学习一门技术最快捷的方式就是先了解其概念和使用场景,毕竟任何技术的出现都是为了解决某一个场景下的通用解决方案,并且使用最合理的方式去解决问题。
那么什么是vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
这是vuex官网给的关于vuex的概念,翻译成白话就是一个状态(数据)管理的库,类似于数据库。
其产生的场景是解决vue组件之间的数据共享问题,因为每个组件都有其自身需要操作的数据,比如用户组件需要操作用户数据,订单组件需要操作订单数据,但不同组件之间有可能会涉及到一些公共到数据,比如用户组件和订单组件都需要用到用户的唯一标识。
这时如果每个组件都维护一份用户唯一标识的数据虽然也可以,但会出现大量的重复数据和重复代码,不符合组件开发的思想。
所以,vue就提供了一个统一组件数据管理的工具,就是vuex,其功能就类似于一个数据库,在vue的组件开发中,把一些通用的数据操作统一使用vuex进行管理,比如后端开发中就把数据全部放在数据库中,业务逻辑根据不同的场景去调用数据库获取数据。
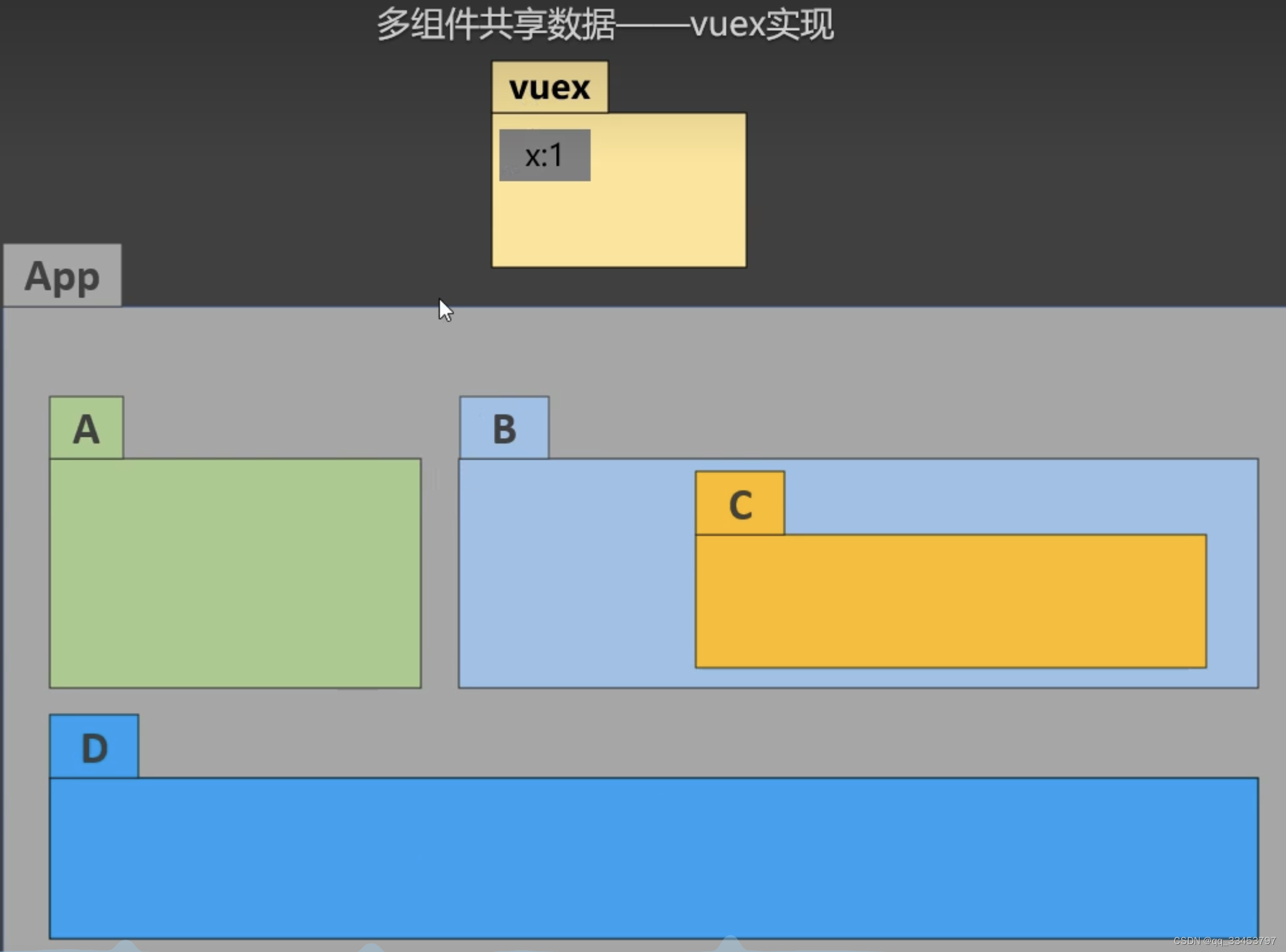
如下图所示,app是一个vue项目,里面有多个组件模块A,B,C,D,而vuex是独立于app模块的一个独立功能,里面保存的就是各个组件中需要使用的数据。

怎么使用vuex
使用vuex 需要先使用npm 安装vuex 并且在vue对象中使用Vue.use(vuex).以下是vuex官网提供的vuex 的运行逻辑图

创建vuex.store 创建vuex实例:

在main.js中,把vuex的store 和 vue对象进行绑定。效果如下图:

这时就可以像调用其他vue对象属性一样,调用store仓库。
this.$store.dispatch/commit/等。


——缩进规则)









——二叉树)





:对象的重要特性:构造函数与析构函数)
