以下面的表格来表示字节顺序和位顺序,用红色表示高位MSB,蓝色表示低位LSB,绿色为LSB到MSB的过度
| Bit oder | MSB | → | → | → | → | → | → | LSB | |
|---|---|---|---|---|---|---|---|---|---|
| Byte oder | \ | Bit7 | Bit6 | Bit5 | Bit4 | Bit3 | Bit2 | Bit1 | Bit0 |
| MSB | Byte0 | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
| ↓ | Byte1 | 15 | 14 | 13 | 12 | 11 | 10 | 9 | 8 |
| ↓ | Byte2 | 23 | 22 | 21 | 20 | 19 | 18 | 17 | 16 |
| ↓ | Byte3 | 31 | 30 | 29 | 28 | 27 | 26 | 25 | 24 |
| ↓ | Byte4 | 39 | 38 | 37 | 36 | 35 | 34 | 33 | 32 |
| ↓ | Byte5 | 47 | 46 | 45 | 44 | 43 | 42 | 41 | 40 |
| ↓ | Byte6 | 55 | 54 | 53 | 52 | 51 | 50 | 49 | 48 |
| LSB | Byte7 | 63 | 62 | 61 | 60 | 59 | 58 | 57 | 56 |
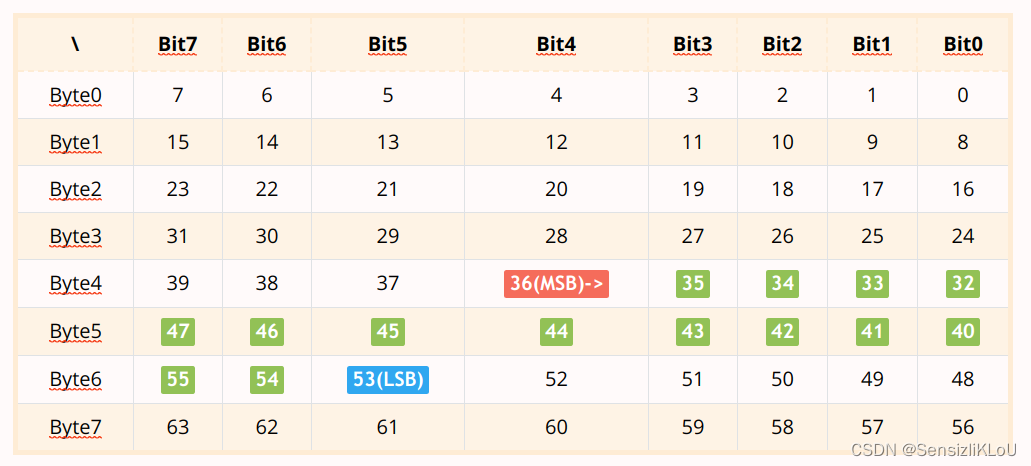
下面以起始位36,长度为16的信号详细说明MSB与LSB的区别
Motorola Forward MSB (Big-Endian) 大端序
矩阵文档中的起始位置是MSB的起始位36,往高字节借位

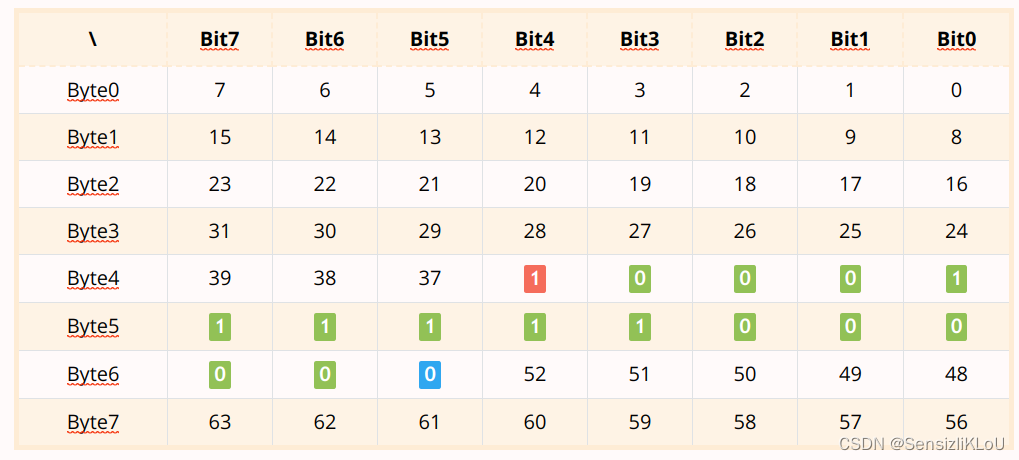
填入 十六进制整数0x8FC0 , 对应二进制 1000 1111 1100 0000,如下图

要注意其箭头的增长方向,这样我们在提取该信号的值为:
MotorolaSignal = (Byte2 & 0b00011111) +(Byte3 << 3) + (Byte4 >> 5)
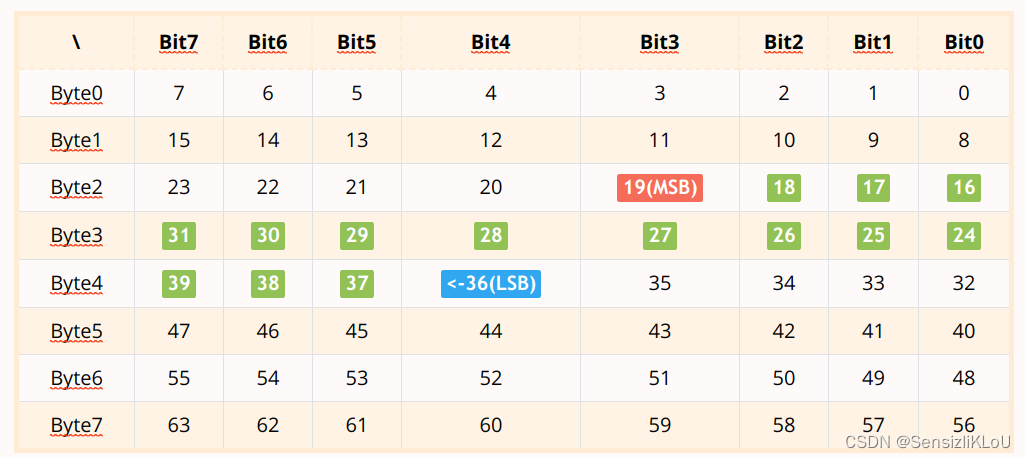
Motorola Forward LSB (Little-Endian) 小端序
矩阵文档中的起始位置是LSB的起始位36,往低字节借位

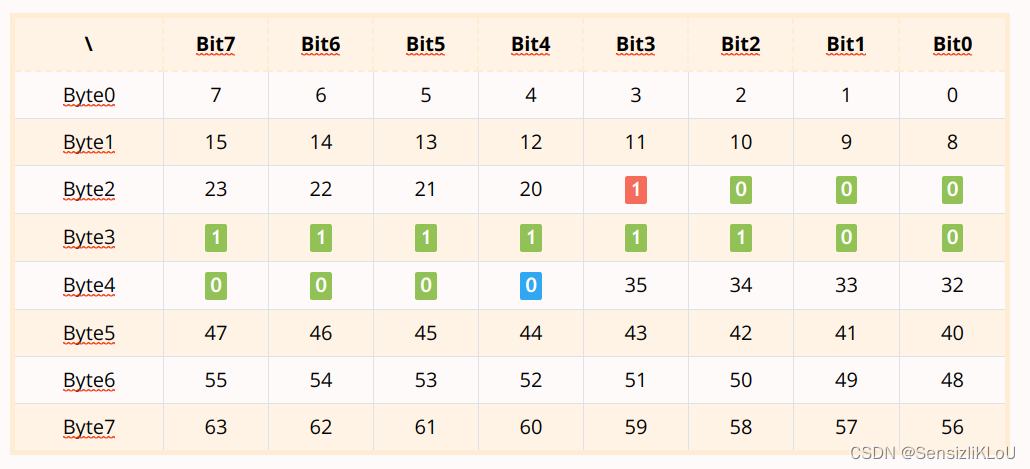
填入 十六进制整数0x8FC0 , 对应二进制 1000 1111 1100 0000,如下图

要注意其箭头的增长方向,这样我们在提取该信号的值为:
MotorolaSignal = (Byte2 & 0b00001111) +(Byte3 << 4) + (Byte4 >> 4)








)
)

)


)
)


