
一、TypeScript 安装
前提条件:我们环境中已经配置npm环境。
1、使用npm安装TypeScript
首先查看你本地是否已安装npm。打开cmd -> 输入“npm -v” 回车,查看输出的npm版本

上述输出代码你本地环境已经安装了npm工具,可以使用以下命令来安装TypeScript。
1)、使用国内镜像:
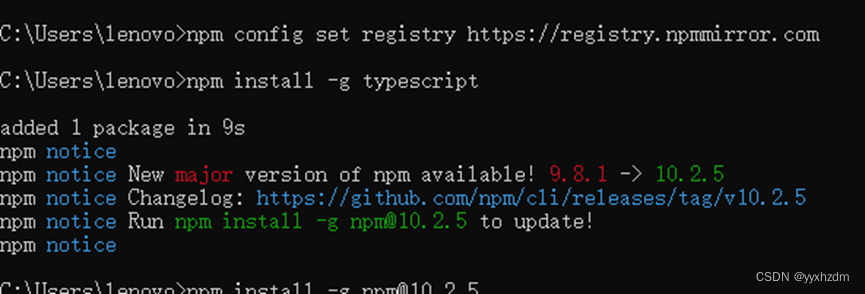
npm config set registry https://registry.npmmirror.com2)、安装typescript:
npm install -g typescript
安装完成后,我们使用tsc命令类执行typescript的相关代码,先执行查看版本号“tsc -v”命令:

然后,我们可以创建一个app.ts的文件,代码如下:
var message:string = "Hello World"
console.log(message)
通常,我们使用.ts作为typescript代码文件的扩展名。
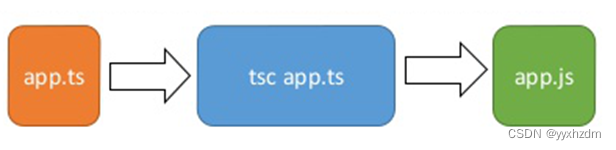
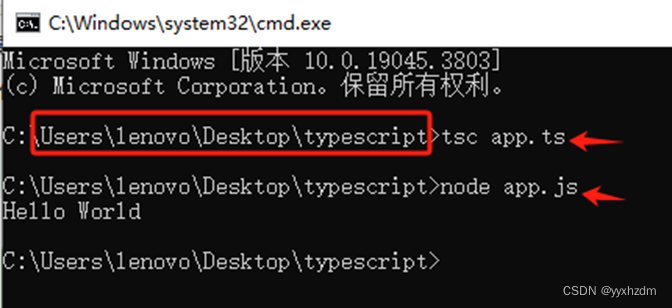
之后,我们在app..ts当前目录打开cmd执行“tsc app.ts”命令 ,将typescript转换为JavaScript代码:

这时,会在当前目录下(与app.ts同一目录)生成一个app.js文件,代码如下:
var message = "Hello World";
console.log(message);


使用ndoe的命令来执行app.js文件:
node app.js输出内容:
Hello World
2、我们可以使用Visual Studio Code工具来编写typescript代码,没有安装的小伙伴,可以自行查找Visual Studio Code的安装教程。
)

)

)




绘制蛇身)









