学习视频:【编程不良人】2021年SpringBoot最新最全教程
第十二章、文件上传、下载
文件上传
文件上传是指将文件从客户端计算机传输到服务器的过程。
-
上传思路
- 前端的上传页面:提交方式必须为
post,enctype属性必须为multipart/form-data - 开发后端的Controller
- 后端方法接收参数必须和前端标签的name名一致
- 前端的上传页面:提交方式必须为
-
upload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head><title>文件上传</title> </head> <body><h1>测试文件上传</h1><form action="${pageContext.request.contextPath}/file/upload" method="post" enctype="multipart/form-data"><input type="file" name="file"><input type="submit" value="上传文件"></form> </body> </html> -
Controller
@Controller @RequestMapping("file") public class FileController {private final Logger log = LoggerFactory.getLogger(FileController.class);/*** 测试文件上传*/@RequestMapping("upload")public String upload(MultipartFile file, HttpServletRequest request) throws IOException { // 变量名要和form的input type="file"的name名一致log.debug("文件名:{}", file.getOriginalFilename());log.debug("文件大小:{}", file.getSize());log.debug("文件类型:{}", file.getContentType());// 处理文件上传 根据相对路径 上传 upload 获取绝对路径(真实路径) /users/desktopString realpath = request.getSession().getServletContext().getRealPath("/upload");log.debug("获取绝对路径:{}", realpath);// 修改文件名String fileName = file.getOriginalFilename();int i = fileName.lastIndexOf(".");String suffix = fileName.substring(i);String newFileName = new SimpleDateFormat("yyyyMMddHHmmssSSS").format(new Date())+suffix;// 上传文件 参数1将文件写进目录file.transferTo(new File(realpath,newFileName));return "redirect:/upload.jsp";} }
修改上传文件大小限制

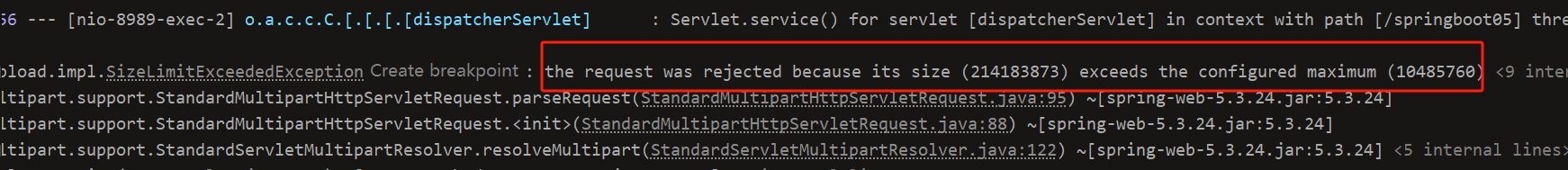
当上传文件超过10M则会报错
-
修改配置
spring:servlet:multipart:max-request-size: 120MB # 运行请求传递文件大小max-file-size: 120MB # 运行服务器可以处理的最大文件大小
传统上传方式不适用于Jar包部署Linux
在传统的Spring Boot 应用程序中,当你在 Linux 上通过 JAR 包部署后,绝对路径上传文件会失效的原因是因为 JAR 包中的文件无法通过绝对路径进行访问。
-
修改上传方式(文件上传位置解耦合)
@Value("${file.upload.dir}") private String **realPath**;/*** 【推荐】适用于任何一种部署方式* @param file* @return* @throws IOException*/ @RequestMapping("uploadByJarDeploy") public String uploadByJarDeploy(MultipartFile file) throws IOException {log.debug("文件名:{}", file.getOriginalFilename());log.debug("文件大小:{}", file.getSize());log.debug("文件类型:{}", file.getContentType());// 修改文件名String fileName = file.getOriginalFilename();int i = fileName.lastIndexOf(".");String suffix = fileName.substring(i);String newFileName = new SimpleDateFormat("yyyyMMddHHmmssSSS").format(new Date()) + suffix;// 文件上传file.transferTo(new File(**realPath**,newFileName));return "redirect:/upload.jsp"; } -
配置
# 指定文件上传位置 file:upload:dir: D:\Desktop\test\photo
文件下载
文件下载是指从服务器获取文件并保存到本地计算机或设备的过程。
-
开发步骤
- 确定项目中哪些资源可以被下载
- 将可以被下载资源放入服务器指定位置
- 项目中开发一个下载页面/提供下载文件的链接
- 开发下载controller
-
controller
@Controller @RequestMapping("file") public class FileController {private Logger log = LoggerFactory.getLogger(FileController.class);@Value("${file.download.dir}")private String realPath;/*** 文件下载* @param fileName*/@RequestMapping("download")public void download(StringopenStyle, String fileName, HttpServletResponse response) throws IOException { openStyle=openStyle==null?"inline":"attachment";log.debug("当前下载文件名:{}", fileName);log.debug("当前下载目录:{}", realPath);// 1.指定目录中读取文件File file = new File(realPath, fileName);// 2.将文件读取为文件输入流FileInputStream is = new FileInputStream(file);// 3.获取响应输出流response.setContentType("text/plain;charset=UTF-8");ServletOutputStream os = response.getOutputStream();// 4.附件下载文件 attachment(附件) inline(在线打开)response.setHeader("content-disposition",openStyle+";fileName=" + URLEncoder.encode(fileName,"UTF-8"));// 5.输入流复制给输出流// 传统写法 // int len = 0; // byte[] b = new byte[1024]; // while (true) { // len = is.read(b); // if (len == -1) { // break; // } // os.write(b, 0, len); // } // is.close();// spring提供的复制方法,会自动释放is和osFileCopyUtils.copy(is, os);} } -
download.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head><title>下载</title> </head> <body><h1>文件下载</h1><ul><li>help.md<a href="${pageContext.request.contextPath}/file/download?fileName=HELP.md">在线打开</a><a href="${pageContext.request.contextPath}/file/download?fileName=HELP.md&openStyle=attachment">附件下载</a></li><li>springmvc.png<a href="${pageContext.request.contextPath}/file/download?fileName=20231219161718427.png">在线打开</a><a href="${pageContext.request.contextPath}/file/download?fileName=20231219161718427.png&openStyle=attachment">附件下载</a></li></ul> </body> </html>
下一章:Spring Boot学习随笔- 拦截器实现和配置(HandlerInterceptor、addInterceptors)、jar包部署和war包部署



))



![php伪协议 [NISACTF 2022]easyssrf](http://pic.xiahunao.cn/php伪协议 [NISACTF 2022]easyssrf)
覆盖优化 - 附代码)










