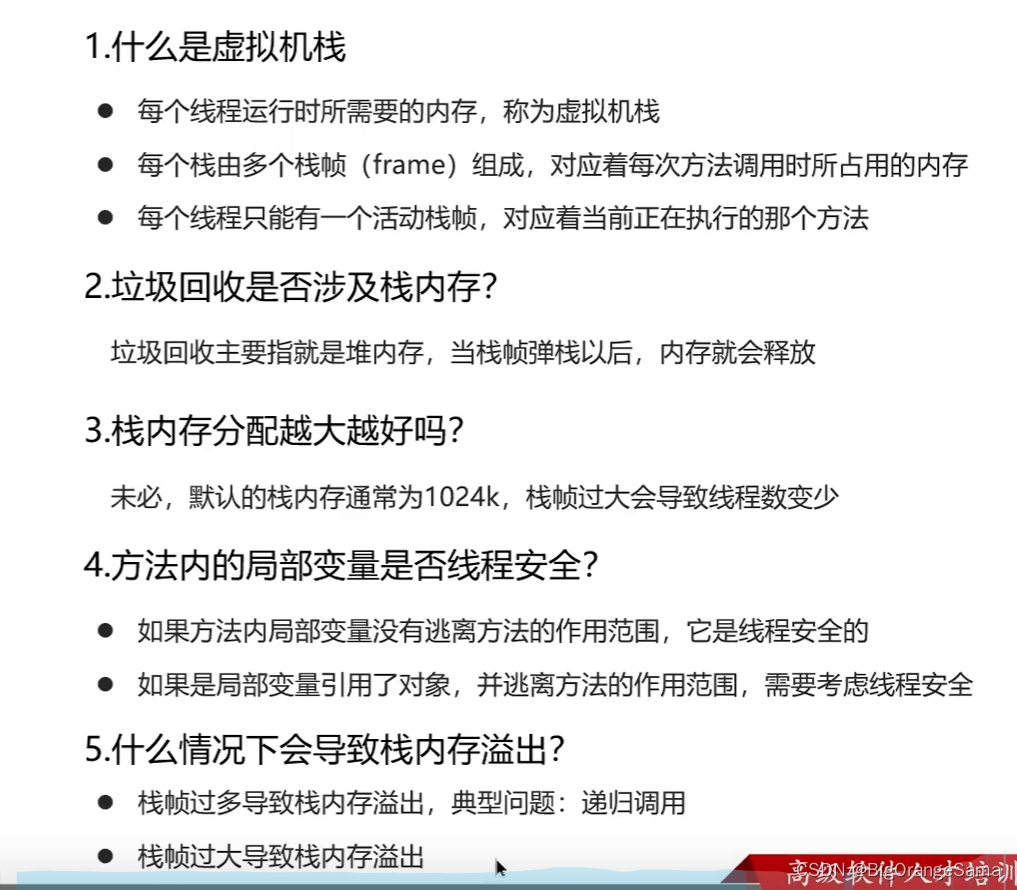
3.虚拟机栈



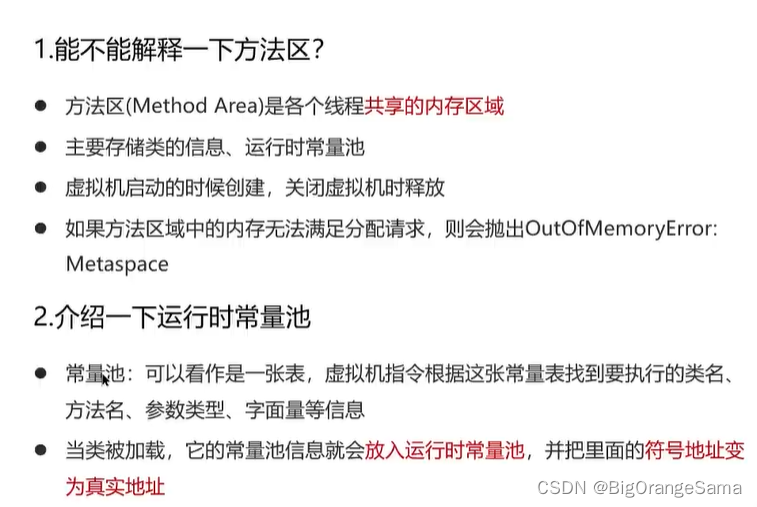
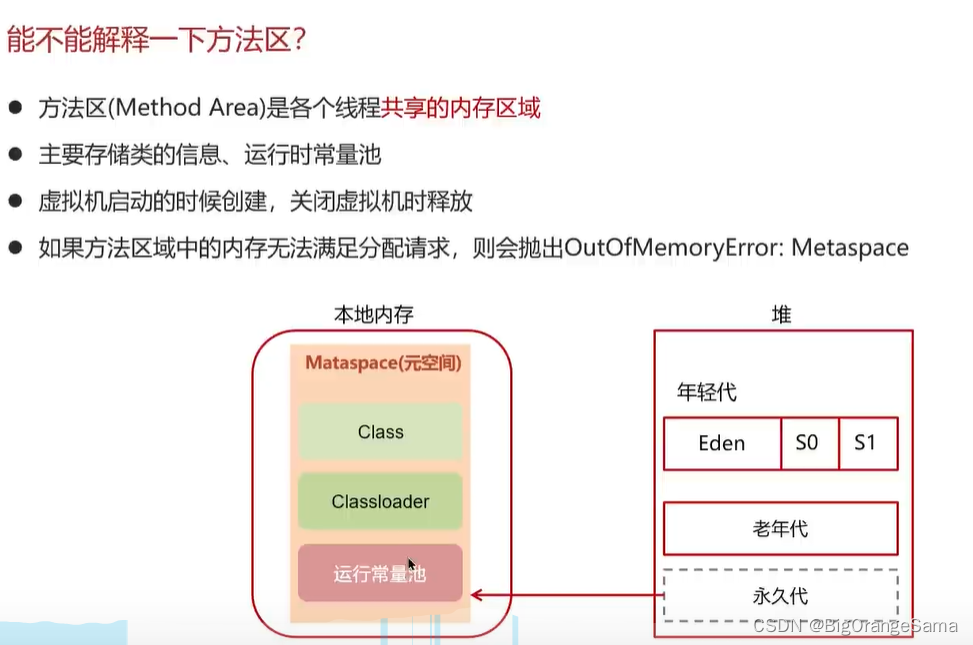
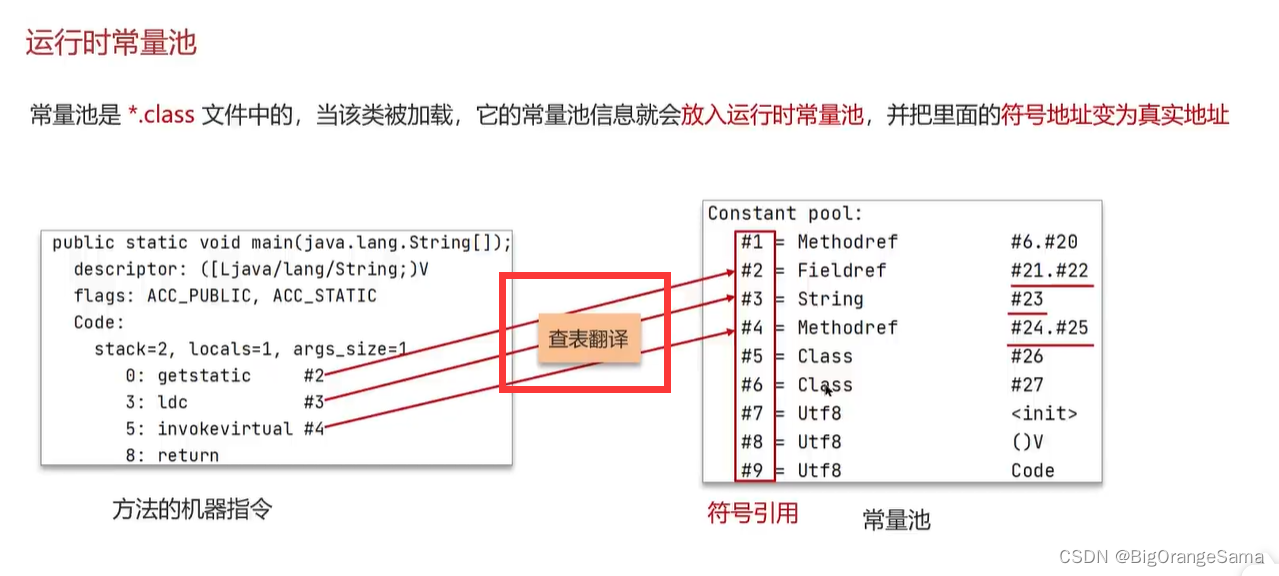
4.方法区/永久代/元空间




5.直接内存
JVM虚拟机篇-06-JVM组成-你听过直接内存吗_哔哩哔哩_bilibili


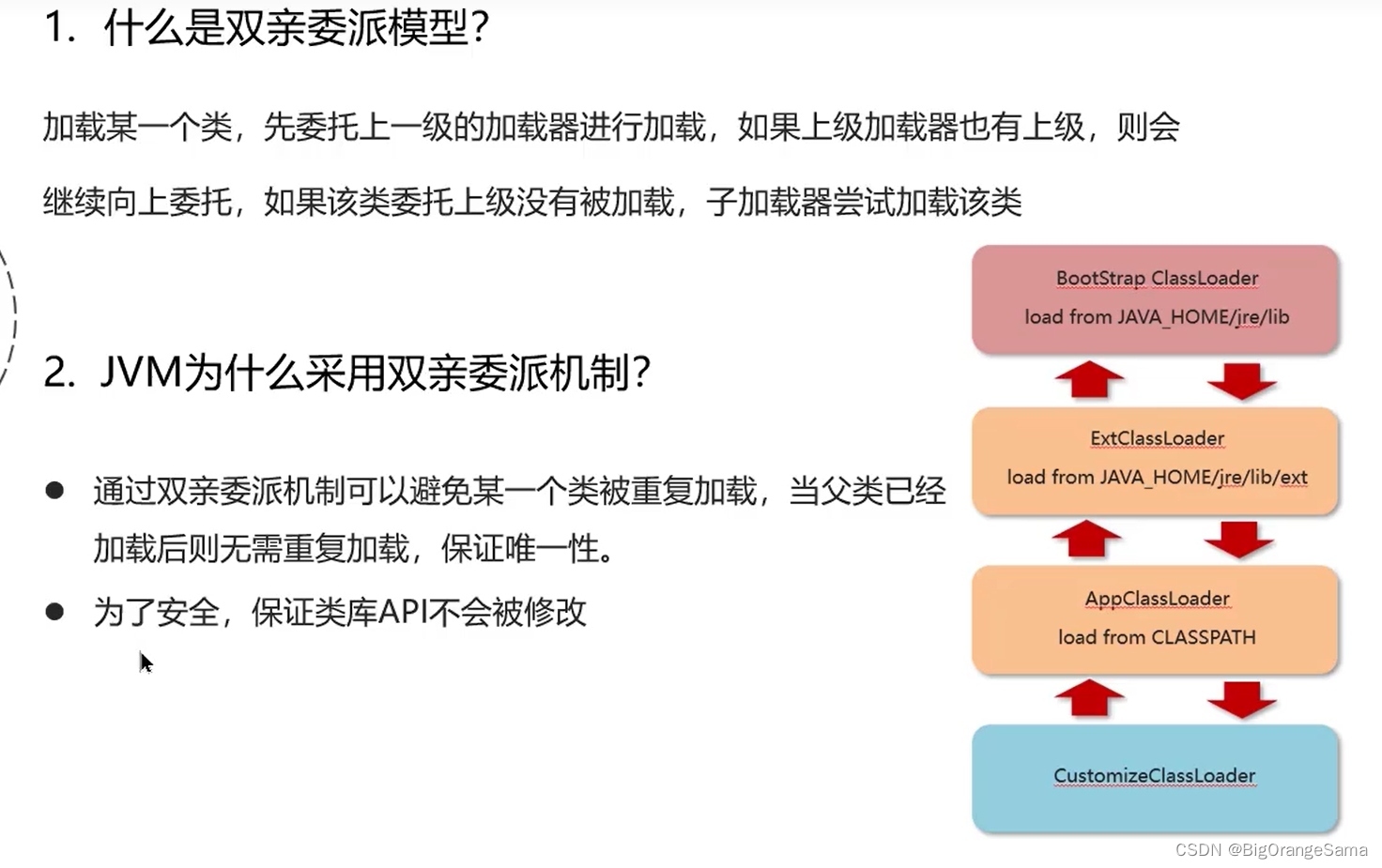
6.双亲委派
从下往上找,有同名类优先使用上级加载器的,不用自己的,父加载器没有就加载自己的


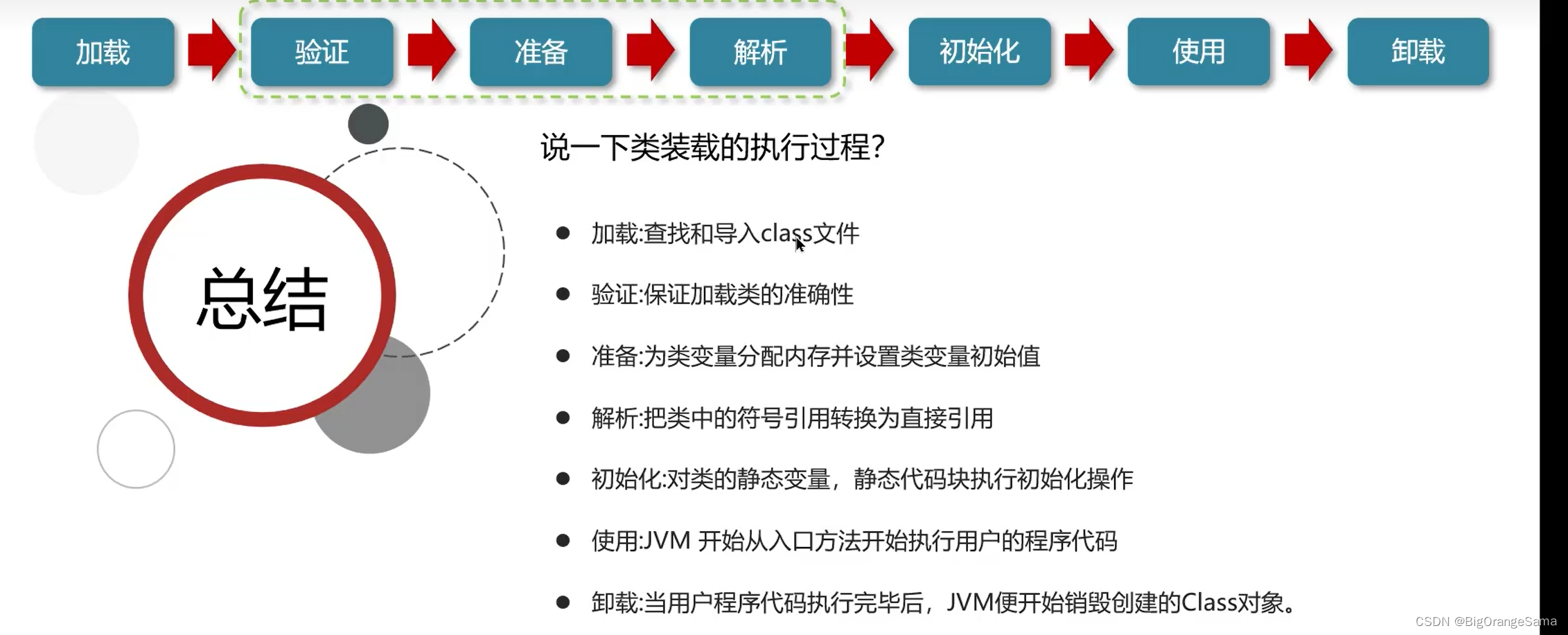
7.类装载执行过程
JVM虚拟机篇-08-类加载器-说一下类装载的执行过程_哔哩哔哩_bilibili

8.对象gc的时机


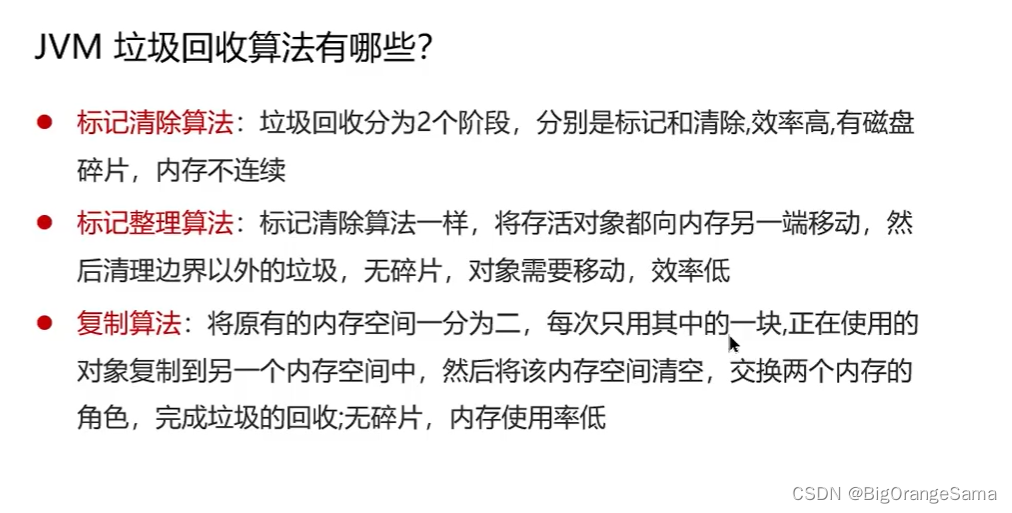
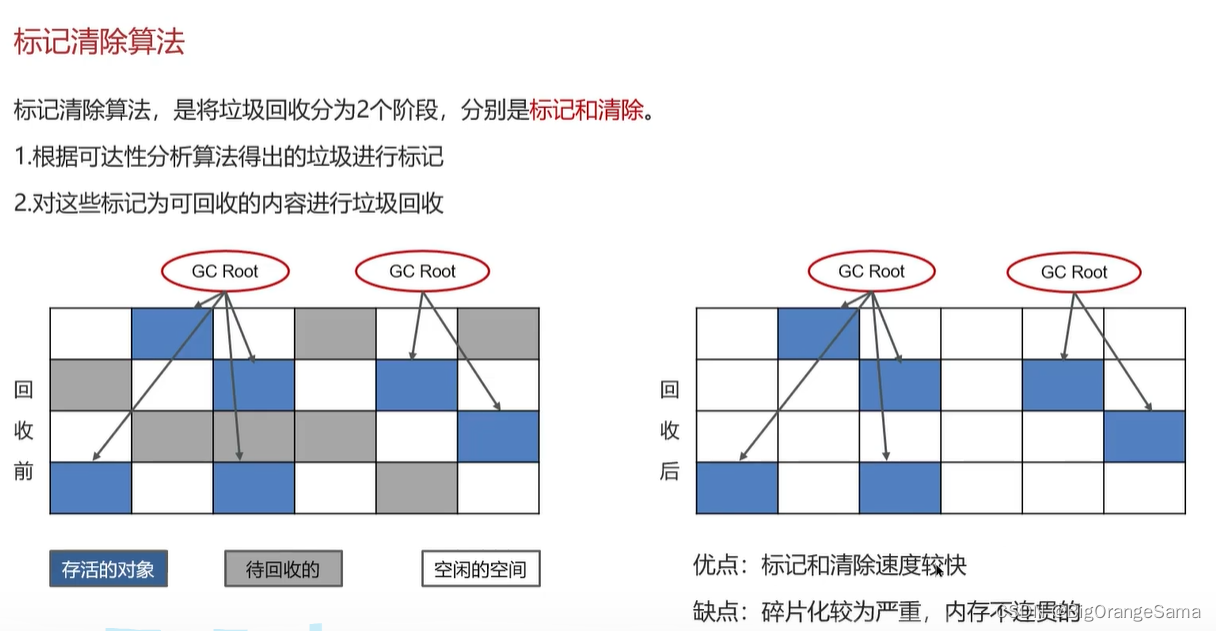
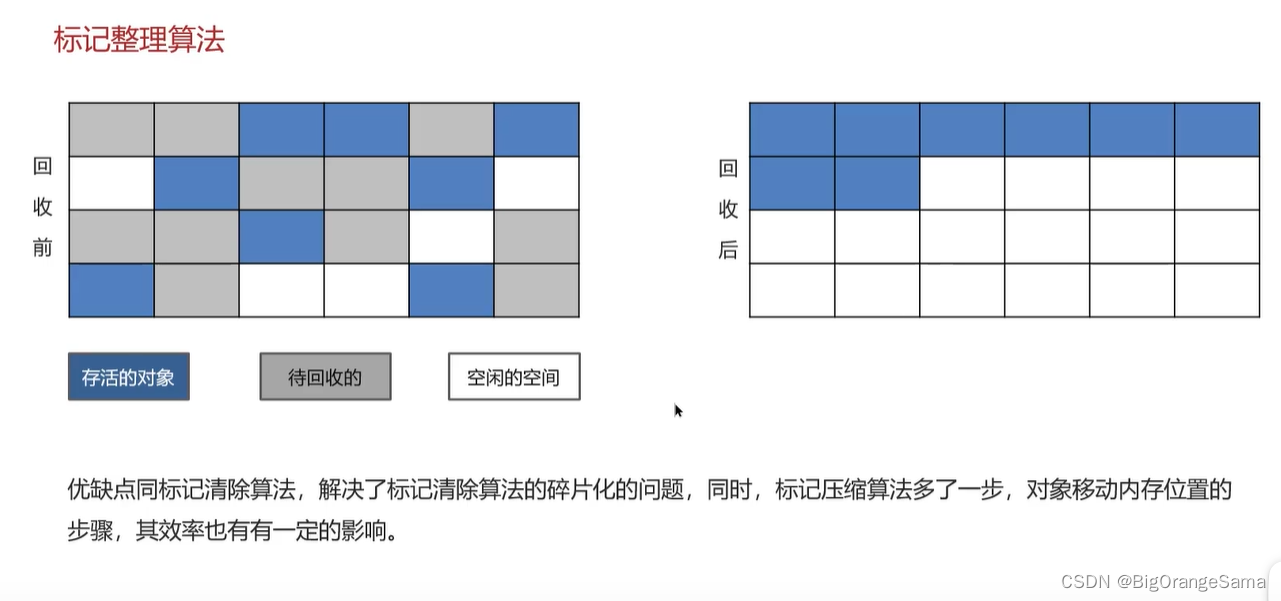
9.几种gc算法


老年代使用

年轻代会使用复制算法,清理效率高

10.堆的分代收集算法
JVM虚拟机篇-11-垃圾回收-说一下JVM的分代回收_哔哩哔哩_bilibili



11.几个垃圾回收器

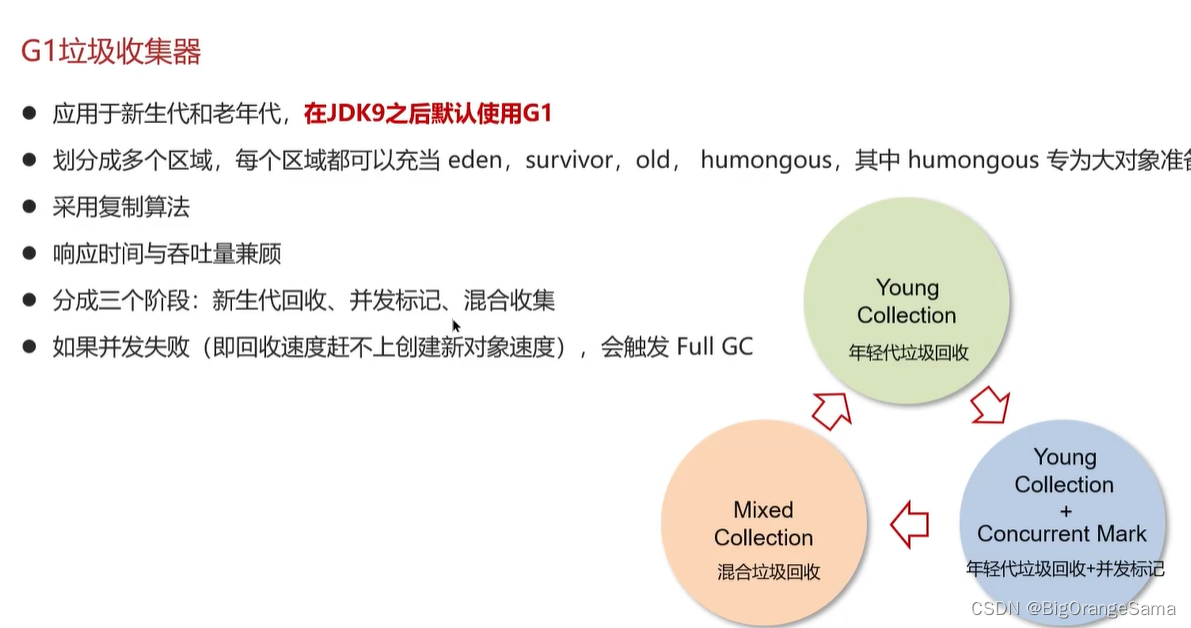
12.G1垃圾回收器


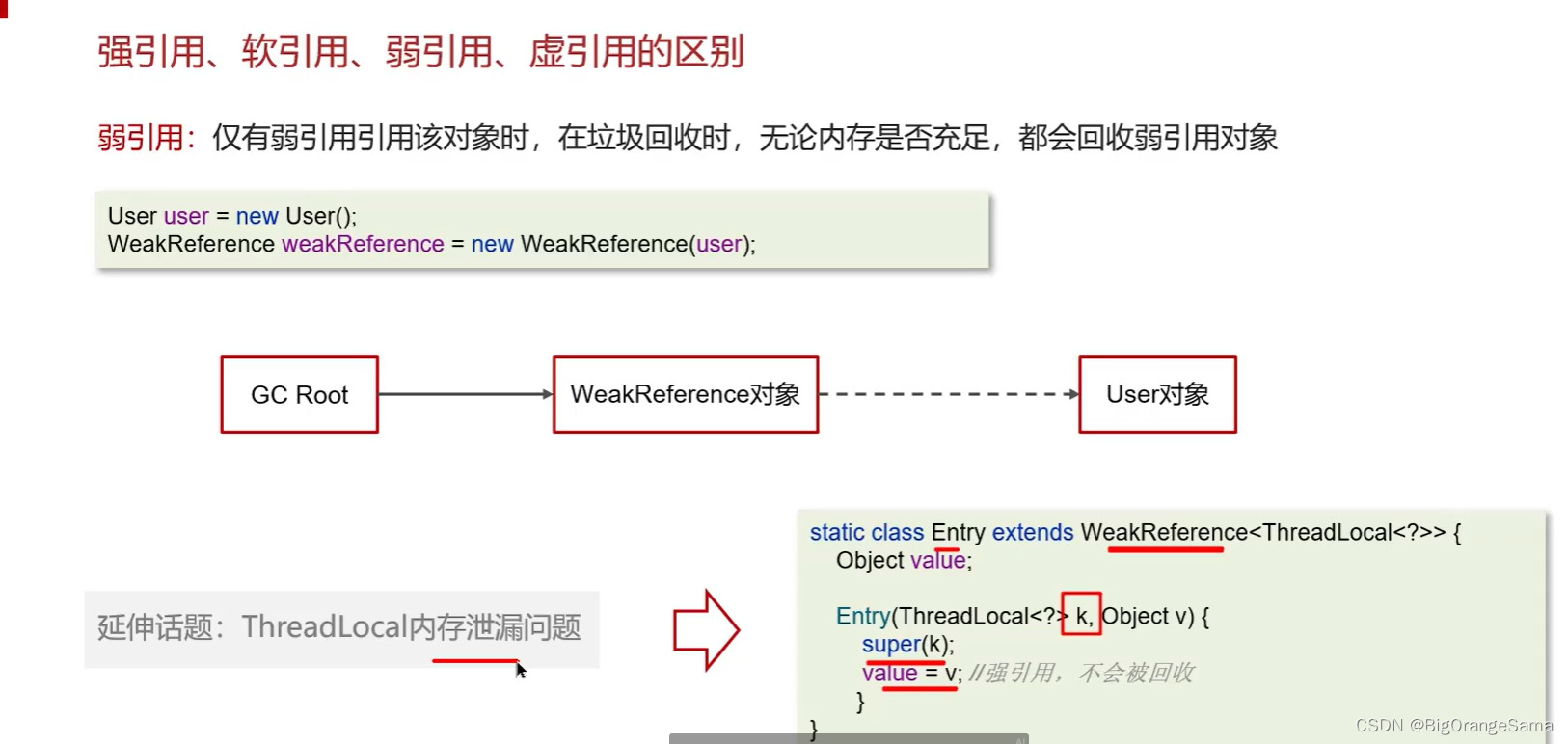
13.强引用、软引用、弱引用、虚引用的区别

















![【C++入门到精通】 原子性操作库(atomic) C++11 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/2b8dd8add78842b5aadcc661e9255f47.png#pic_center)