业务场景
公司的一个日志系统用到了clickhouse。一线运维反映说有个生产环境因为异常断电造成服务器重启。在执行日志系统的启动脚本时,一直报clickhouse启动不起来,日志系统无法使用。
问题排查
通过阅读启动脚本代码,以及启动日志系统,我发现mysql、redis等项目依赖的以及项目本身都能启动,唯独clickhouse启动不起来。ps一下,确实也找不到clickhsoue的启动进程。
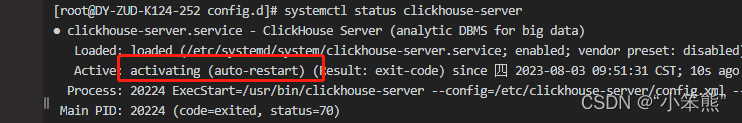
systemctl restart clickhouse-server #重启systemctl start clickhouse-server # 启动systemctl status clickhouse-server #查看状态于是先执行一下重启,然后查看clickhouse的启动状态
 可以看到是自动重启状态。
可以看到是自动重启状态。
然后就去找日志,看看clickhouse是出了什么毛病,怎么导致自动重启状态了
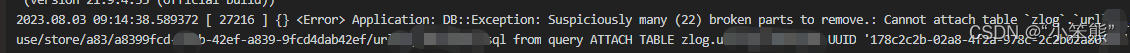
日志一般在/var/log/clickhouse-server/目录下,然后进去查看日志,发现了问题所在。

这里可以看到,有个表报错。上网查了一下,是因为异常断电时写入数据导致的。
解决方案
网上的解决方案有不少,不过我是按照小改动的原则,更改了那张异常的表结构。报错的时候会给你提示报错的是哪张表以及它所在的位置。你找到它,然后在里面修改建表语句这样设置
SETTINGS max_suspicious_broken_parts = 1000,index_granularity = 8192
然后重启就好啦。
这里的问题解决方案参考别人的博客。
服务器强制关闭、异常断电等导致clickhouse数据损坏Suspiciously many broken parts to remove



![[QT编程系列-40]:QML语言简介](http://pic.xiahunao.cn/[QT编程系列-40]:QML语言简介)






- 机器人视觉与YOLO V8)








